집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발에서 사이드바 슬라이딩 효과를 얻는 방법에 대한 자세한 설명
WeChat 애플릿 개발에서 사이드바 슬라이딩 효과를 얻는 방법에 대한 자세한 설명
- 巴扎黑원래의
- 2018-05-15 14:18:305215검색
요약: 사이드바 슬라이딩은 모바일 애플리케이션 개발에서 매우 일반적인 기능입니다. 물론 작은 프로그램에서도 예외는 아닙니다. 많은 특수 효과는 아직 성숙되지 않았습니다. 기본적으로만 다시 작성할 수 있으므로 오늘 인터넷에서 여러분을 위해 네 가지 매우 아름다운 사이드바 특수 효과를 수집하고 정리했습니다~~ NO1. 사이드바 슬라이딩...
|
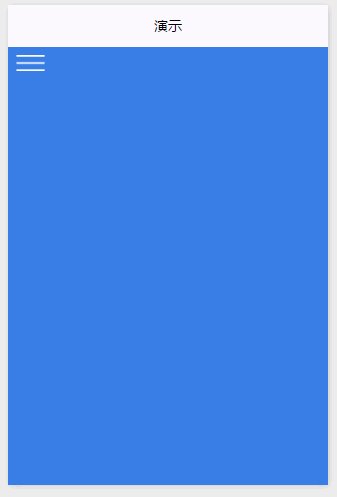
슬라이딩 사이드바는 모바일 애플리케이션 개발에서 매우 일반적인 기능입니다. 물론 소규모에서는 없습니다. 프로그램에서는 예외가 있지만 미니 프로그램이 나온 지 얼마 지나지 않아 많은 특수 효과가 아직 성숙되지 않았고 기본적으로만 다시 작성할 수 있으므로 오늘은 온라인에서 여러분을 위해 네 가지 매우 특수 효과를 모아봤습니다 아름다운 사이드바 특수효과~~ NO1.슬라이딩 사이드바렌더링은 다음과 같습니다.  wxml 코드는 다음과 같습니다. <!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一个item1</text>
</view>
<view class="wc">
<text>第二个item2</text>
</view>
<view class="wc">
<text>第三个item3</text>
</view>
<view class="wc">
<text>第四个item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view>
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}
스와이프하면 화면이 줄어듭니다 ) wxss의 코드는 다음과 같습니다. .c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
}
js 코드: <span style="font-family:""><span style="font-size:15px">Page({ <br/> data:{ <br/> open : false <br/> }, <br/> tap_ch: function(e){ <br/> if(this.data.open){ <br/> this.setData({ <br/> open : false <br/> }); <br/> }else{ <br/> this.setData({ <br/> open : true <br/> }); <br/> } <br/> } <br/>}) </span></span>
.js 코드는 다음과 같습니다. tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指从左向右移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指从右向左移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
}
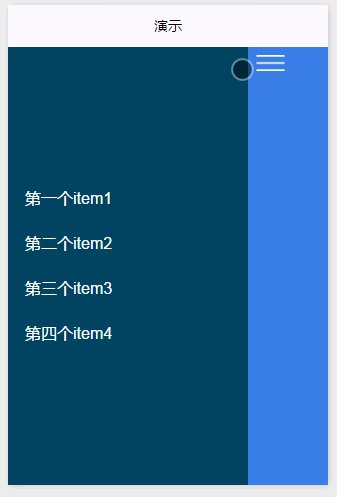
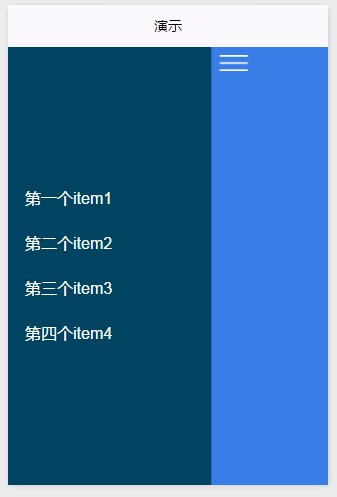
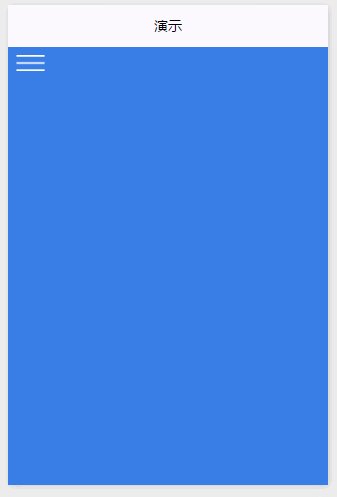
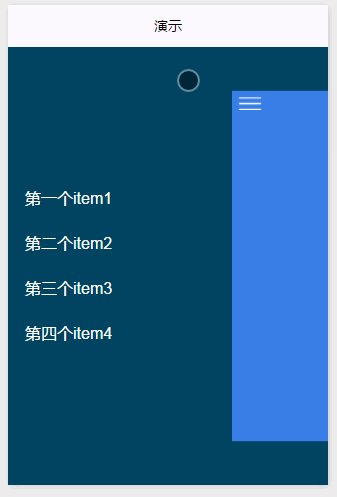
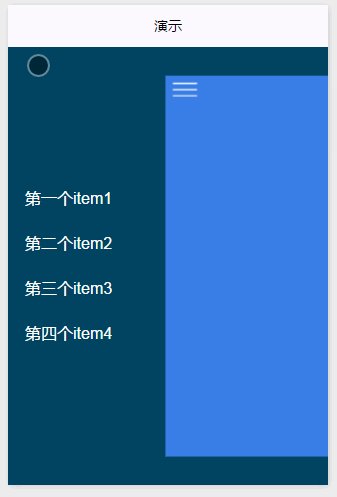
NO4 사이드바의 슬라이딩 효과는 다음과 같습니다. : 此特效会随着手势滑动而滑动;如果松手时候不到屏宽的20%,那么会自动还原;如果松手时候超过20%,那么会向右滑动~~ 此效果很复杂,我们将其拆分为多个步骤来分析~ 1)屏幕随着手势动而动 .JS的代码是 这句是关键,很好理解,就是用js控制浅蓝色屏幕translateX的值,这样手势不断左右滑动,屏幕也就跟着手势慢慢滑动了。 2)弹动效果 拖动屏幕不足屏宽20%,还原默认状态;超过20%,滑动到最右侧~~ JS代码: 小于20%,让translateX(0px)则屏幕还原;大于20%,tanslateX(75%)则屏幕右移到屏幕的75%处。 |
위 내용은 WeChat 애플릿 개발에서 사이드바 슬라이딩 효과를 얻는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



