집 >백엔드 개발 >C#.Net 튜토리얼 >Ajax를 사용하여 ASP.NET에서 Json 개체를 반환하는 방법에 대한 예제 튜토리얼 공유
Ajax를 사용하여 ASP.NET에서 Json 개체를 반환하는 방법에 대한 예제 튜토리얼 공유
- 零下一度원래의
- 2017-05-31 13:57:531523검색
이 글에서는 Ajax를 사용하여 Json 객체를 반환하는 ASP.NET 방법을 주로 소개합니다. 매우 훌륭하고 참고할 만한 가치가 있습니다. 필요한 친구가 참고할 수 있습니다.
1. 등록과 같은 새로운 HTML 페이지를 만듭니다. 페이지 "Register.htm "
<!DOCTYPE html>
<html >
<head>
<title>用户注册</title>
<meta charset="utf-8" />
<style type="text/css">
.msg
{
color:Red;
}
</style>
</head>
<body>
<!--
因为是ajax提交,html表单控件可以不必放在form里,且不能使用提交按纽(type="submit"),而使用普通按纽(type="button")
-->
用户名:<input type="text" name="id" id="id" /><span id="idMsg" class="msg"></span><br /> <!-- span用来显示错误信息 -->
密 码:<input type="password" name="pwd" id="pwd" /><span id="pwdMsg" class="msg"></span><br />
姓 名:<input type="text" name="name" id="xm" /><span id="nameMsg" class="msg"></span><br />
<input id="btnReg" type="button" value="注册" />
<script type="text/javascript" src="bootstrap/js/jquery.js">
</script>
<script src="reg.js" type="text/javascript"></script>
</body>
</html>2. reg.js
$(function() {
//定义清除错误信息的函数
function clearMsg() {
$(".msg").html("");
}
//定义获取表单数据的函数,注意返回json对象
function formData() {
return {
id: $("#id").val(),
pwd: $("#pwd").val(),
name: $("#xm").val()
};
}
//定义注册功能的函数
function reg() {
var url = "Register.ashx";
var data = formData();
clearMsg();
$.ajax({
type: 'GET', //自动会把json对象转换为查询字符串附在url后面如:http://localhost:49521/Register.ashx?id=a&pwd=b&name=c
url: url,
dataType: 'json', //要求服务器返回一个json类型的数据,如:{"success":true,"message":"注册成功"}
contentType: 'application/json',//发送信息给服务器时,内容编码的类型
data: data, //提交给服务器的数据,直接使用json对象的数据,如:{"id":"a","pwd":"b","name":"c"} (如果要求json格式的字符串,可使用用JSON.stringify(data))
success: function(responseData) {//如果响应成功(即200)
if (responseData.success == true) {//responseData也是json格式,如:{"success":true,"message":"注册成功"}
alert(responseData.message);
} else {
var msgs = responseData.msgs;//msgs对象是一个数组,如下所示:
//{"success":false,"message":"注册失败","msgs":[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]}
for (var i = 0; i < msgs.length; i++) {
$('#' + msgs[i].id).html(msgs[i].message);
}
}
},
error: function() {
//要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
//function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
//this; //调用本次ajax请求时传递的options参数
alert(arguments[1]);
}
});//ajax
}
//定义一个初始化函数
function init() {
$("#btnReg").click(function() {
reg();
});
}
//调用初始化函数
init();
});3과 같은 새 js 파일을 만듭니다. 3. 방법 1: json을 수동으로 연결합니다. strings
Register.ashxusing System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
using System.Collections.Generic;
namespace WebLogin
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class Register1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";//设置响应内容的格式是json格式
string id = context.Request["id"];
string pwd = context.Request["pwd"];
string name = context.Request["name"];
List<string> msgList = new List<string>();
if (String.IsNullOrEmpty(id))
{
msgList.Add("{\"id\":\"idMsg\",\"message\":\"用户名不能为空.\"}");
}
if (pwd==null || pwd=="")
{
msgList.Add("{\"id\":\"pwdMsg\",\"message\":\"密码不能为空.\"}");//形如:{"id":"pwdMsg","message":"密码不能为空."}
}
if (name==null || name=="")
{
msgList.Add("{\"id\":\"nameMsg\",\"message\":\"姓名不能为空.\"}");
}
string responseText = "";
if (msgList.Count == 0)
{
//调用后台代码写入数据库
responseText = "{\"success\":true,\"message\":\"注册成功\"}";
}
else
{
string msgsValue = "";
for (int i = 0; i < msgList.Count; i++)
{
msgsValue += msgList[i] + ",";//将列表中的每一个字符串连接起来,用","隔开,不过最后还会多","
}
msgsValue=msgsValue.Substring(0, msgsValue.Length - 1);//去掉末尾的","
msgsValue = "[" + msgsValue + "]";//用"[]"括起来,如:[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]
responseText = "{\"success\":false,\"message\":\"注册失败\",\"msgs\":" + msgsValue + "}";
//最的形如:{"success":false,"message":"注册失败","msgs":[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]}
}
context.Response.Write(responseText);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}과 같은 새로운 일반 프로세서: Json.NET 도구를 사용하여 C#
개체를 json 출력
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace WebLogin
{
public class Msg
{
private string id;
public string Id
{
get { return id; }
set { id = value; }
}
private string message;
public string Message
{
get { return message; }
set { message = value; }
}
public Msg(string id, string message)
{
this.id = id;
this.message = message;
}
}
} 2. json 개체를 반환하는 새 클래스 "ResponseData.cs"를 만듭니다
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Collections.Generic;
namespace WebLogin
{
public class ResponseData
{
private bool success;
public bool Success
{
get { return success; }
set { success = value; }
}
private string message;
public string Message
{
get { return message; }
set { message = value; }
}
private List<Msg> msgs;
public List<Msg> Msgs
{
get { return msgs; }
set { msgs = value; }
}
public ResponseData(bool success, string message)
{
this.success = success;
this.message = message;
}
public ResponseData(bool success, string message, List<Msg> msgs)
{
this.success = success;
this.message = message;
this.msgs = msgs;
}
}
}3. 공식 웹사이트로 이동하여 Json.NET을 다운로드하고
Quote다운로드 주소 : http://pan.baidu.com/s/1nvz9JBV
다운로드 및 압축 해제 후 "Newtonsoft.Json.dll"을 " bin" 디렉토리를 복사하고 인용합니다(.net 버전과 일치하도록 주의)4. 새로운 일반 처리 프로그램 "reg.ashx"using System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
using System.Collections.Generic;
using Newtonsoft.Json;//引入
namespace WebLogin
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class reg : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";//设置响应内容的格式是json格式
string id = context.Request["id"];
string pwd = context.Request["pwd"];
string name = context.Request["name"];
List<Msg> msgs = new List<Msg>();
if (String.IsNullOrEmpty(id))
{
msgs.Add(new Msg("idMsg", "用户名不能为空."));
}
if (String.IsNullOrEmpty(pwd))
{
msgs.Add(new Msg("pwdMsg", "密码不能为空."));
}
if (String.IsNullOrEmpty(name))
{
msgs.Add(new Msg("nameMsg", "姓名不能为空."));
}
ResponseData rData;
if (msgs.Count == 0)
{
//调用注册方法,写入数据库
rData = new ResponseData(true, "注册成功.");
}
else
{
rData = new ResponseData(false, "注册失败.", msgs);
}
context.Response.Write(JsonConvert.SerializeObject(rData));//直接调用方法将rData转换为json字符串
}
public bool IsReusable
{
get
{
return false;
}
}
}
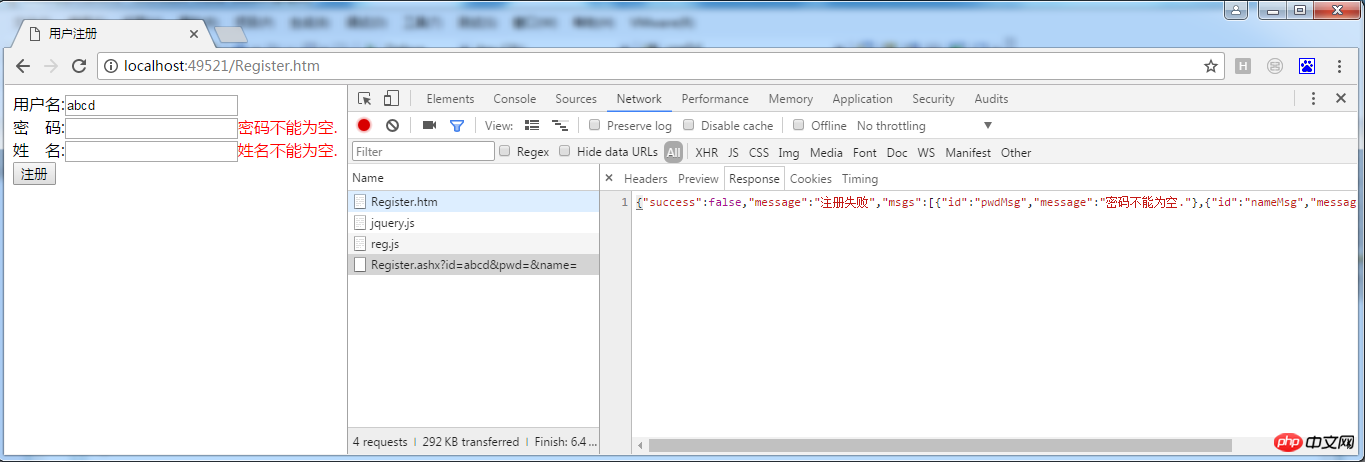
}4를 만듭니다. 완성된 효과는 다음과 같습니다. 사진 속
【관련 추천】
1.  ASP.NET 무료 동영상 튜토리얼
ASP.NET 무료 동영상 튜토리얼
xml 객체를 Json 객체로 변환하는 JS 작업에 대한 자세한 설명
3. json 객체의 키와 js 객체 속성을 순회하는 자바스크립트의 샘플 코드(그림)위 내용은 Ajax를 사용하여 ASP.NET에서 Json 개체를 반환하는 방법에 대한 예제 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

