HTML은 고정된 테이블을 구현하고 위, 아래, 왼쪽 및 오른쪽으로 스크롤할 수 있습니다.
- Y2J원래의
- 2017-05-23 10:19:346613검색
이 글에서는 테이블의 상하좌우 스크롤을 구현하기 위해 테이블 주위에 테이블을 고정하는 솔루션을 주로 자세히 소개합니다. 고정; 테이블을 좌우로 스크롤하면 테이블의 첫 번째 열과 마지막 열이 고정됩니다. 관심 있는 친구들은
을 참조하세요.
최근 프로젝트 통계를 수행할 때 테이블을 위아래로 스크롤해야 하는 특정 요구 사항이 발생했습니다. 테이블을 좌우로 스크롤하면 테이블의 첫 번째 열과 마지막 열이 고정됩니다.
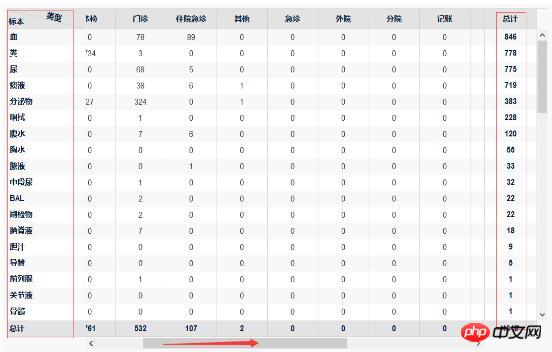
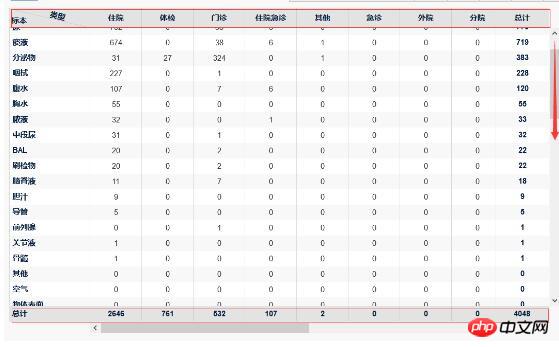
렌더링을 먼저 보면 더 명확할 수 있습니다:
좌우로 스크롤하면 두 열이 고정되고 머리와 꼬리의 중간 부분이 스크롤됩니다.


아이디어:
오랫동안 고민해본 결과 기본적으로 단순히 테이블을 사용하여 구현하기는 어렵다는 것을 알았습니다. .위아래로 스크롤하면 상호작용이 발생합니다. 마침내 마음을 바꿔 p 레이아웃과 테이블 같은 디자인을 사용하여 이 효과를 얻었습니다.
해결책:
1. 전체 레이아웃: 은 상, 중, 하로 나누어져 있습니다. >head er, body, footer 세 부분으로 구성됩니다. 몸은 단단하고 높다. 위아래로 스크롤을 구현합니다. 아주 간단하지 않나요, 하하.
2. 헤더 레이아웃: 는 왼쪽 컨테이너 오른쪽, 왼쪽10% 왼쪽 플로팅으로 구분됩니다. , 컨테이너80% 너비는 왼쪽으로 부동하고, 오른쪽10% 너비는 왼쪽으로 부동합니다. 컨테이너에 있는 데이터의 실제 너비를 사용하여 컨테이너 열-컨테이너(상대 위치 지정)를 추가합니다. 3. Body와 Footer는 Header와 동일합니다.
4.
Control
Core: 컨테이너와 동일한 너비(80%)의 p를 생성하고, 열-컨테이너의 실제 데이터 너비와 동일한 너비의 p를 배치합니다(예: id=스크롤) . 왼쪽 및 오른쪽 스크롤 막대를 시뮬레이션합니다.
- $(
- "#Scroll"
).scroll(function () {
( - this
).scrollLeft (); ": -scrollLeft + "px" });
- }); 스크롤 막대는 열 컨테이너의 스크롤을 제어합니다. 머리글 본문 바닥글. 이런 방식으로 왼쪽과 오른쪽으로 스크롤할 때 두 열이 고정되고 첫 번째 행과 마지막 행의 컨테이너도 스크롤됩니다.
결론: 코드 스타일을 올리기엔 너무 길기 때문에 여기서는 아이디어만 이야기해 보도록 하겠습니다.
[관련 추천] -
1.
HTML 무료 동영상 튜토리얼
에서 자주 사용되는 HTML 태그에 대한 자세한 설명 프론트엔드 개발
3.
마키 태그를 통해 스크롤 효과를 구현하는 순수 HTML 코드
HTML로 개인 이력서를 작성하는 코드 예
5. 새로운 요소를 만드는 세 가지 방법 공유
위 내용은 HTML은 고정된 테이블을 구현하고 위, 아래, 왼쪽 및 오른쪽으로 스크롤할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

