집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니 프로그램 개발 (1) 서비스 계정을 미니 프로그램 예시로 전환하는 자세한 설명
위챗 미니 프로그램 개발 (1) 서비스 계정을 미니 프로그램 예시로 전환하는 자세한 설명
- 零下一度원래의
- 2017-05-23 13:12:223404검색
위챗 애플리케이션 계정(미니 프로그램, "애플리케이션 계정"의 새로운 이름)이 드디어 등장했습니다!
아직 내부 테스트 단계이며 WeChat은 일부 회사만 비공개 베타에 참여하도록 초대했습니다. 신청계좌의 최종 형태가 어떻게 될지 다들 고민이시죠? "서비스 계정"을 "미니 프로그램"으로 변환하는 방법은 무엇입니까?
간단한 타사 도구 예를 사용하여 개발 프로세스를 보여드리겠습니다. (회사의 프로젝트는 기밀이므로 코드와 스크린샷을 공유할 수 없습니다. 준보카는 야근을 하면서 몰래 모든 사람을 위한 튜토리얼을 작성합니다. 이 수술을 수행할 수 있도록 서비스 번호를 제공한 "명함 상자" 팀 덕분에 준보카의 튜토리얼에서는 "Will"을 사용합니다. "명함 상자" 공식 계정은 순차적으로 공개되나요?)
좋아, 모두가 이 튜토리얼을 최대한 빨리 볼 수 있도록 Boka 씨는 늦게까지 밤을 새지 않을 운명입니다! 오늘 밤부터 업데이트를 시작할 예정이고, 내일 아침 일찍 첫 번째 튜토리얼을 게시하고 싶습니다! 녹음이 시작됩니다! 변환을 완료하는 데 며칠이 걸리는지 살펴보겠습니다!
서문
애플리케이션 계정 개발을 시작하기 전에 공식 "미니 프로그램" 튜토리얼을 살펴보세요! (다음 내용은 위챗에서 공식 발표한 '미니 프로그램' 개발 가이드에서 발췌)
이 문서는 위챗 미니 프로그램을 만드는 과정을 단계별로 안내하며, 미니 프로그램의 실제 효과를 체험해 볼 수 있는 내용입니다. 당신의 휴대폰에서. 이 미니 프로그램의 홈 페이지에는 환영 메시지와 현재 사용자의 WeChat 아바타가 표시됩니다. 아바타를 클릭하면 새로 열린 페이지에서 현재 미니 프로그램의 시작 로그를 볼 수 있습니다.
1. WeChat 애플릿의 AppID를 가져옵니다
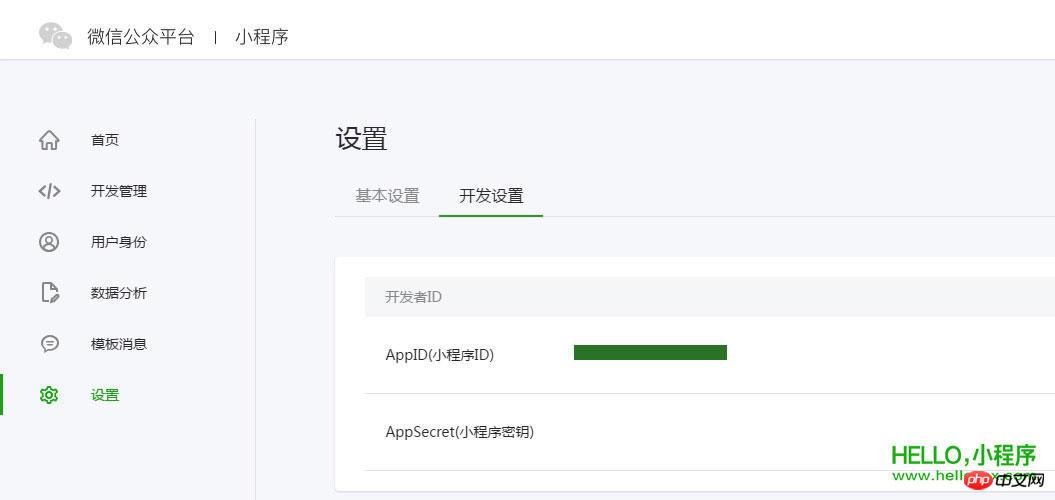
우선 문서를 볼 수 있다면 초대를 해야 합니다. 당신을 위해 만든 계정입니다. 서비스 계정이나 구독 계정의 AppID는 직접 사용할 수 없다는 점에 유의하세요. 제공된 계정을 사용하여 mp.weixin.qq.com에 로그인하면 웹사이트의 "설정" - "개발자 설정"에서 WeChat 애플릿의 AppID를 확인할 수 있습니다.

참고: 등록 시 바인딩된 관리자 WeChat ID를 사용하지 않는 경우 휴대폰에서 미니 프로그램을 사용해 보세요. . 그런 다음 "Bind Developer"를 작동해야 합니다. 즉, "사용자 ID - 개발자" 모듈에서 미니 프로그램을 경험하는 데 필요한 WeChat ID를 바인딩합니다. 이 튜토리얼에서는 기본적으로 관리자의 WeChat ID를 사용하여 계정과 경험을 등록합니다.
2. 프로젝트 생성
미니 프로그램 생성과 코드 편집을 완료하려면 개발자 도구를 사용해야 합니다.
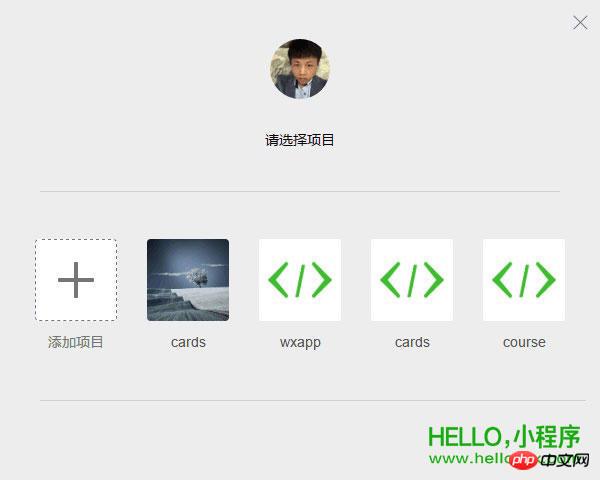
개발자 도구를 설치한 후 WeChat을 열고 QR 코드를 스캔하여 로그인하세요. Create "Project"를 선택하고 위에서 얻은 AppID를 입력하고 "My First Project"와 같은 로컬 프로젝트 이름(미니 프로그램 이름이 아님)을 설정한 다음 로컬 폴더를 코드가 저장된 디렉터리로 선택하고 클릭하기만 하면 됩니다. "새 프로젝트".
초보자가 WeChat 애플릿의 기본 코드 구조를 쉽게 이해할 수 있도록 생성 과정에서 선택한 로컬 폴더가 빈 폴더인 경우 개발자 도구는 빠른 시작 프로젝트를 생성해야 하는지 묻는 메시지를 표시합니다. . "예"를 선택하면 개발자 도구를 사용하여 개발 디렉터리에 간단한 데모를 생성할 수 있습니다.

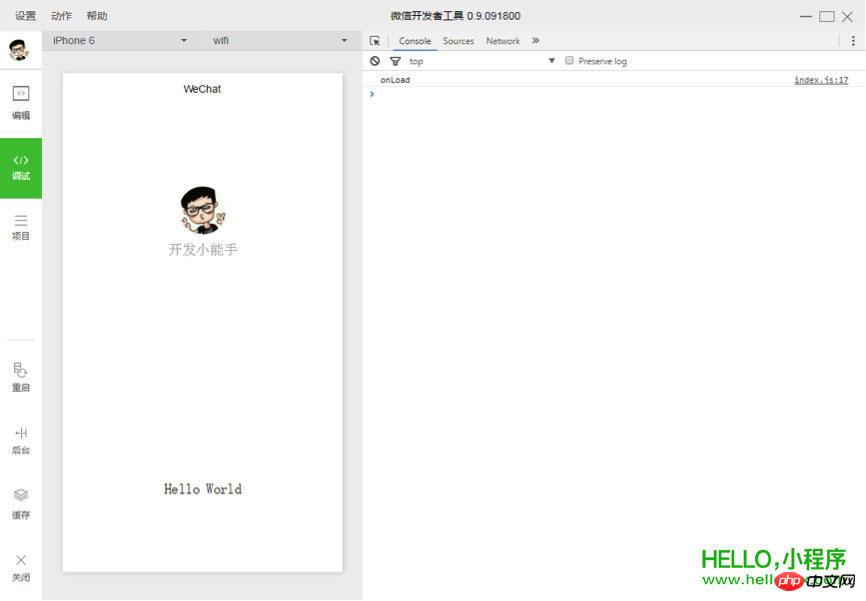
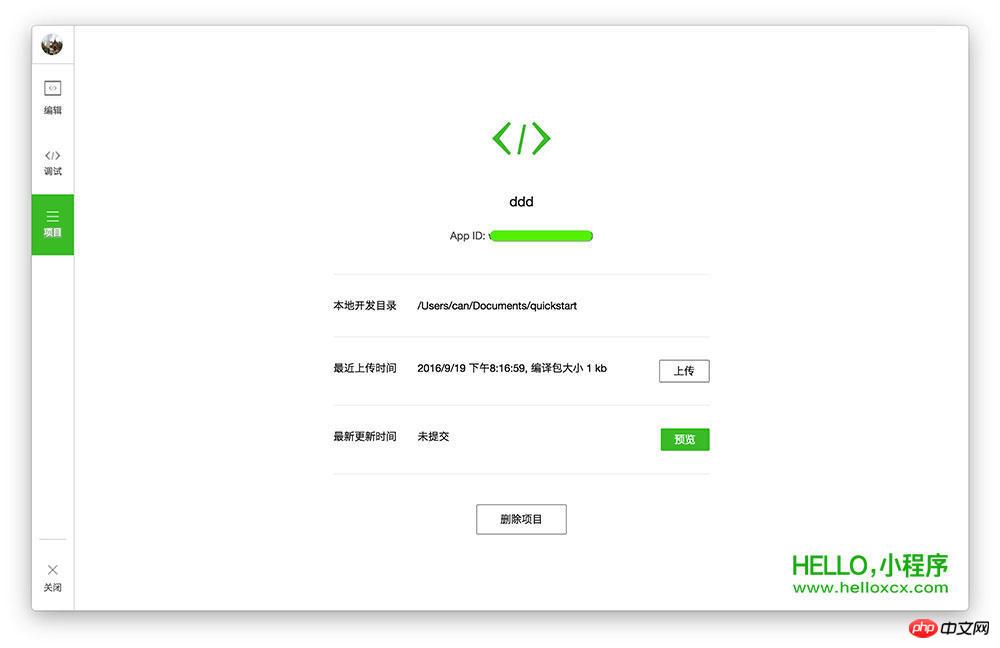
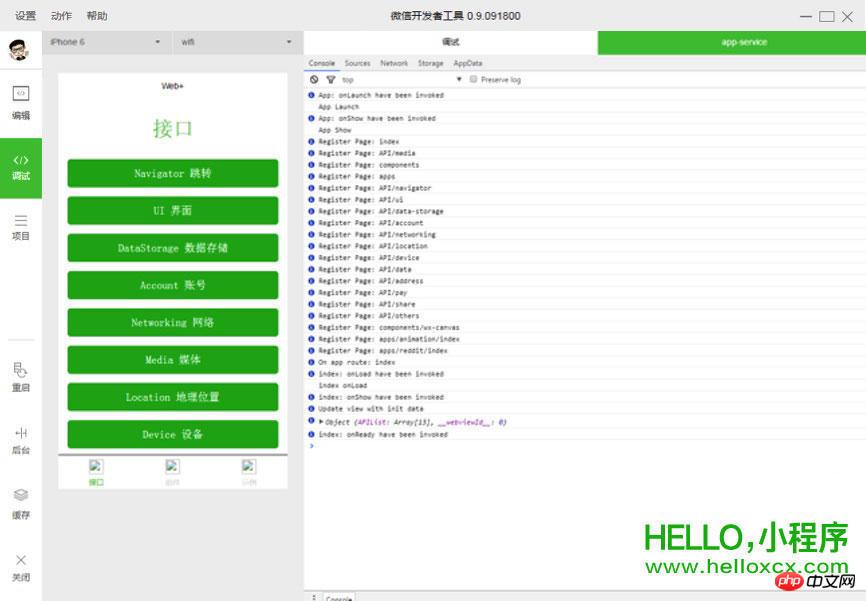
프로젝트가 성공적으로 생성된 후 프로젝트를 클릭하여 전체 개발자 도구 인터페이스에 들어가 볼 수 있습니다. 왼쪽 탐색 메뉴를 클릭하면 "편집"에서 코드를 보고 편집할 수 있습니다. "디버그"에서 코드를 테스트하고 WeChat 클라이언트에서 미니 프로그램의 효과를 시뮬레이션할 수 있습니다. "Project"로 이동하여 휴대폰에서 실제 효과를 미리 봅니다.
3. 코드 작성
개발자 도구의 왼쪽 탐색에서 "편집"을 클릭하면 이 프로젝트가 초기화되었으며 몇 가지 간단한 코드가 포함되어 있는 것을 볼 수 있습니다. 문서. 가장 중요하고 필수적인 것은 app.js, app.json 및 app.wxss입니다. 그 중 .js 접미사는 스크립트 파일, .json 접미사는 구성 파일, .wxss 접미사는 스타일 시트 파일입니다. WeChat 애플릿은 이러한 파일을 읽고 애플릿 인스턴스를 생성합니다.
수정을 용이하게 하고 자신만의 WeChat 애플릿을 처음부터 개발할 수 있도록 이 세 파일의 기능을 간략하게 이해해 보겠습니다.
app.js는 미니 프로그램의 스크립트 코드입니다. 이 파일에서는 애플릿의 라이프사이클 기능을 모니터링 및 처리하고 전역 변수를 선언할 수 있습니다. 이 예에서는 동기 저장, 로컬 데이터 동기 읽기 등 MINA가 제공하는 풍부한 API를 호출합니다.
//app.jsApp({onLaunch: function () {// 调用 API 从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)},getUserInfo:function(cb){var that = this;if(this.globalData.userInfo){typeof cb == "function" && cb(this.globalData.userInfo)}else{// 调用登录接口wx.login({success: function () {wx.getUserInfo({success: function (res) {that.globalData.userInfo = res.userInfo;typeof cb == "function" && cb(that.globalData.userInfo)}})}});}},globalData:{userInfo:null}})app.json은 전체 애플릿의 전역 구성입니다. 이 파일에서는 미니 프로그램이 구성되는 페이지를 구성하고, 미니 프로그램의 창 배경색을 구성하고, 탐색 모음 스타일을 구성하고, 기본 제목을 구성할 수 있습니다. 이 파일에는 설명을 추가할 수 없습니다.
{"pages":["pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"}}
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;}
###4. 페이지 만들기
이 튜토리얼에는 인덱스 페이지와 로그 페이지, 즉 환영 페이지와 애플릿 시작 표시 페이지의 두 페이지가 있습니다. 로그는 모두 페이지 디렉토리에 있습니다. 위챗 미니 프로그램의 각 페이지의 [경로 + 페이지 이름]은 app.json의 페이지에 작성해야 하며, 페이지의 첫 번째 페이지는 미니 프로그램의 홈페이지입니다.
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:"
{{userInfo.nickName}}
{{motto}}"本例中使用了 、、 来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。//index.js// 获取应用实例
var app = getApp()Page({data: {motto: 'Hello World',userInfo: {}},// 事件处理函数bindViewTap: function() {wx.navigateTo({url: '../logs/logs'})},onLoad: function () {console.log('onLoad')var that = this// 调用应用实例的方法获取全局数据app.getUserInfo(function(userInfo){// 更新数据that.setData({userInfo:userInfo})})}})index.wxss 是页面的样式表:
"/index.wxss/.userinfo {display: flex;flex-direction: column;align-items: center;}
.userinfo-avatar {width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;}
.userinfo-nickname {color: #aaa;}
.usermotto {margin-top: 200px;}"页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
{{index + 1}}. {{log}}logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')Page({data: {logs: []},onLoad: function () {this.setData({logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))})})}})运行结果如下:

5. 手机预览
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。

目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
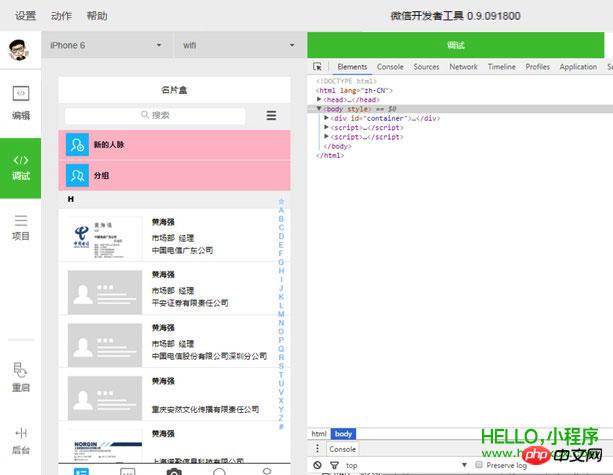
下载最新微信开发者工具,打开后你会看到该界面:

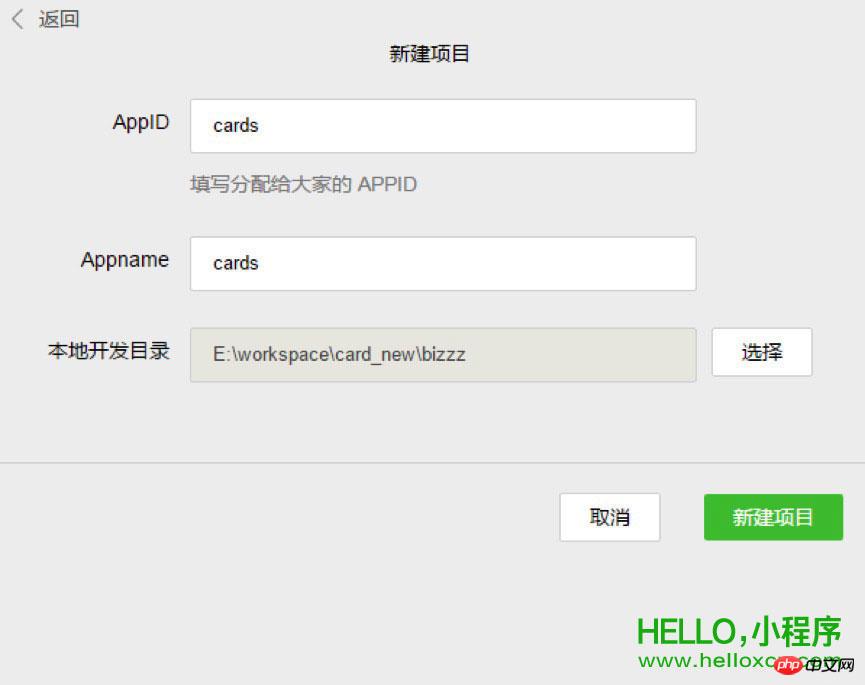
点击「新建 web+」项目,随后出现如下画面:

该页面内的各项内容需要注意——
AppID:依照官方解释来填。 Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。 本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
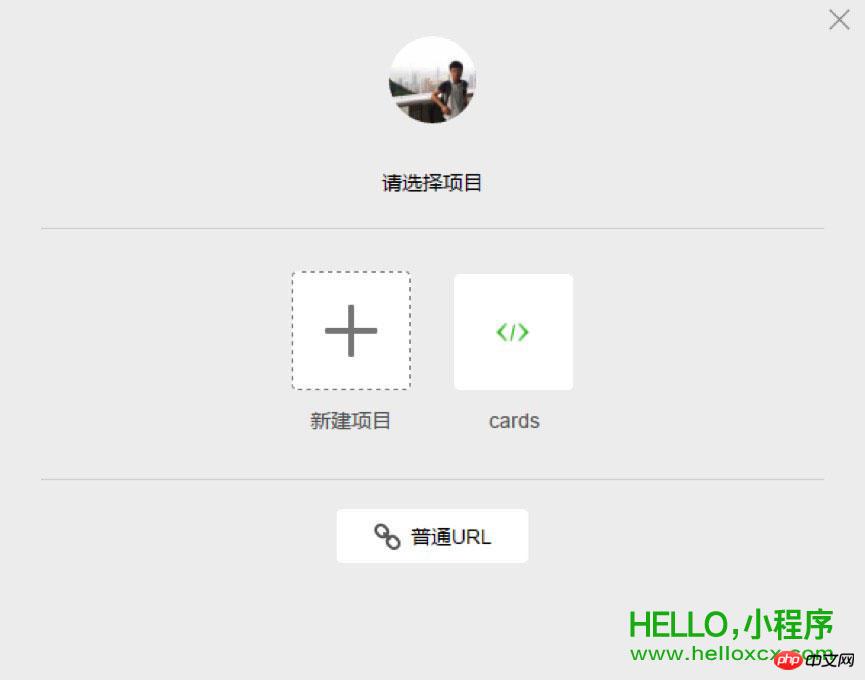
准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

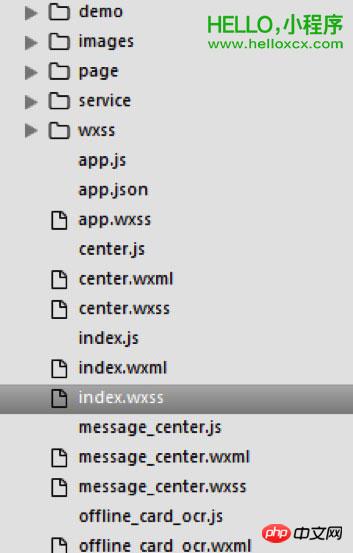
如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
WeChat은 현재 매우 큰 사용자 기반을 보유하고 있습니다. WeChat이 공식 계정을 출시한 후 모든 사람이 그 인기를 확인할 수 있으며, 이는 또한 공식 계정 비즈니스의 요구가 점점 더 복잡해짐에 따라 h5의 급속한 발전을 촉진합니다. 응용 프로그램 계정도 딱 맞습니다. 문서를 한두 번 읽은 후 우리 팀은 개발자에게 제공하는 방식도 DOM 운영에서 데이터 운영까지 포괄적인 변화를 겪고 있음을 발견했습니다. 공개 계정에서는 WeChat에서 제공하는 브리지 도구를 기반으로 많은 h5를 구현하기가 어렵습니다. 구현된 기능은 하이브리드 개발과 다소 유사합니다. 하이브리드 개발과의 차이점은 WeChat의 개방형 인터페이스가 더 엄격하고 구조가 제공하는 구성 요소를 채택해야 한다는 것입니다. 여기서는 외부 프레임워크와 플러그인을 사용할 수 없으므로 개발자는 다음을 수행할 수 있습니다. 운영 DOM과 완전히 분리되었으며 개발 사고 방식이 크게 바뀌었습니다.
일꾼이 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다. 핵심 기능을 이해하고 먼저 전체 작동 프로세스를 이해하는 것이 매우 중요합니다.
라이프 사이클:
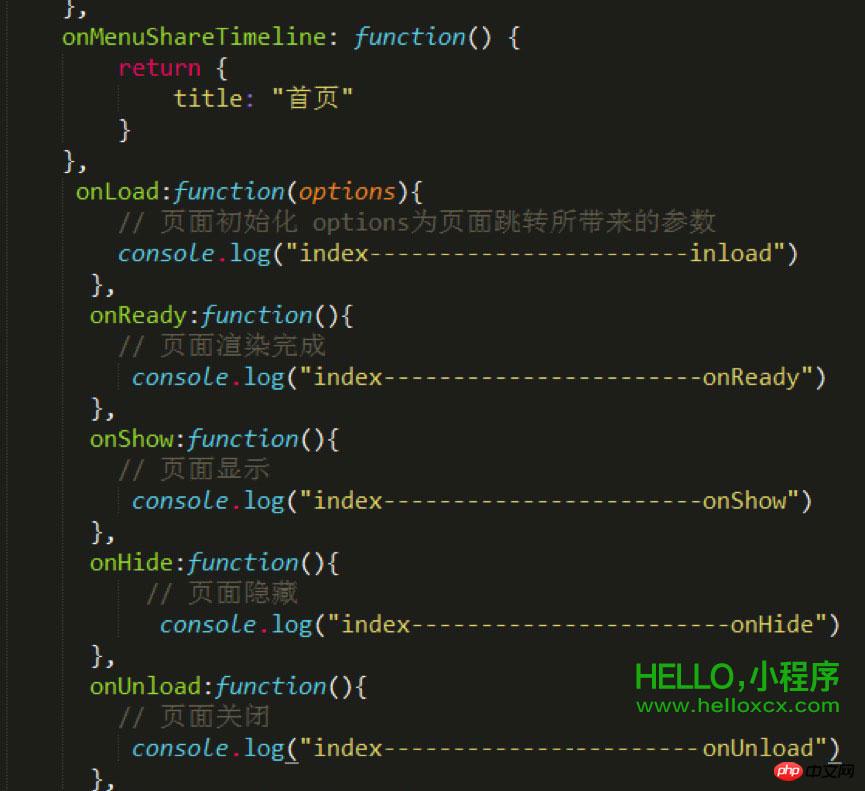
index.js에서:

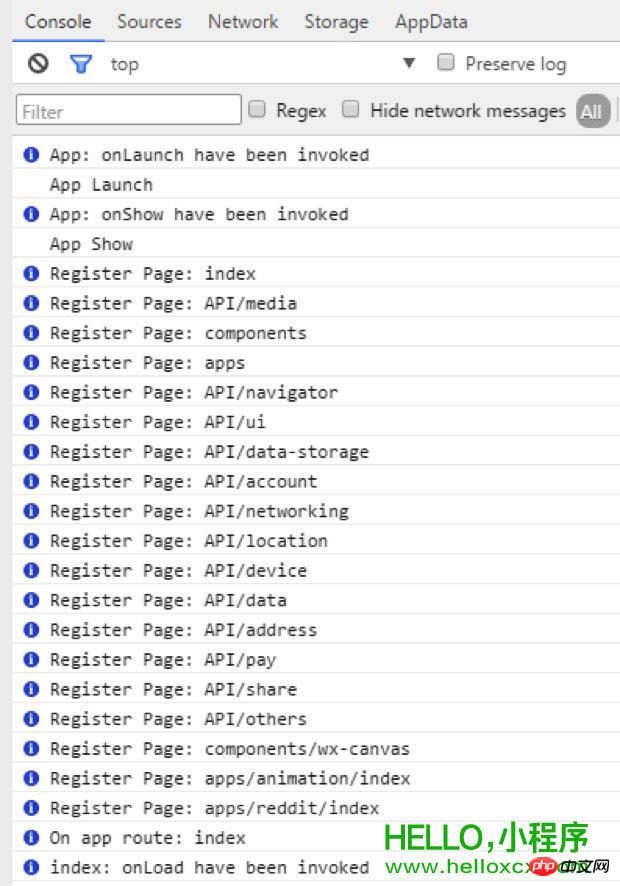
개발자 도구의 콘솔에서 다음을 볼 수 있습니다.

홈 페이지의 콘솔에서 주문이 앱 실행-->앱 쇼 -->onload-->onShow-->onReady입니다.
첫 번째는 전체 앱의 시작 및 표시입니다. 앱의 시작은 app.js에서 구성할 수 있으며 그 다음에는 각 페이지의 로딩 및 표시 등으로 진행됩니다.
상상하실 수 있듯이 여기서는 상자 적재 등 많은 일을 처리할 수 있습니다.
라우팅:
라우팅은 항상 프로젝트 개발의 핵심이었습니다. 실제로 WeChat에서는 여기에서 라우팅을 거의 소개하지 않습니다. WeChat은 라우팅 측면이 잘 캡슐화되어 있으며 세 가지 점프 방법도 제공됩니다.
wx.navigateTo(OBJECT): 현재 페이지를 유지하고 애플리케이션의 페이지로 이동한 후 wx.navigateBack을 사용하여 원래 페이지로 돌아갑니다. wx.redirectTo(OBJECT): 현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다. wx.navigateBack(): 현재 페이지를 닫고 이전 페이지로 돌아갑니다.
라우팅 측면에서는 이 세 가지만으로 충분합니다. WeChat은 라우팅 구성이 전혀 필요하지 않습니다. 많은 프레임워크에서는 라우팅 구성이 매우 번거로운 경우가 많습니다.
컴포넌트:
이번 WeChat은 컴포넌트 제공 측면에서도 매우 포괄적이어서 기본적으로 프로젝트 요구 사항을 충족하므로 개발 속도가 매우 빠릅니다. 개발하기 전에 여러 번 주의 깊게 살펴보세요. 개발 효율성이 매우 좋아질 것입니다.
기타:
외부 프레임워크와 플러그인은 기본적으로 사용할 수 없으며, 네이티브 js 플러그인도 사용하기 어렵습니다. ins는 기본적으로 모두 운영 DOM의 형태로 존재하며, 이번에 위챗 애플리케이션 계정의 구조는 어떤 DOM의 운영도 허용하지 않습니다. 우리가 사용하던 동적으로 설정된 rem.js도 지원하지 않습니다.
이번 WeChat에서는 채팅에 바로 사용할 수 있는 WebSocket도 제공합니다.
공용 계정에 비해 애플리케이션 계정 개발은 구성요소 기반, 구조화, 다양화라는 점을 발견했습니다. 신세계는 항상 놀라움으로 가득 차 있으며, 더 많은 부활절 달걀이 모두가 발견하기를 기다리고 있습니다.
이제 간단한 코드부터 시작해 보겠습니다!
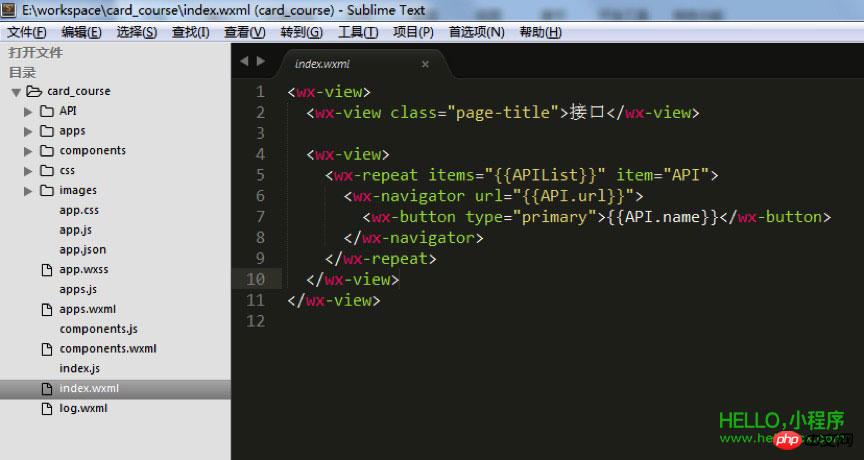
프로젝트 폴더를 찾아 편집기로 가져옵니다. 여기서는 Sublime Text 편집기를 사용했습니다. 개발 습관에 따라 선호하는 편집기를 선택할 수 있습니다.

다음은 내용에 맞게 조정해 주셔야 합니다 귀하의 프로젝트 프로젝트 구조. 샘플 프로젝트에서 "card_course" 디렉터리에는 주로 "tabBar" 페이지와 애플리케이션의 일부 구성 파일이 포함되어 있습니다.
예제 프로젝트의 "tabBar"는 5개의 메뉴 버튼입니다:

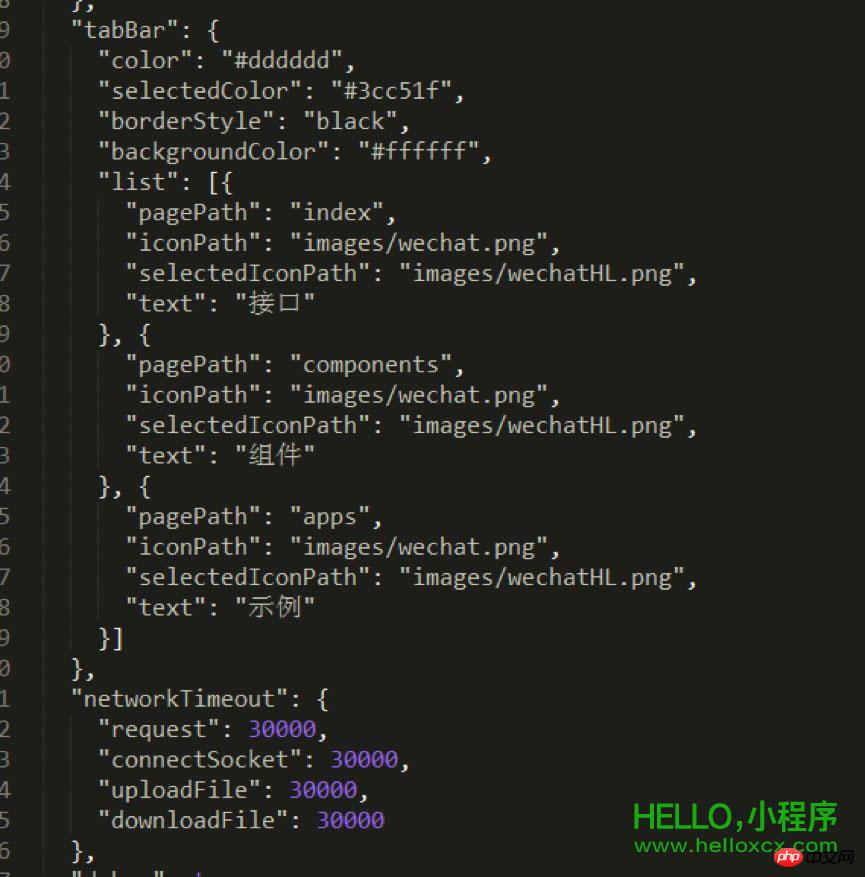
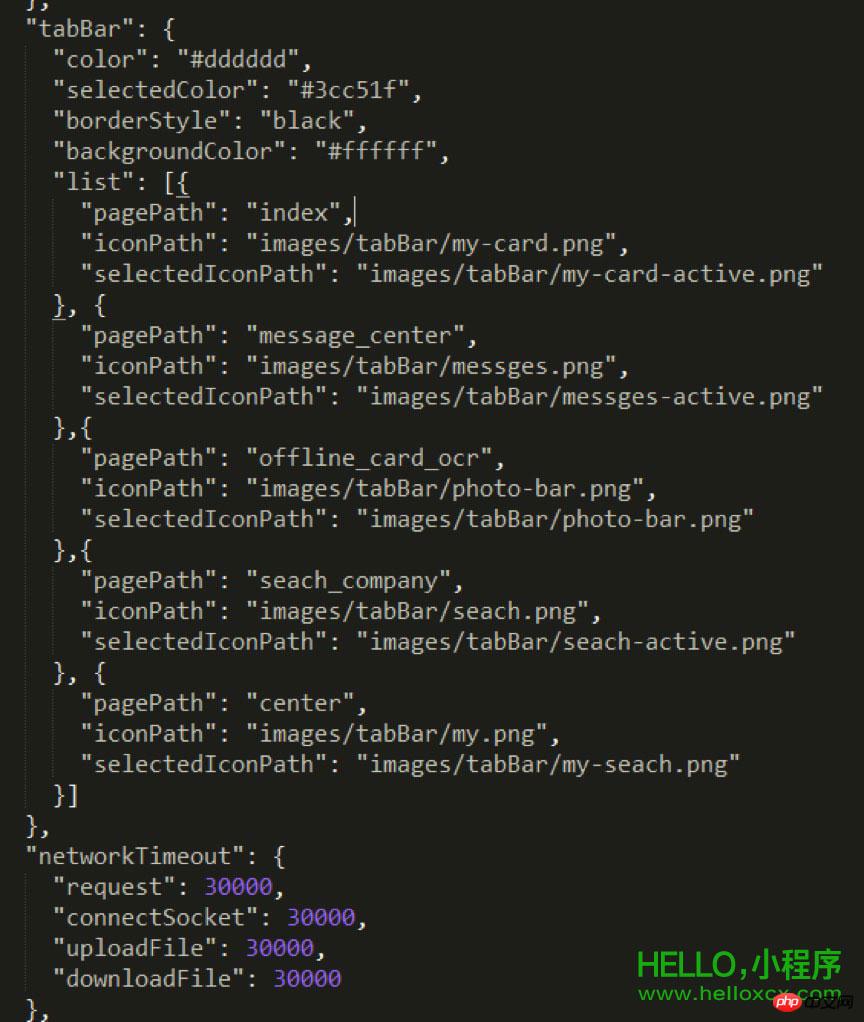
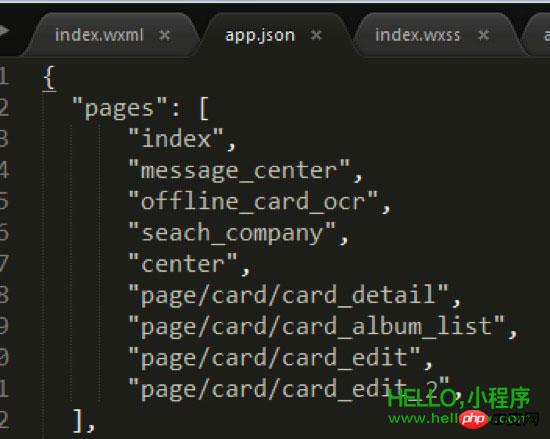
이 다섯 가지 메뉴를 구성하려면 "app.json" 파일을 찾으세요. 코드 줄에서 "tabBar"를 찾으세요:

다음을 포함하여 실제 프로젝트 요구 사항에 따라 변경될 수 있습니다.
"Color"는 하단 글꼴 색상, "selectedColor"는 페이지 전환 시 강조 색상, "borderStyle"은 전환 메뉴 위의 선 색상, "BackgroundColor"는 하단 메뉴바 배경색. 텍스트 설명은 비교적 추상적입니다. 하나씩 디버그해 보시고 그 효과를 확인하시면서 감상이 깊어지실 것을 권장합니다. ""목록"" 아래의 코드 순서는 순서대로 이루어져야 하며 임의로 변경할 수 없습니다. ""pagePath"" 다음의 파일 이름에는 ".wxml" 접미사가 숨겨져 있습니다. 이는 WeChat 개발 코드의 인도적인 측면입니다. 이는 코드 작성 시간을 절약하는 데 도움이 되며 자주 선언할 필요가 없습니다. 파일 접미사. ""iconPath""는 표시되지 않은 페이지의 아이콘 경로입니다. 이 두 경로는 바로 네트워크 아이콘일 수 있습니다. ""selectedIconPath""는 현재 표시된 페이지에서 강조 표시된 아이콘의 경로입니다. 제거 후 아이콘은 기본적으로 ""iconPath"로 표시됩니다. * ""텍스트""는 제거할 수도 있는 페이지 제목입니다. 제거한 후에는 아이콘만 표시됩니다. 하나만 제거하면 해당 위치가 차지됩니다.
참고: WeChat의 하단 메뉴는 최대 5개의 열(5개 아이콘)을 지원하므로 WeChat 애플리케이션의 UI 및 기본 구조를 디자인할 때 메뉴 표시줄의 레이아웃을 고려해야 합니다. 미리.
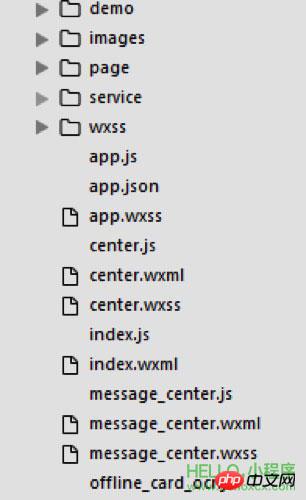
위의 코드 규칙에 따라 참고용으로 샘플 프로젝트의 기본 구조를 준비했습니다.


"Json" 파일 이후 "card_course"의 기본 구조는 위 그림과 같습니다. 불필요한 하위 집합은 일시적으로 삭제할 수 있으며, 누락된 하위 집합은 직접 생성해야 합니다. 하위 집합을 삭제할 때 "app.json"의 해당 콘텐츠도 삭제되었는지 확인하세요.
참고: 저는 개인적으로 새로운 "wxml" 파일을 생성할 때 해당 "js" 및 "wxss" 파일도 함께 생성하는 것을 권장합니다. 왜냐하면 WeChat 애플리케이션의 구성 특성이 계정은 "wxml" 파일을 파싱할 때 동일한 파일 이름을 가진 "js" 및 "wxss" 파일이 동시에 동일한 디렉터리에 있으므로 "js" 파일은 "app"에서 미리 구성되어야 합니다. .json"을 시간에 맞게 지정하세요.
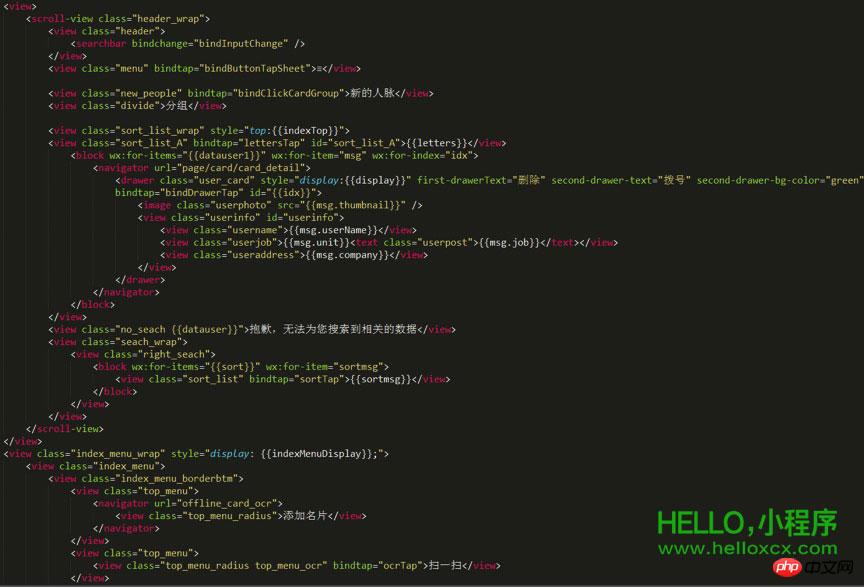
"wxml"을 작성할 때 WeChat 애플리케이션 계정에서 제공하는 인터페이스에 따라 코딩하면 됩니다. 대부분 이전의 "p"이지만 지금은 "view"를 사용합니다. 다른 하위 집합을 사용해야 하는 경우 WeChat에서 제공하는 인터페이스에 따라 선택할 수 있습니다.
스타일을 설정하려면 "class" 이름을 사용하세요. 여기서 "id" 이름은 기본적으로 쓸모가 없습니다. "dom"이 아닌 주로 데이터를 운영합니다.

위는 샘플 프로젝트 홈페이지의 "wxml" 인코딩입니다. 그림에서 볼 수 있듯이 페이지를 구현하기 위한 코드의 양은 매우 적습니다.
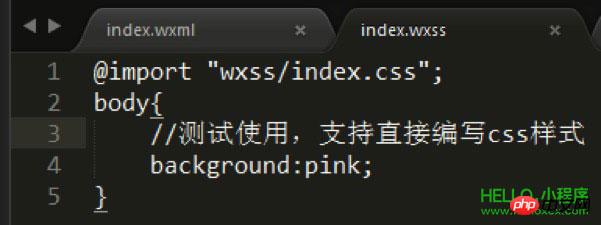
"Wxss" 파일은 이 파일에 직접 스타일을 쓸 수도 있습니다.


수정 코드를 새로 고치면 배경이 없는 "view" 레이블이 바로 분홍색으로 바뀌는 것을 볼 수 있습니다.
참고: "wxml" 및 "wxss" 아래의 내용을 수정한 후 F5로 직접 새로고침하면 "js"를 수정하는 경우 효과를 확인할 수 있습니다. 효과를 보려면 다시 시작 버튼을 누르세요.
또한 "app.wxss"에서 공개 스타일을 직접 참조할 수 있습니다.

"Js" 파일은 "app"에 있어야 합니다. .json" 파일의 ""페이지""에 미리 구성되어 있습니다. 프로젝트 구조를 명확히 하기 위해 예제 프로젝트의 "index" 홈페이지와 동일한 레벨 디렉토리에 다음과 같이 4개의 다른 페이지 파일을 생성했습니다.


위의 과정을 거치면 케이스에 들어있는 하단 메뉴 5개가 모두 구성됩니다.
【관련 추천】
1. WeChat 미니 프로그램 전체 소스 코드 다운로드
2. WeChat 미니 프로그램 게임 데모 다양한 색상 블록 선택
3. 🎜>WeChat 미니 프로그램 데모: Guoku 업데이트 버전
위 내용은 위챗 미니 프로그램 개발 (1) 서비스 계정을 미니 프로그램 예시로 전환하는 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

