집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 개발 - 페이지 가치 전달
미니 프로그램 개발 - 페이지 가치 전달
- 零下一度원래의
- 2017-05-22 12:02:262057검색
이 글은 위챗 미니 프로그램 페이지에 있는 가치 전달에 대한 자세한 설명에 대한 관련 정보를 주로 소개합니다. 필요한 친구는 참고할 수 있습니다.
위챗에 가치 전달에 대한 자세한 설명 미니 프로그램 페이지
1. 페이지 간에 값을 전달합니다.
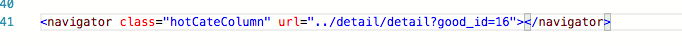
1. navigator 태그를 사용하여
과 같은 값을 전달합니다.

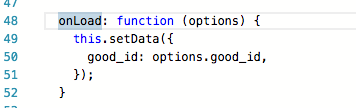
여기서 good_id=16 매개변수를 상세 페이지에 전달한 다음, 상세 페이지의 onload 메소드에서 이를 수락합니다.

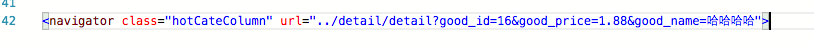
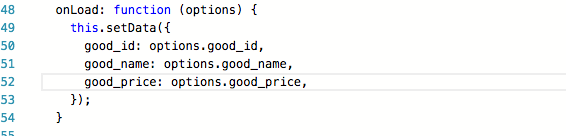
여러 매개변수를 전달해야 하는 경우에는 & 링크를 사용하세요.


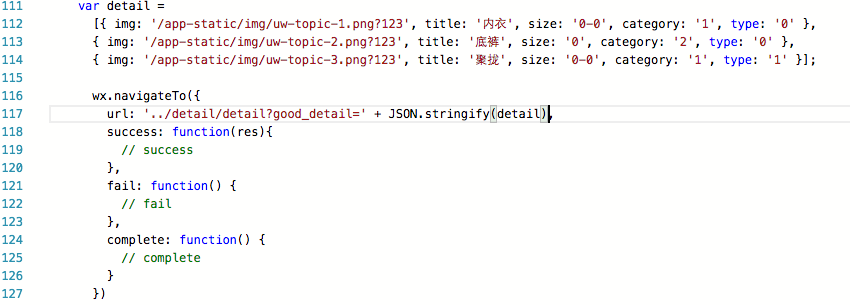
배열, 딕셔너리 등 복잡한 유형을 전송하려면 먼저 JSON.stringify()를 사용하여 변환해야 하며 문자열로 전달해야 합니다.

참고: 변환된 문자열에 "?" 기호가 포함되어 있으면 "?" 앞의 문자열만 전달됩니다. 이 문제는 미니 프로그램의 내부 라우팅 처리가 이 "?"에 민감하기 때문일 수 있습니다.
여기서 문자열, 배열 등을 전달할 수 있습니다. ,

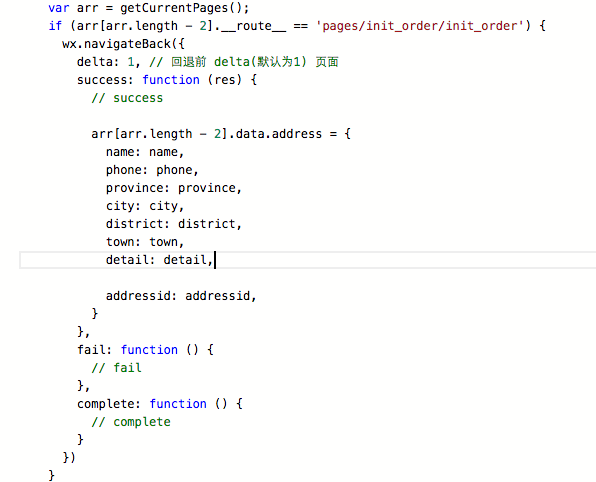
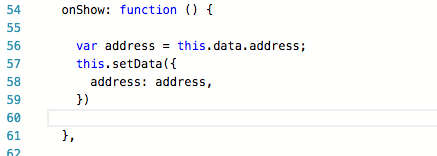
참고: 이 방법은 나중에(즉, 이미 존재하는 페이지) 값을 전달하는 데 적합하므로 데이터가 스택에서 찾아서 적극적으로 작성해야 하며, 다시 반환할 때 onshow() 메서드만 실행되기 때문에 onshow() 메서드에서 허용해야 합니다.
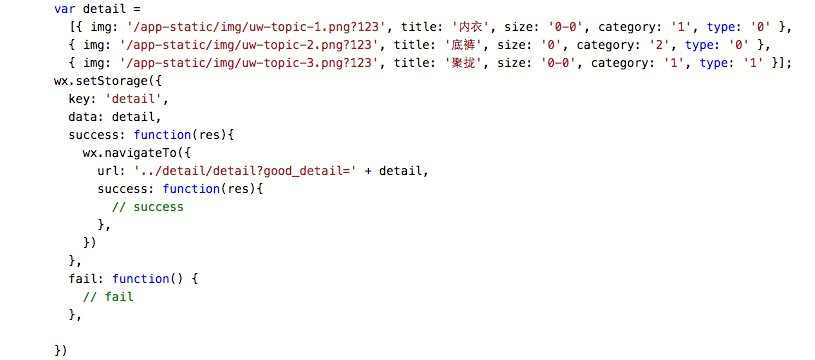
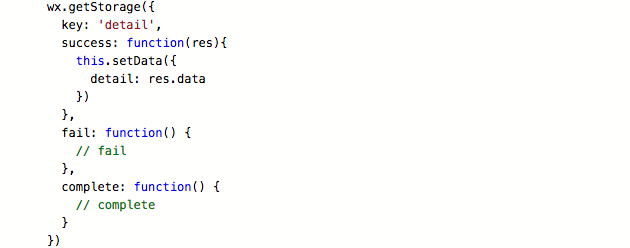
3. 취한 후 로컬에서 작성합니다. wx.setStorage/wx.getStorage 등에서 애플릿은 로컬 데이터를 작성하는 여러 가지 방법을 캡슐화하며 각각 고유한 강조점이 있으므로 여기에서는 자세히 설명하지 않겠습니다


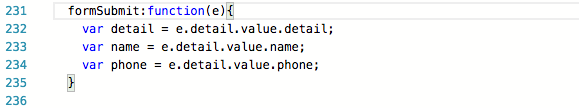
2. 페이지 내에서 값 전달
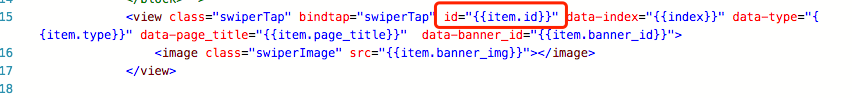
1.
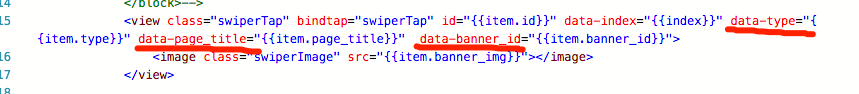
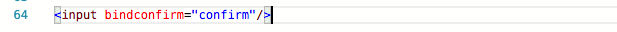
 2 . data-xxx 설정 방법 전달될 값을 식별하려면
2 . data-xxx 설정 방법 전달될 값을 식별하려면
var type = e.currentTarget.dataset.type;



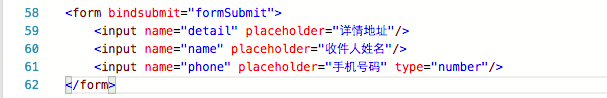
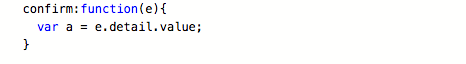
 1.
1.
WeChat 애플릿 전체 소스 코드 다운로드
위 내용은 미니 프로그램 개발 - 페이지 가치 전달의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

