집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 보기: 가변 레이아웃 예
WeChat 애플릿 보기: 가변 레이아웃 예
- 零下一度원래의
- 2017-05-26 10:00:492593검색
WeChat Mini Program View는 Block과 Flex의 두 가지 레이아웃 방법을 지원합니다
모든 보기는 기본적으로 차단되어 있습니다
flex 레이아웃을 사용하려면, 스타일 문을 표시해야 합니다:
display:flex;
WeChat 애플릿의 Flex 레이아웃을 소개하겠습니다
먼저 간단한 데모를 만듭니다
<view class="main">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
</view>더 명확하게 보려면 배경색을 추가하세요 일부
.main {
width: 100%;
background-color: antiquewhite;
}
.item {
height: 100rpx;
width: 100rpx;
}
.item1 {
background-color: red;
}
.item2 {
background-color: dodgerblue;
}
.item3 {
background-color: greenyellow;
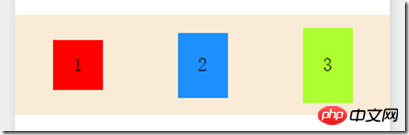
}는 다음과 같습니다:

그런 다음 먼저 플렉스 레이아웃을 사용하기 위해 display: flex
를 추가합니다. Idea, it 뷰는 자동으로 상속되지 않으며 사용하려는 모든 뷰에 추가해야 하는 것 같습니다.
첫 번째는 가로 레이아웃과 세로 레이아웃입니다. flex-direction 속성을 설정하려면 4가지 선택 값이 있습니다.
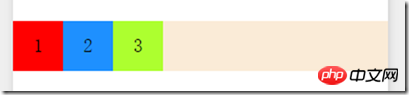
행: 왼쪽에서 오른쪽 방향. 주축
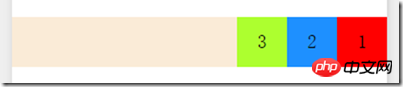
행-역방향: 오른쪽에서 왼쪽으로 가로 방향이 주축
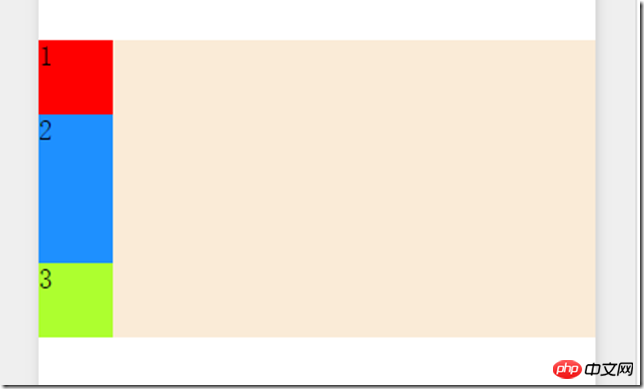
열: 위에서 세로 방향 to Bottom이 주축
column-reverse : 아래에서 위로 수직방향이 주축
-
flex-start: 주축 시작점 정렬(기본값)
flex-end: 스핀들 끝 포인트 정렬
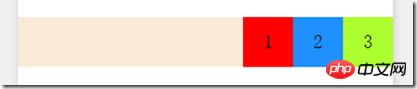
center : 주축의 중심에 정렬
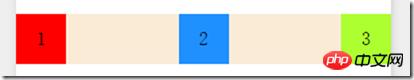
space-between: 양쪽 끝의 하위 요소를 제외하고 양쪽 끝을 정렬합니다. 양쪽 끝의 컨테이너 외부에서는 다른 하위 요소 사이의 간격이 동일합니다.
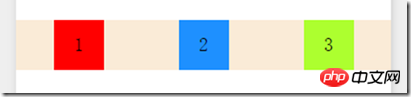
space-around: 각 하위 요소 사이의 거리가 동일합니다. 컨테이너 양쪽 끝에 있는 하위 요소 사이의 거리도 다른 하위 요소
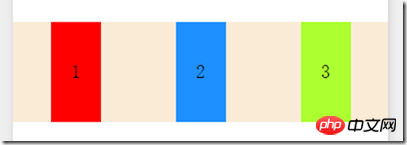
- stretch는 전체 컨테이너를 채웁니다(기본값)
- flex-start는 측면 축의 시작점을 정렬합니다(여기에서는 수동으로 더 명확하게 보려면 하위 뷰의 높이를 설정하십시오.)
- flex-end는 교차 축의 끝점을 정렬합니다
- center는 교차축의 중심을 정렬
- 기준선은 첫 번째 줄에 정렬 하위 요소의 텍스트
- wrap: 줄 바꿈
- wrap-reverse: 줄 바꿈, 첫 줄이 맨 아래에 있음
-
도 있습니다
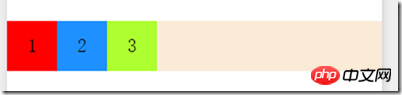
order 속성은 하위 요소의 순서를 제어할 수 있으며 기본값은 0입니다.
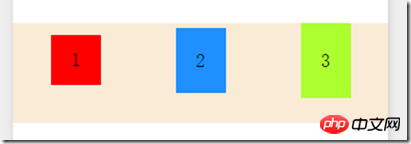
설정의 차이를 살펴보자 행 및 행 역방향:
행:

행 역방향:

그런 다음 요소의 가로 방향 레이아웃 방향을 설정해야 합니다. 5개의 선택적 값이 있는 justify-content 속성을 설정해야 합니다.










추가로, 하위 뷰 줄 바꿈 여부를 제어하는 데 사용되는 flex-wrap 속성이 있습니다. 
nowrap: 줄 바꿈 없음(기본값)
예를 들어 위의 예에서 item3을 order:-1로 설정하면 앞에 item3을 넣을 수 있습니다. Flex의 일반적인 레이아웃입니다. WeChat 미니 프로그램을 작성하는 분들은 시도해 보세요. 마지막으로 원하시면 언제든 미니 프로그램을 만들 수 있도록 부트스트랩
[관련 추천]
1을 직접 지원할 수 있으면 더 좋을 것 같아요 - 뷰포트의 역할에 대한 자세한 소개(그림 텍스트)
co를 사용하여 비동기 프로세스를 처리하는 미니 프로그램 개발에 대한 예제 튜토리얼위 내용은 WeChat 애플릿 보기: 가변 레이아웃 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

