CSS를 사용하여 p를 구현하는 랜덤 오버랩 방법 소개
- 零下一度원래의
- 2017-06-07 09:19:122553검색
이 글에서는 CSS가 필요한, 즉 CSS 절대 위치 지정이 필요한 p를 원하는 순서로 겹치고 겹치게 만드는 방법을 주로 소개합니다.
p를 원하는 순서로 겹치고 겹치게 하려면 CSS, 즉 CSS 절대 위치 지정이 필요합니다.
겹치는 스타일에는 주요 CSS 스타일 설명이 필요합니다
1. z-index 겹치는 순서 속성
2. 위치:상대 및 위치:절대 위치 지정(겹침)이 가능하도록 설정
3.
스타일 조정
1. CSS 너비
2. CSS 높이
3. 배경 효과를 관찰하기 위해 서로 다른 PS에 대해 서로 다른 배경색을 설정하여 구별합니다.
다음으로 중첩 및 중첩의 예를 제공하겠습니다. p 당신이 원하는 레이아웃에 따라. 4개의 새로운 p 상자, CSS에서 ".p-relative"라는 이름의 큰 p 상자 하나, 그리고 ".p-a" 및 ".p-b", ".p-c라는 이름의 첫 번째 큰 p 개체 상자에 배치된 세 개의 작은 p 상자를 만듭니다. ".
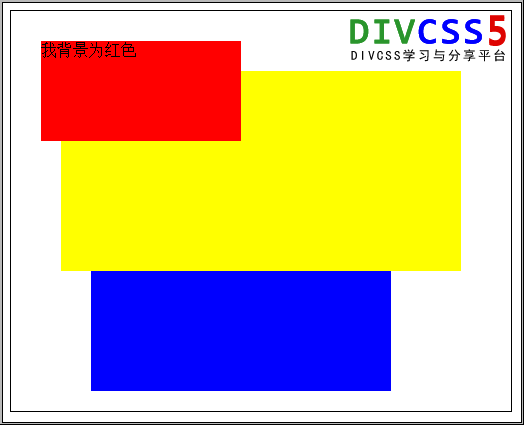
1. 정렬되지 않은 p 계단식 중첩 예제
1. 전체 HTML 소스 코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 未排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px} .p-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px} /* css注释说明: 背景为红色 */ .p-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px} /* 背景为黄色 */ .p-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px} /* p背景颜色为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>
2. 정렬되지 않은 p 계단식 순서 p+css 예제 스크린샷 
확장된 지식:
z-index의 값은 양의 정수 값입니다. 숫자가 클수록 해당 객체 레이어가 위쪽으로 떠갑니다(더 앞쪽으로 이동합니다.
위 예제의 기본 순서는 "입니다. .p-c"는 맨 위(파란색 배경 레이어)에 떠 있고, ".p-b"는 중간 레이어(노란색 배경 레이어)에 떠 있으며, ".p-a"는 맨 아래(빨간색 배경 레이어)에 있습니다. 다음으로 z- html 코드를 변경하지 않고 순서 전복을 달성하기 위한 인덱스 스타일, ".p-b"는 중간 레이어(노란색 배경 레이어)에 떠 있고, ".p-a"는 최상위 레이어(빨간색 배경 레이어)에 떠 있으며, ". .p-c"는 맨 아래 레이어(파란색 배경 레이어)에 떠 있습니다.
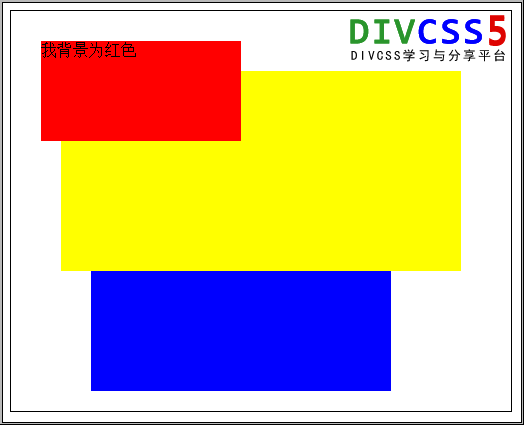
1. 희망에 따라 실현 p 스택 순서 정렬을 위한 완전한 HTML 코드:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative;color:#000;border:1px solid #000;width:500px;height:400px} .p-a{ position:absolute;left:30px;top:30px;z-index:100;background:#F00;width:200px;height:100px} /* p背景色为红色 */ .p-b{ position:absolute;left:50px;top:60px;z-index:80;background:#FF0;width:400px;height:200px} /* 背景为黄色 */ .p-c{ position:absolute;left:80px;top:80px;z-index:70;background:#00F;width:300px;height:300px} /* 背景为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>
2. p 스택 순서 예시 스크린샷

첫 번째 예의 HTML 코드를 변경하지 않고 "p-a", "p-b", "p-c"의 절대 위치 지정을 구현합니다. " 그런 다음 z-index를 추가하여 쌓인 순서를 변경합니다.
3. poverlap 요약
. poverlap을 달성하고 p 상자의 겹치는 순서를 변경하려면 부모에 대해 position:relative를 사용하고 position을 사용합니다. :absolute, z-index (overlap order), 자식에 대한 왼쪽, 오른쪽, 위쪽 및 아래쪽 절대 위치 지정. 이는 부모의 특정 위치
위 내용은 CSS를 사용하여 p를 구현하는 랜덤 오버랩 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

