CSS3를 사용하여 젖빛 유리 효과를 만들기 위한 샘플 코드에 대한 자세한 설명
- 黄舟원래의
- 2017-06-04 11:34:222825검색
요즘 바쁜 일정을 쉬면서 멋진 효과들을 많이 보고 있어요. jquery를 기반으로 한 플러그인이 많지만 많은 플러그인의 호환성이 그다지 좋지 않으므로 기본 플러그인을 사용하는 것이 좋습니다. 일상생활에서 젖빛유리는 더 이상 흔하지 않습니다. 아니요, 여기 젖빛 유리가 있습니다.

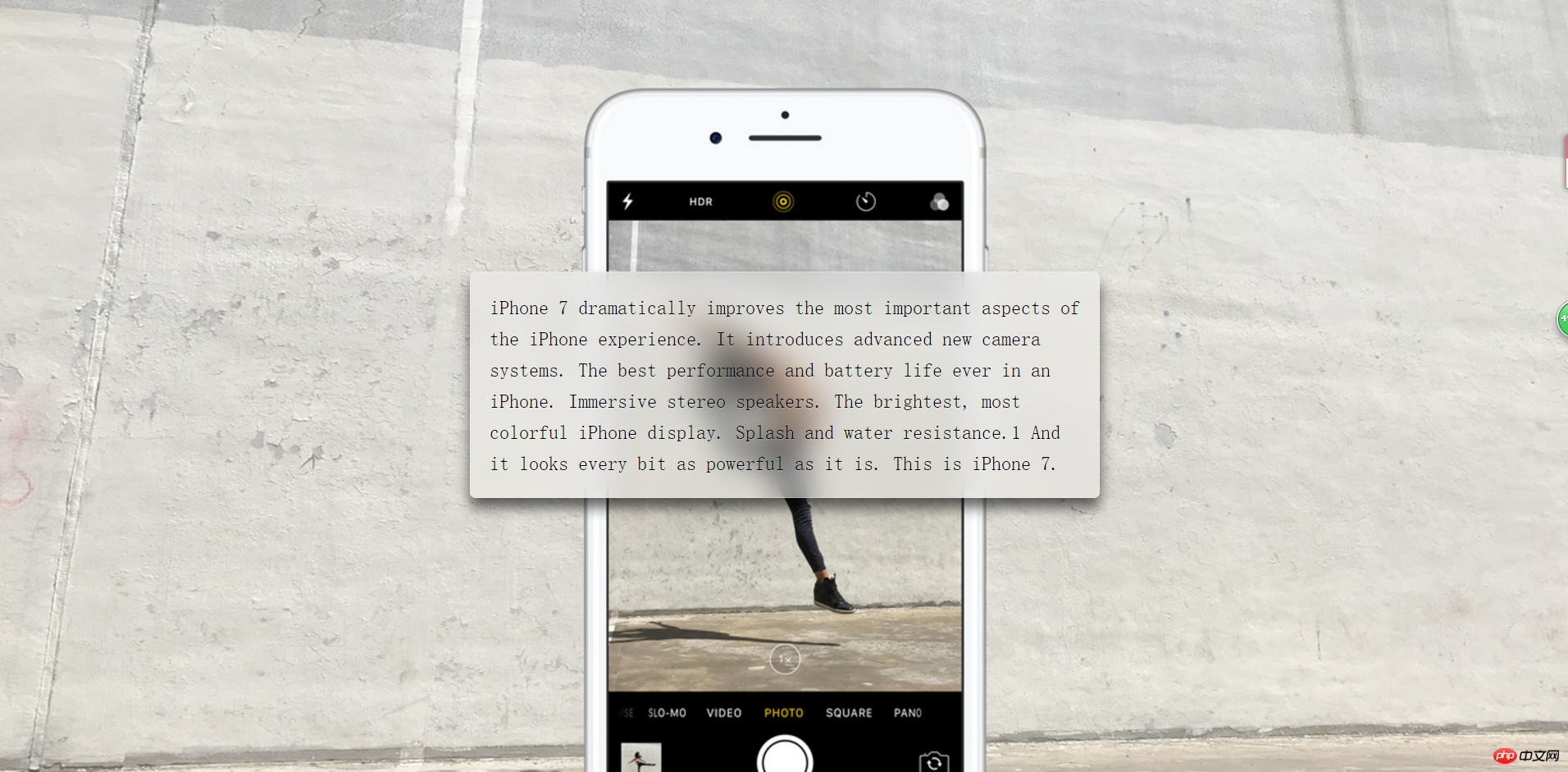
하하, 더 이상 잡담하지 마세요. 본론으로 들어가죠. 먼저 최종 효과를 살펴보겠습니다.

음, 좋습니다. 시작해 보겠습니다.
첫 번째 단계: 페이지 기본 구성:
본문에 큰 배경 이미지를 설정한 다음 중앙에 p를 설정합니다. html 코드는 다음과 같습니다.
<body>
<p >
iPhone 7 dramatically improves the most important aspects of the iPhone experience. It introduces advanced new camera systems. The best performance and battery life ever in an iPhone. Immersive stereo speakers. The brightest, most colorful iPhone display. Splash and water resistance.1 And it looks every bit as powerful as it is. This is iPhone 7.
</p>
</body>대부분의 텍스트는 p를 소품으로 사용하는 것입니다. 효과를 더욱 확실하게 만들어 보세요
CSS 코드는 다음과 같습니다.
body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 serif;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}
p {
margin: 0 auto;
padding: 1em;
max-width: 30em;
border-radius: 0.3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
background: hsla(0,0%,100%,.3);
}위의 스타일 코드를 보세요. 본문에서 vh는 뷰포트 크기이고 100은 100%이며 배경은 고정 위치로 설정되어 있습니다. p의 전체 요소를 중앙에 설정한 다음 상자 스타일을 설정하면 다음과 같습니다.

밝고 작은 투명 유리가 이렇게 나오므로 젖빛 유리 처리를 시작하겠습니다
2단계: 배경 흐리게 젖빛 유리 설정
CSS에는 흐림에 대한 동일한 설정이 있습니다.
filter: Blur(20px);
뒤의 값은 흐림의 크기입니다. , 더 흐려집니다. 그러나 현재는 백분율이 아닌 px만 지원합니다.
이 스타일은 하위 요소까지 흐리게 만들기 때문에 p에 직접 추가할 수 없습니다. 의사 요소, 즉: :before;
의사 요소를 사용하기 전에 p에 상대 위치를 추가해야 합니다. 왜냐하면 의사 요소는 아름답고 고급스러운 효과를 사용한 후 전체 p 상자에 오버플로되기 때문입니다. 우리는 overflow: Hidden을 p에 추가해야 합니다. 즉:
overflow: hidden; position: relative;
p의 의사 요소:
p::before{
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
filter: blur(20px);
margin: -20px;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
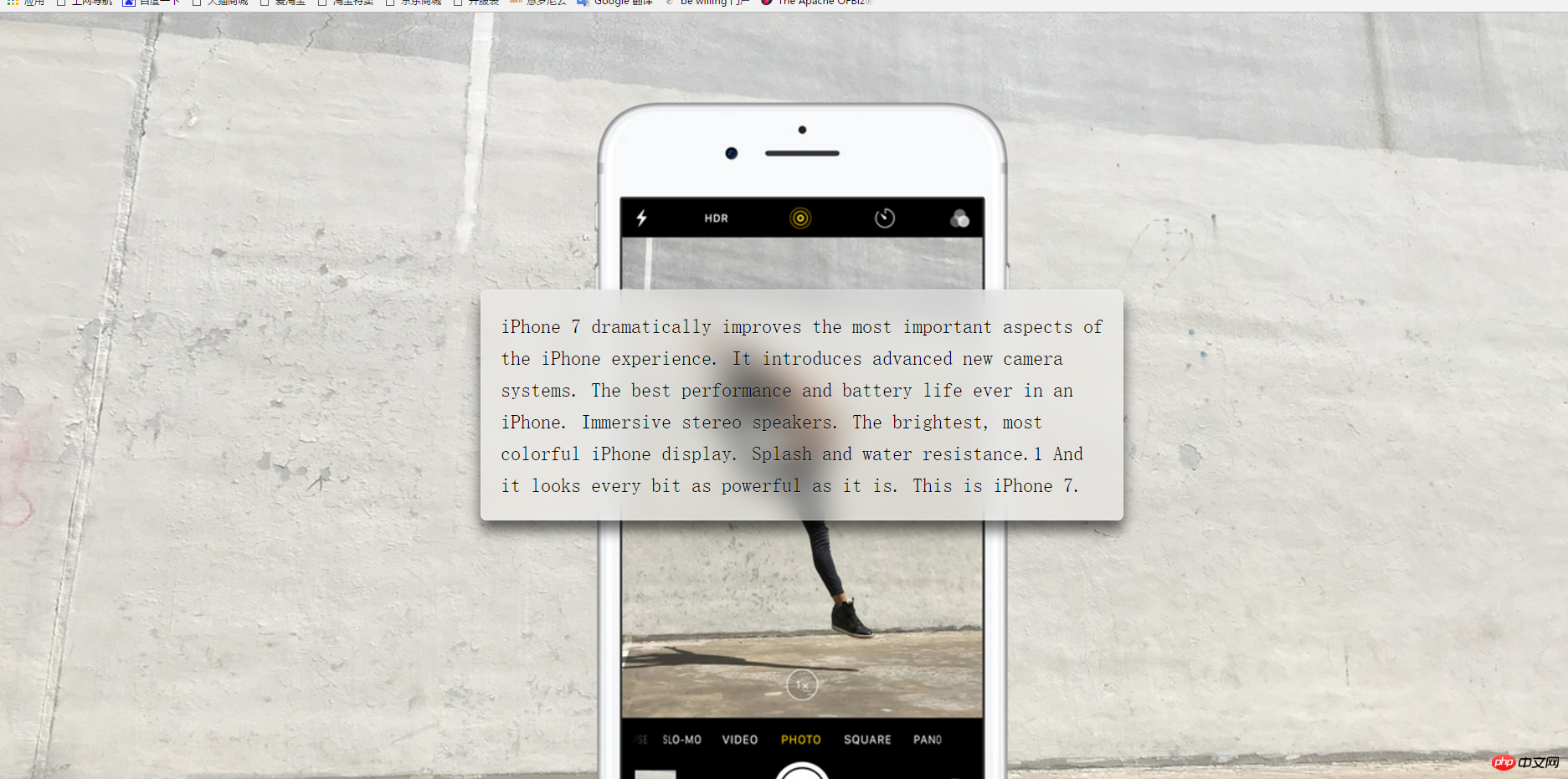
}CSS 코드에서 우리는 흐림 설정이 p와 겹치는 것을 볼 수 있습니다. 배경 이미지는 본체와 동일합니다.

위 내용은 CSS3를 사용하여 젖빛 유리 효과를 만들기 위한 샘플 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

