몇 가지 일반적인 div+css 레이아웃 예를 요약합니다.
- 伊谢尔伦원래의
- 2017-06-03 17:21:458112검색
프론트엔드 HTML과 CSS 기술을 배울 때 가장 중요한 것은 연습입니다. 친구들이 아무리 많은 튜토리얼, 비디오 강좌, 관련 서적을 읽었더라도 직접 연습해야만 이러한 것들을 새롭게 이해하게 될 것입니다. 때로는 다른 사람의 코드를 한눈에 이해할 수 있지만 직접 작성을 시작할 수 없을 때도 있고 때로는 기술적 지식과 문제를 이해하지 못하고 아무리 생각해도 알 수 없는 경우도 있습니다. . 이 기사에서는 친구들에게 다양한 일반적인 div+css 레이아웃 방법과 실용적인 기술을 소개할 것입니다.

DIV + CSS 레이아웃 관련 콘텐츠
a W3C 표준을 준수하며 Microsoft 및 기타 회사는 W3C 지지자입니다.
c 형식과 구조를 분리하면 형식을 재사용하고 웹페이지를 수정 및 유지 관리하는 데 도움이 되며, 팀 개발 시 공동 작업이 더 쉽고 상호의존성을 줄일 수 있습니다.
d CSS의 가장 큰 장점은 소개 부분에 반영되어 있습니다. 코드는 크기가 더 작고, 다운로드 속도가 더 빠르며, 대역폭을 많이 절약하며, 우리 모두 알고 있듯이 검색 엔진은 간결한 코드를 좋아합니다.
e CSS 스타일 시트를 사용하면 사이트의 모든 웹 페이지가 동일한 CSS 파일을 가리킬 수 있으므로 많은 웹 페이지를 동시에 업데이트할 수 있습니다.
2. Html+CSS 레이아웃 기술의 코드 공유 p>
사람마다 취미가 다르다는 걸 다들 알고 계시죠? 단 것을 좋아하는 사람도 있고, 매운 걸 좋아하는 사람도 있고, 셀러리를 싫어하는 사람도 있고, 양고기를 싫어하는 사람도 있습니다. CSS의 일부 요소도 마찬가지입니다. 그 중 일부는 우유에만 관심이 있고 일부는 견과류와 젤리만 먹는 것을 좋아하지만 우유를 싫어합니다. 그리고 수직정렬은 젤리만 먹는 것을 좋아하는 편입니다. 젤리가 없으면 화를 내고 무시합니다. 나는 이것을 "젤리 종속 요소"라고 부르며, "인라인 블록 종속 요소"라고도 합니다. 즉, 단 하나의 요소만 인라인 또는 인라인 블록에 속합니다(테이블-셀은 인라인 블록 수준으로도 이해될 수 있음). , 수직 정렬 속성이 적용됩니다.
3. DIV+CSS 레이아웃의 적응형 높이에 대한 솔루션
고정된 픽셀 기반 디자인 접근 방식에서 유연하고 상대적인 디자인 접근 방식으로 전환하는 것은 쉽지 않습니다. 그러나 올바르게 사용한다면 디자인을 희생하지 않고도 접근성과 사용 편의성을 높이는 자연스러운 선택이 될 수 있습니다.
인쇄된 고정 디자인을 사용하는 것이 더 쉬울 수도 있습니다. 크기가 동일하면 고려할 사항이 상대적으로 적기 때문입니다. 그러나 유연한 디자인 접근 방식을 채택하면 컴퓨터의 모니터와 브라우저를 최대한 활용할 수 있습니다.
4. CSS 레이아웃에 대한 자세한 설명 - 성배 레이아웃 및 이중 비행 날개 레이아웃 예
html 코드에서 가운데 부분은 먼저 컨테이너 전면에 배치한 다음 왼쪽과 오른쪽에 배치해야 합니다.
1) 세 가지 모두에 대해 float:left, position:relative를 설정합니다. (상대 위치 지정은 추후에 사용하기 때문에)
2) 가운데 설정 폭 : 100%가 한 줄을 차지합니다
3) 이때 가운데가 한 줄을 차지하므로 왼쪽으로 멀리 드래그해야 합니다 가운데가 있는 줄의 왼쪽, margin-left:- 100% 사용
4) 이때 왼쪽은 가운데의 가장 왼쪽 줄로 뒤로 당겨지지만 왼쪽 끝을 덮게 됩니다. 중간 콘텐츠를 꺼내려면 외부 컨테이너에 padding: 0 210px을 추가하세요.
5) 중간 콘텐츠도 당겨지지만 왼쪽도 당겨지므로 복원하려면 왼쪽 상대 위치 지정을 사용하세요. -210px
6) 같은 방법으로 오른쪽은 가운데가 있는 행의 가장 오른쪽으로 당겨야 하며 margin-left:-210px, right:-210px
5를 사용합니다. href="http://www.php.cn/css-tutorial-355816.html" target="_self">꼭 봐야 할 공유 CSS 레이아웃 팁
왼쪽과 오른쪽 너비가 페이지가 줄어들므로 왼쪽 및 오른쪽 스크롤 막대의 나쁜 경험을 피하기 위해 max-width를 사용할 수 있습니다! 페이지가 너비보다 작으면 자동으로 축소됩니다~
요소에 box-sizing:border-box를 설정하고 너비를 결정한 후 패딩과 테두리를 설정하면 너비가 변경되지 않습니다. 전역 설정을 지정할 수 있습니다
테두리는 오버플로 없이 콘텐츠 크기에 맞춰집니다
6. CSS 레이아웃은 중앙에 정렬되어 있으며 왼쪽에는 고정 너비가 있고 오른쪽에는 적응형이 있습니다. 자세한 소개
CSS 페이지 레이아웃은 웹 프론트에서 가장 기본적인 기술입니다. 개발을 종료합니다. 이 기사에서는 상자 레이아웃, 열 레이아웃, 플렉스 레이아웃 등과 관련된 몇 가지 일반적인 레이아웃 방법을 소개합니다. 이 기사에서는 몇 가지 수평 및 수직 센터링 방법, 왼쪽의 고정 너비, 오른쪽의 적응형 방법을 볼 수 있습니다.
관련 질문 및 답변
2. http://www.php.cn/wenda/72511.html" target="_self">발 레이아웃 및 CSS 레이아웃 문제
[관련 권장사항]
1. DIV+CSS 레이아웃 입문 튜토리얼: 5가지 추천 div+css 0 기반 입문 튜토리얼
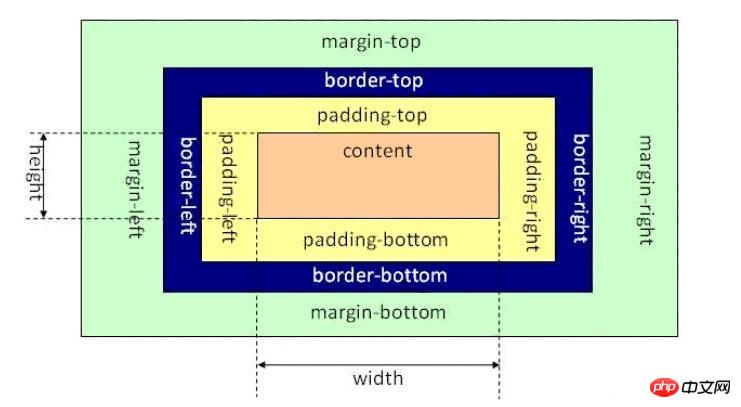
2. DIV+CSS 상자 모델 지식 요약, div+css 레이아웃을 쉽게 익히기
p>
위 내용은 몇 가지 일반적인 div+css 레이아웃 예를 요약합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

