프론트엔드 개발에서 일반적으로 사용되는 HTML 태그에 대한 자세한 설명
- Y2J원래의
- 2017-05-23 10:13:072892검색
본 글에서는 HTML 태그에 대한 이해를 돕기 위해 프론트엔드 개발에서 매일 배워야 할 HTML 태그를 중심으로 자세히 소개하고 있습니다. 관심 있는 친구들은
을 참고하세요. 검색 엔진이 더 잘 이해할 수 있도록
이 장에서는 웹페이지에서 일반적으로 사용되는 태그를 하나씩 소개하기 시작합니다. 이 장을 공부할 때 기억하세요. html 태그 과정에서 우리는 주로 학습의 두 가지 측면, 즉 태그의 목적과 브라우저의 기본 태그 스타일에 주의하세요.
의미론이란 무엇입니까? 간단히 말해서 각 태그의 목적을 이해합니다(어떤 상황에서 이 태그를 사용하는 것이 합리적입니까). 예를 들어 웹 페이지의 기사 제목에 제목 태그를 사용할 수 있습니다. . 페이지의 각 열 이름에도 제목 태그를 사용할 수 있습니다. 기사 내용의 단락은 반드시 단락 태그 안에 넣어야 합니다. 기사에서 강조하고 싶은 내용이 있는 경우 em 태그를 사용하여 강조 등을 표현할 수 있습니다.
2.2 body 태그, 웹 페이지에 표시되는 내용은 여기에 위치합니다.
웹 페이지에 표시될 페이지 내용은 body 태그에 있어야 합니다. 아래 사진은 뉴스 기사의 웹 페이지입니다. <br>

<br>브라우저 효과는 다음과 같습니다.

2.3p 태그, 문단 추가
웹 페이지에 기사를 표시하려면 <code><p></p> 태그가 필요합니다. <code><p></p> 태그에 기사의 문단을 넣으세요.
문법: <code><p>段落文本</p> 텍스트의 한 단락에는 하나의 태그가 있습니다. 예를 들어 뉴스 기사에 세 개의 텍스트 단락이 있는 경우 이 세 개의 단락은 각각 세 개의 <code><p></p> 태그에 배치되어야 합니다. 아래 그림과 같습니다.

<br>브라우저 표시 효과는 다음과 같습니다.

태그 위 그림에서 볼 수 있듯이 기본 스타일은 단락 앞뒤에 공백이 있습니다. 이 공백이 마음에 들지 않으면 CSS 스타일을 사용하여 삭제할 수 있습니다. 아니면 바꾸세요. 단락 확인 코드:
XML/HTML 코드 내용을 클립보드에 복사
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> p标签</title> </head> <body> <h2>段落验证</h2> <p>我的第一个段落。</p> <p>我的第二个段落。</p> </body> </html>
2.4 hx 태그, 제목 추가
제목 태그가 6개 있습니다. total , h1, h2, h3, h4, h5, h6은 각각 1단계 제목, 2단계 제목, 3단계 제목, 4단계 제목, 5단계 제목, 6단계 제목입니다. 그리고 중요도가 높은 순서대로. <code><h1></h1>가 가장 높은 수준입니다.
문법: <code><hx>标题文本</hx> (x为1-6)
앞서 언급했듯이 제목 태그는 기사 제목으로 사용될 수 있으며, 웹 페이지의 다양한 열 제목으로도 사용될 수 있습니다. 아래 그림은 Tencent 웹사이트를 보여줍니다.

참고: 웹 페이지에서는 h1 태그가 더 중요하므로 h1 태그는 일반적으로 웹 페이지에서 사용됩니다. 웹사이트 이름. Tencent 웹사이트가 이를 수행합니다. 예: <code><h1>腾讯网</h1>h1-h6 태그의 기본 스타일:
<br>
XML/HTML 코드클립보드에 콘텐츠 복사
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>브라우저의 표시 스타일:

위 그림에서 볼 수 있듯이 제목 태그 스타일은 굵게 표시되고 h1 태그에는 글꼴 크기는 가장 크며 h2 태그의 글꼴 크기는 가장 큽니다. 글꼴 크기는 h1보다 작으며 비유적으로 h6 태그의 글꼴 크기가 가장 작습니다.
2.5 강함/em 강조 추가
문단과 제목을 사용하여 이제 문단의 특정 단어를 강조하고 싶다면 <code><em>或<strong></strong></em> 태그.
강조하는 어조에 차이가 있습니다. <code><em></em>는 강조를 의미하고 <code><strong></strong>는 더 강한 강조를 의미합니다. 그리고 브라우저에서는 <code><em></em>가 기본적으로 이탤릭체로 표시되고, <code><strong></strong>이 굵게 표시됩니다. 두 태그에 비해 현재 국내 프론트엔드 프로그래머들은 강조를 표현하기 위해 <code><strong></strong>를 선호한다.
구문:
XML/HTML 코드클립보드에 콘텐츠 복사
em>需要强调的文本em>
strong>需要强调的文本strong>
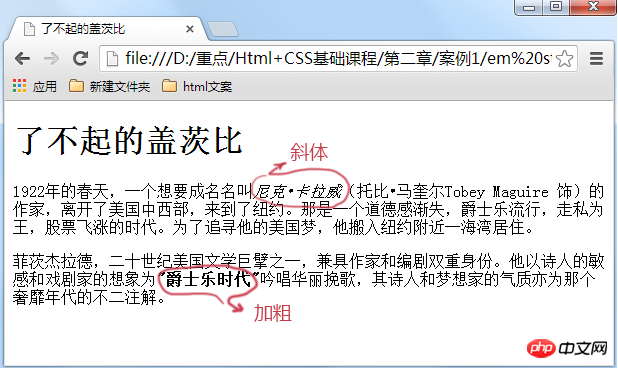
举例说明em和strong标签:

<br>在浏览器中显示为:

<code><em></em>的内容在浏览中显示为斜体,<code><strong></strong>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。
2.6 style/span标签,为文字设置单独样式
对<code><em>、<strong>、<span></span></strong></em>这三个标签进行一下总结:
<code><em></em>和<code><strong></strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
<code><span></span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<code><span></span>标签了。
语法:
<span>文本</span>
举例:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
<p><span>美国梦</span>。</p>
<p><strong>菲茨杰拉德</strong></p>
<p><em>爱丽丝</em></p>
</body>
</html>在浏览器显示为: <br>

<br>使用span的变成了蓝色,使用strong标签的变化为粗体,使用em标签的变成斜体。
2.7 q标签,短文引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么语法:
<q>引用文本</q>
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
注意这里用
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>q标签</title>
</head>
<body>
<p>周瑜,确实也配的上那句<q>聪明秀出为之英,胆略过人为之雄。</q></p>
</body>
</html>代码中是没有引号的,但是因为是<code><q></q>标签,所以自动加上引号。
2.8 blockquote标签,长文本引用
<code><blockquote></blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
<code><q></q>标签是对简短文本的引用,比如说引用一句话就用到<code><q></q>标签。
语法:<code><blockquote>引用文本</blockquote>
浏览器对<code><blockquote></blockquote>标签的解析是缩进样式。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>blockquote标签的使用</title> </head> <body> <h2>心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。</blockquote> <blockquote>何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>
在浏览器中显示效果如下,可以看到被<code><blockquote></blockquote>标签部分前后都缩进了: <br>

2.9 br标签分行显示文本
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<code><br>标签了,在需要加回车换行的地方加入<code><br>,<br>标签作用相当于word文档中的回车。
语法: <br>xhtml1.0写法:<code><br> <br>html4.01写法:<code><br>
与以前我们学过的标签不一样,<code><br>标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<code><br>、<hr>和 。
。
总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<code><br>。
XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>br标签的使用</title> </head> <body> <h2>《咏桂》</h2> <p> 暗淡轻黄体性柔,<br> 情疏迹远只香留。<br> 何须浅碧深红色,<br> 自是花中第一流。 </p> </body> </html>
浏览器效果:

2.10 为网页中添加一些空格
已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入
语法:<code>
如下插入两个空格:
<br>
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格讲解</title>
</head>
<body>
<h1>感悟梦想</h1>
来源:作文网 作者:为梦想而飞
</body>
</html>2.11 hr标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。比如下面网页
语法:
html4.01版本 <code><hr> <br>xhtml1.0版本<code><hr>
<code><span style="font-family:NSimsun"></span><code>hr />标签和<code><br>标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
<code><hr>标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
<br>
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>hr标签使用</title> </head> <body> <p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p> <hr> <p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。</p> </body> </html>
浏览器中效果:

2.12 address标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
<address></address>语法:
<address>联系地址信息</address>
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>
在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<code><address></address>标签的默认样式。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>address标签介绍</title> </head> <body> <h2>慕课网</h2> <p>超酷的互联网、IT技术免费学习平台!公司地址:<address>北京市西城区德外大街10号</address></p> </body> </html>
2.13 code标签,加入一行代码
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code><code>标签了,注意:在文章中一般如果要插入多行代码时不能使用<code><code>标签了。如下面例子:
<code>var i=i+300;</code>
注:如果是多行代码,可以使用<code><pre class="brush:php;toolbar:false"></pre>标签。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>code标签介绍</title>
</head>
<body>
<p>我们可能知道水平渐变的实现,类似这样:<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code></p>
</body>
</html>浏览器效果: <br>

2.14 pre标签,加入大段代码
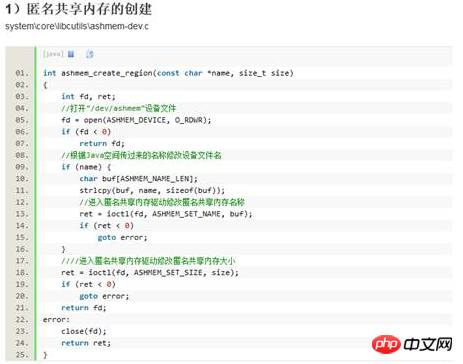
在上节中介绍加入一行代码的标签为<code><code>,但是在大多数情况下是需要加入大段代码的,如下图,怎么办?不会是每一代码都加入一个<code><code>标签吧,没有这么复杂,这时候就可以使用<code><pre class="brush:php;toolbar:false"></pre>标签: <br>

<code><pre class="brush:php;toolbar:false"></pre>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。注意:<code><pre class="brush:php;toolbar:false"></pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<code><pre class="brush:php;toolbar:false"></pre>标签的一个常见应用就是用来展示计算机的源代码。
XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head>
<body>
<pre class="brush:php;toolbar:false">var message="欢迎";for(var i=1;i<=10;i++){
alert(message);}
위 내용은 프론트엔드 개발에서 일반적으로 사용되는 HTML 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

