여러 객체의 임의 값 이동을 위한 JavaScript 모션 프레임워크 샘플 코드 공유 (3)
- 黄舟원래의
- 2017-05-21 13:23:011510검색
이 글에서는 주로 JavaScriptMotionFramework의 세 번째 부분인 다중 객체 임의 값 모션을 자세히 소개하며, 관심 있는 분들은 참고하시면 됩니다.
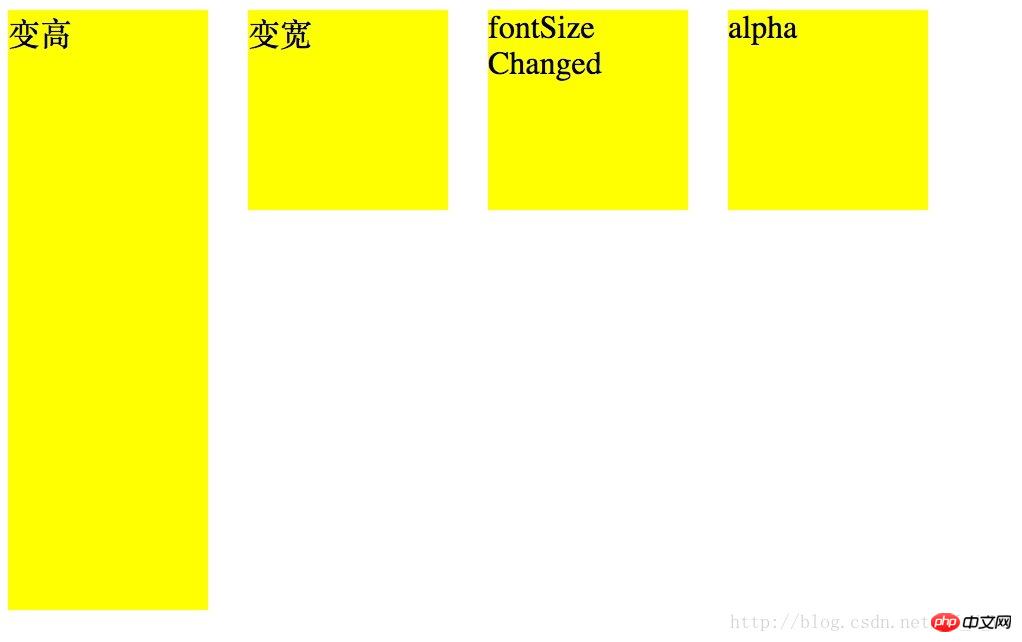
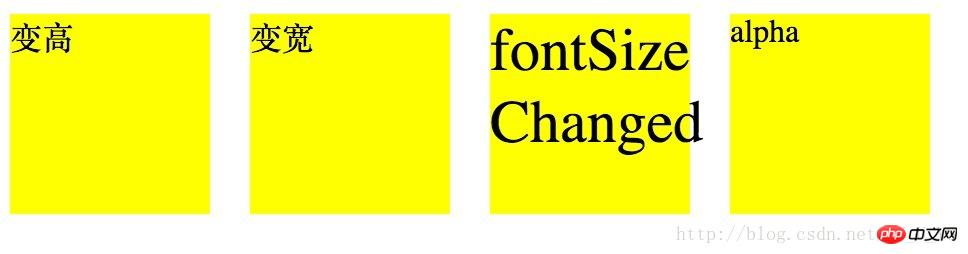
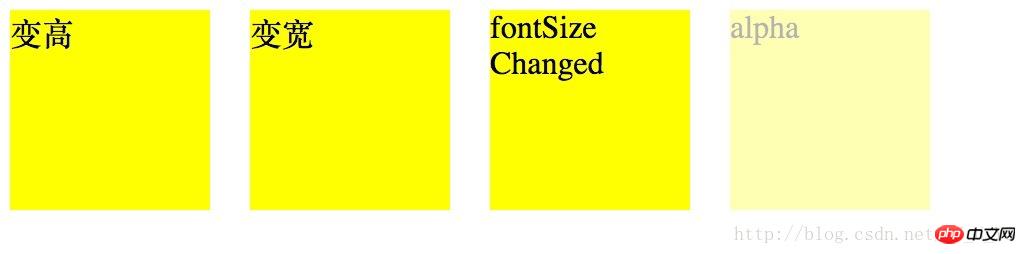
이전 두 기사는 단일 객체의 움직임에 관한 것입니다. 이 기사는 너비와 같은 여러 p의 속성과 같은 여러 객체의 움직임에 대해 이야기하기 시작합니다. 높이, 글꼴 크기, 투명성을 위해 버퍼 모션이 변경됩니다.
이 글부터 offsetWdith, offsetHeight 등은 더 이상 사용되지 않습니다. 테두리 추가 등의 문제가 발생하기 때문입니다. offsetWidth는 심각한 문제를 야기합니다. JavaScript에서 offsetWidth의 '버그'를 참조하세요. 내 개인 블로그 대책과 해결책은 getStyle(obj, attr) 함수를 캡슐화하고 이를 사용하여 현재 동작 중인 값을 얻는 것입니다!function getStyle(obj, name) {
if(obj.currentStyle) {//IE
return obj.currentStyle[name];
} else {
return getComputedStyle(obj, false)[name];
}
}각 개체는 독립적으로 움직이기 때문에 타이머, 각 개체와 같은 일부 변수는 개체 간에 공유할 수 없습니다. 타이머는 타이머가 시작될 때마다 이전 타이머를 먼저 지워야 하기 때문에 첫 번째 개체가 계속 움직이면 마우스가 두 번째 개체로 이동하고 이전 타이머가 즉시 지워집니다. 목표 값에 도달할 수 없을 때 첫 번째 개체가 중지됩니다.
아아아앙




위 내용은 여러 객체의 임의 값 이동을 위한 JavaScript 모션 프레임워크 샘플 코드 공유 (3)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

