집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 애니메이션 효과의 예를 공유하세요
WeChat 애플릿 애니메이션 효과의 예를 공유하세요
- 零下一度원래의
- 2017-05-26 10:12:172926검색
서문
회사 계획 변경으로 인해 H5페이지에서 미니프로그램으로 변경하게 되었습니다. 그래서 작은 프로그램을 개발하기 시작했습니다. 저는 프론트엔드 전문가는 아닙니다. 저는 단지 백엔드와 가끔 프론트엔드에 대해 글을 쓰는 쓰레기일 뿐입니다. 스프레이를 뿌리지 마세요, 프론트엔드 마스터 여러분.
1. 위챗 미니 프로그램이 무엇인가요?
제가 이해한 바로는 애플릿은 다양한 구성요소를 캡슐화한 고도로 캡슐화된 H5일 뿐입니다. 공식 성명에 따르면 미니 프로그램은 브라우저에서 실행되지 않습니다. 이를 WeChat 플러그인이라고 부르겠습니다.
2. 미니 프로그램은 DOM을 조작할 수 없습니다
미니 프로그램은 DOM을 직접 조작할 수 없습니다. 데이터 바인딩이 좋습니다. 예를 들어 vue.js입니다. 그래서 개인적으로 JQ를 사용해 DOM을 조작하는데 익숙한 개발자들에게는 매우 낯설게 느껴집니다. 익숙해지는 과정이 필요합니다.
3. 미니 프로그램은 JQ를 참조할 수 없습니다.
미니 프로그램은 외부 JS를 참조할 수 있습니다. 그런데 인용을 하면 예외가 발생합니다. 사용하기 전에 수정이 필요할 수 있습니다. 나는 이미 작은 프로그램을 만들었기 때문에 그렇게 생각했습니다. 미니 프로그램을 따라가는 것이 좋습니다. 그래서 미니 프로그램의 API에 따라 다릅니다.
4. 작은 프로그램을 사용하여 기본 전환 애니메이션 구현
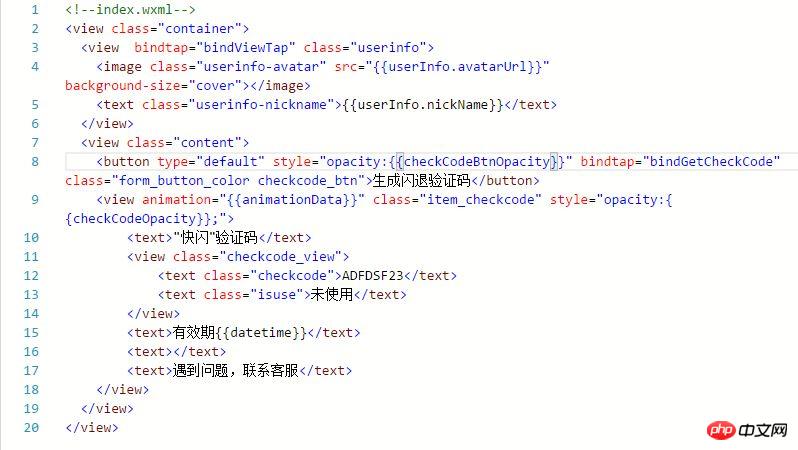
HTML 코드

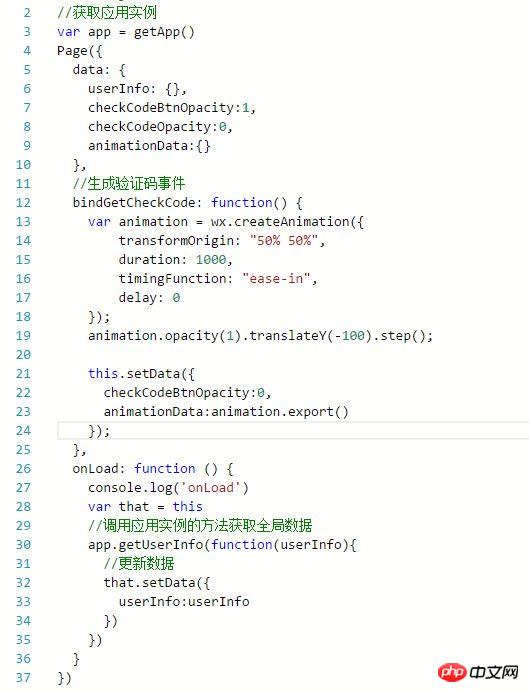
js 코드

위 코드를 보면 각각 checkCodeBtnOpacity,checkCodeOpacity를 사용한 것을 알 수 있습니다. 두 블록의 투명도를 제어합니다. 숨기는 데 사용됩니다.
animationData를 사용하여 애니메이션 데이터를 저장하세요.
그런 다음 클릭 이벤트를 바인딩GetCheckCode에 바인딩합니다.
그런 다음 WeChat API wx.createAnimation이 호출되고, opacity(1)가 호출되어 표시되고, TranslateY(-100)가 호출되어 Y축을 이동하여 상승 효과를 만듭니다.
그런 다음 this.setData()를 호출하여 데이터 소스를 변경하세요. 전환 애니메이션이 완료되었습니다.
[관련 추천]
1. WeChat 애플릿 개발, HTML5 개발, CSS3 개발의 차이점
3. HTML5 Canvas 페인팅 씰 효과 예제 코드 공유
위 내용은 WeChat 애플릿 애니메이션 효과의 예를 공유하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

