요약: 미니 프로그램 개발 경험과 그 과정에서 겪게 되는 "피트"는 빅데이터 시대의 미니 프로그램 개발 경험에 대한 우리 팀의 이전 시리즈 기사에서 거의 소개되었습니다. 제품의 성공이나 실패를 위해서는 많은 양의 데이터를 분석하고 검증해야 합니다. 이번 호에서는 WeChat 미니 프로그램이 어떻게...
|
미니 프로그램 개발 경험과 과정에 대해 " 우리 팀이 직면한 '피트'는 이전 소규모 프로그램 개발 경험에 대한 기사 시리즈에서 소개되었습니다. 빅 데이터 시대에는 제품의 성공과 실패를 분석하고 검증하기 위해 많은 양의 데이터가 필요합니다. 이번 호에서는 WeChat 미니 프로그램이 어떻게 데이터를 수집하고 분석하는지, 물론 그 과정에 "구덩이"가 있는지 살펴보겠습니다. 이 기사의 일부 예는 "Dianping Ordering" 미니 프로그램의 메뉴 페이지에서 가져온 것입니다. 저자 소개: Zou Gongyi, Meituan Dianping 프론트 엔드 엔지니어, 웹 프론트 엔드 개발 경력 4년, 현재 Meituan Dianping 다이닝 팀의 일원이 되어 보세요. WeChat 미니 프로그램 공개 플랫폼 현재 사용 가능합니다. 공식적인 데이터 수집 및 분석 플랫폼이 개발되었습니다.
구체적인 자료는 미니프로그램 관리자 계정으로 로그인 후 https://mp.weixin.qq.com을 통해 보실 수 있습니다. . 처음 세 가지 방법은 작은 프로그램에 의해 자동으로 수집되며 개발자가 수동으로 작업할 필요가 없습니다. WeChat 공식 문서 I에 자세히 설명되어 있습니다. 더 자세히 설명하지 않겠습니다 이 글은 주로 "Dianping Ordering" 애플릿을 결합하여 네 번째 유형인 사용자 정의 분석이 수행할 수 있는 작업을 살펴보겠습니다. 맞춤형 분석맞춤형 분석은 전통적인 의미에서 숨겨진 포인트입니다. 사용자는 보고하려는 데이터를 설정하고 이러한 데이터를 사용하여 원하는 결과를 분석할 수 있습니다. . WeChat의 공식 맞춤형 분석은 인기 있는 No-Buried Point 기술을 사용합니다. 앵커 포인트는 WeChat 배경을 통해 구성되어 실시간으로 고객에게 전달됩니다. 코드에 수동으로 매장 코드를 추가할 필요가 없으며, 미니 프로그램 릴리스에 대한 감사 메커니즘이 있기 때문에 한 번 수동으로 포인트를 매장하면 다시 검토해야 하므로 비용이 매우 많이 듭니다. 따라서 비매설 기술의 사용은 소규모 프로그램 시나리오에 매우 적합합니다. 그러나 현재 "Dianping Ordering" 애플릿 테스트에서 사용자 정의 분석의 현재 내부 베타 버전(2017년 3월 2일 기준)에서는 디자인 및 작성에 대한 요구 사항을 비교합니다. 가혹한 데이터 수집은 페이지의 데이터와 연결되어야 하며 일부 시나리오에서는 만족하기 어려울 수 있습니다. 다음으로 사용자 정의 이벤트를 구현하는 단계를 살펴보겠습니다. 1. 먼저 관리자를 사용합니다. 본인의 계정으로 퍼블릭 플랫폼 백엔드에 로그인하여 맞춤형 분석을 찾아보세요(앞서 말씀드린 것처럼 별도로 신청해야 하며, 그렇지 않으면 입구가 보이지 않습니다)
2. 처음 사용하는 경우 이벤트 추가를 클릭하고 이벤트 이름을 중국어와 영어로 입력하세요.
3. 다음으로 가장 중요한 이벤트 구성입니다
동작의 의미는 다음과 같습니다. (WeChat 미니 프로그램 공식 API에서 재인쇄) 트리거, 트리거 조건:
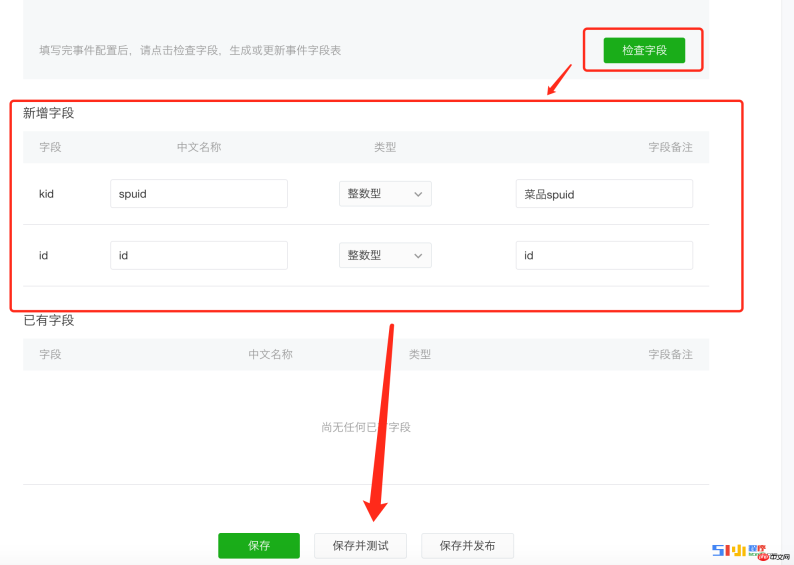
액션 트리거가 발생했을 때의 액션입니다. 기본적으로 시스템 기본 데이터와 사용자 정의 데이터(데이터 정의)를 포함한 데이터가 수집됩니다. 비어 있으면 데이터만 수집합니다. 참고: 각 보고 전에 시작 작업이 있어야 합니다. 시작 작업이 없으면 보고되지 않습니다. 액션의 경우 start_and_report가 설정되고 클릭 트리거 조건이 지정되면 타이밍은 다음과 같습니다. 클릭 이벤트 -> - >보고 페이지/색인/색인, 페이지/목록/목록과 같은 페이지 실행 페이지, 이 규칙은 미니 프로그램 앱의 페이지 필드와 일치합니다. .json, 페이지를 트리거해야 하는 경우 ANY_PAGE를 입력하세요. 요소 트리거된 요소는 '.' 또는 '#'으로 시작해야 하는 1단계 CSS ID 및 클래스 선택기를 지원합니다. 필드 이름: 이벤트의 필드 이름 필드 값: 이벤트에서 이 필드의 데이터 값, 변수 이름을 입력합니다. 페이지(즉, 페이지 인스턴스 데이터 필드)에서 페이지의 변수를 수집할 수 있습니다. 데이터가 배열(예: list[].id)의 특정 데이터 항목을 수집하는 경우 배열은 어떤 NodeList에 따라 결정됩니다. 현재 트리거 요소는 클래스에 의해 획득됩니다. 또한 "$"로 시작하는 일부 제공된 시스템 속성을 채울 수도 있습니다. 현재 다음 속성이 지원됩니다. $PAGE_TIME 사용자가 이 페이지에 진입한 시점부터 현재 시간(액션이 실행된 시점) 참고: 데이터가 비어 있을 경우 이벤트 보고서는 시스템 기본 필드에서만 데이터를 수집합니다. ——————————————————————————————————— 앞서 언급한 "Dianping Dianping" 미니 프로그램에서 특정 시나리오에서 수집 요구 사항을 충족하기 어려운 이유는 빨간색으로 표시한 데이터 값에 대한 설명에 주의하세요. 우선 이번 이벤트까지 마무리하고, 이 데이터피트에 대한 이야기는 나중에 다시 찾아뵙겠습니다. 4. 모든 구성이 완료되면 필드 확인을 클릭하고 일부 필드 설명을 입력한 후 저장 및 테스트를 클릭하고 개발자를 선택하고 다음을 클릭합니다. WeChat을 사용하여 미니 프로그램에 들어갈 수 있습니다. 미니 프로그램에서 방금 구성한 .add 클래스에 해당하는 돔을 클릭한 후 방금 클릭한 페이지로 돌아가서 점으로 표시된 데이터(아래 그림의 어린이 및 ID)를 볼 수 있습니다. ) 앞서 설정한 필드입니다.)
5. 알았어 여기 we go 지금까지 이벤트 생성이 완료되었습니다. "pit" 다음으로 방금 언급한 데이터의 값으로 돌아가서 이 텍스트 줄을 주의 깊게 읽으면 찾을 수 있습니다. 몇 가지 핵심 사항:
두 번째 요점은 예입니다.
메뉴 페이지의 추가 버튼은 방금 구성한 .add입니다. 목록 배열이 page.data.menuList에 있다고 가정하면 빨간색 상자는 page.data.menuList[입니다. 2 ], 인덱스 인덱스는 2 $('.add')=0의 클래스 선택기를 통해 얻은 인덱스 인덱스(처음 두 개는 매진, 없음 .add); 이때 사용자 정의 분석을 사용할 때 더하기 기호를 클릭하면 보고되는 데이터는 실제로 page.data.menuList[0]의 데이터입니다. page.data.menuList[2]가 아니므로 잘못된 데이터가 보고됩니다. 불충분:
미니 프로그램은 쿠키를 지원하지 않으며, 회사의 통계 시스템 때문에 일부 데이터가 있습니다. 전송은 쿠키를 통해 구현됩니다. 앞으로는 모든 데이터를 코드에 수동으로 묻은 다음 Ajax를 통해 회사의 통계 데이터베이스로 보내는 것을 고려할 수 있습니다. 회사 자체 통계 시스템은 미니에 대한 통계를 완전히 수집합니다. 프로그램. |
위 내용은 Dianping 주문 앱 개발 과정에서 데이터 수집 경험 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.