CSS 스크롤 막대 스타일 설정 요약
- 黄舟원래의
- 2017-06-06 15:37:183570검색
이전 기사에서는 div 스크롤 막대 색상 설정에 대해 소개했습니다. CSS를 통해 스크롤 막대 스타일을 제어할 수 있다는 것을 모두 알고 있으므로 오늘은 CSS 스크롤 막대 스타일 설정에 대한 요약을 소개하겠습니다. ~
CSS 스크롤 막대 스타일:
1.CSS 스크롤 막대 - 작은 일치 항목의 파란색 이상

스크롤 막대는 웹 페이지에서 자주 볼 수 있지만 충분히 수신되지 않았습니다. 주목. 스크롤 막대 문제로 인해 호환성을 해결해야 하는 경우에만 디버깅 작업을 수행하세요. 이 기사에서는 스크롤 막대의 일반적인 내용을 정리합니다.
2.CSS를 사용하여 스크롤 막대 스타일을 설정하는 단계 설명

브라우저의 기본 스크롤 막대가 너무 이상해 보이기 때문에 직접 설정해야 합니다. IE 브라우저에는 스크롤 막대를 설정하는 여러 가지 스타일이 있지만 상대적으로 쓸모가 없다는 것을 기억합니다. 색상 등만 설정할 수 있고 웹킷에서는 이를 지원하지 않습니다. 우연히 NetEase 메일함의 스크롤바가 아주 좋아 보이는 것을 보았습니다. 처음에는 p로 시뮬레이션한 것이라고 생각했습니다. 그런데 보니 CSS를 사용하여 설정한 것이었고 웹킷 브라우저였습니다. .
3.CSS 스크롤 막대 너비가 IE7 및 IE6과 호환되는지 간단한 질문을 해보세요
이때 Firefox, Google, IE8 이상에서 실행할 때 테이블 콘텐츠 높이가 다음보다 클 때 440px이면 스크롤 막대가 나타납니다. 이때 테이블의 너비는 자동으로 420px, 즉 width-browser.scroll.width가 됩니다(한자를 입력하는 것이 너무 번거롭다는 것을 알고 있습니다). 그러나 IE7에서는 스크롤 막대가 너비를 벗어나도록 자동으로 좁아지지 않지만 아래에 스크롤 막대가 나타납니다. Overflow-x:hidden이 설정된 경우 테이블 내용의 일부가 스크롤로 가려집니다.
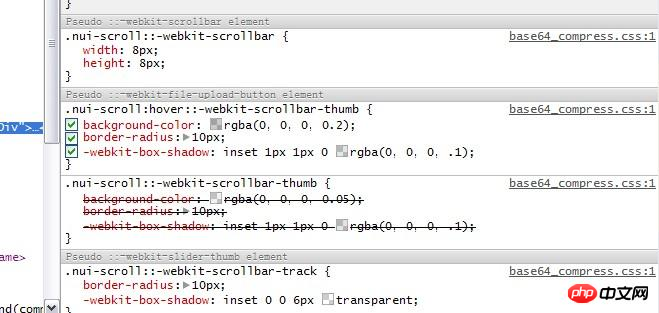
4.css를 사용하여 스크롤 막대의 기본 스타일을 수정

이 문서에서는 코드 사례를 사용하여 CSS를 사용하여 스크롤 막대의 기본 스타일을 수정하는 방법, 간단한 샘플 코드, 논리 지우기를 소개합니다. 생각, 한눈에 알 수 있는 간단한 코드, 이해한 후에는 하나의 예에서 추론을 이끌어 낼 수 있어 수집에 매우 가치가 있습니다!
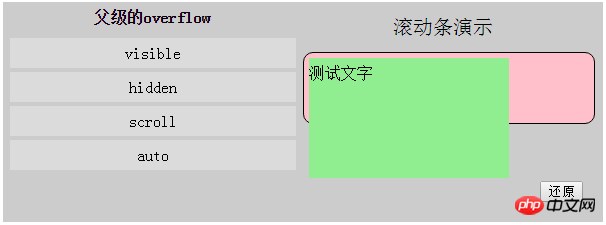
visible은 값을 절약하고 스크롤 막대가 없으며 영역의 크기가 내용, 즉 정의된 내용에 따라 자동으로 확장됩니다. 영역이 잘못되었습니다
스크롤은 항상 스크롤 막대를 표시합니다
숨겨짐 스크롤 막대가 없으며 영역 너머의 내용은 표시되지 않습니다
자동으로 내용에 따라 스크롤 막대 추가 여부를 결정합니다
CSS 스크롤 막대 관련 질문 및 답변:
1.javascript - html+css 스크롤 막대 숨김 Question
2.css - 여러 div에 가로 스크롤 막대가 표시됨
3.css - 방법 테이블에 가로 스크롤 막대를 만들려면?
[관련 추천 기사]:
1.div 스크롤 막대의 색상 설정 및 일부 문제 요약
2.HTML 및 CSS에서 마우스 스타일을 구현하는 방법 요약
위 내용은 CSS 스크롤 막대 스타일 설정 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

