반드시 마스터해야 할 세 가지 CSS 스타일과 우선순위
- 零下一度원래의
- 2017-05-13 14:36:043870검색
CSS는 "Cascading Style Sheets"를 의미합니다.
CSS 코드 구문
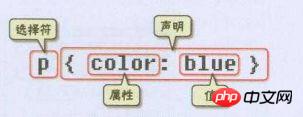
css 스타일은 선택기 및 에 의해 선언됩니다. 선언은 아래와 같이 속성과 값으로 구성됩니다.

선택기: 선택기라고도 하는 는 스타일 규칙을 적용해야 하는 웹 페이지의 요소를 지정합니다. 예를 들어 이 예에서는 웹의 모든 단락(p) 텍스트입니다. 페이지는 파란색으로 바뀌지만 다른 요소(예: ol)는 영향을 받지 않습니다.
선언: 영문 중괄호 "{}" 안에 있는 것이 선언이며, 속성과 값은 영문 콜론 ":"으로 구분됩니다. 명령문이 여러 개인 경우 아래와 같이 영어 세미콜론 ";"으로 구분할 수 있습니다.
p { font-size:12px;color:red; }1. 마지막 명령문에는 세미콜론이 필요하지 않지만 향후 수정의 편의를 위해 세미콜론을 사용합니다. 일반적으로 추가됩니다.
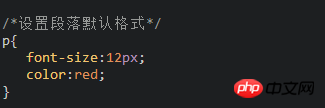
2. 스타일을 사용하여 읽기 쉽게 하려면 아래와 같이 각 코드를 새 줄에 작성하면 됩니다.
p {
font-size:12px;
color:red;
}Html의 주석과 마찬가지로 주석도 있습니다. CSS 문에서: /*주석 문*/을 사용하여 이를 표시합니다(Html에서는 사용). 다음 코드와 같습니다:

기존 HTML 태그에 직접 작성된 인라인 CSS 스타일
CSS 스타일에서 코드 삽입은 기본적으로 인라인, 임베디드, 외부의 세 가지 유형으로 나눌 수 있습니다.
인라인 CSS 스타일 시트는 다음 코드와 같이 기존 HTML 태그에 직접 CSS 코드를 작성하는 것입니다. >
현재 파일에 CSS 스타일이 포함되어 있다는 것은
태그 사이에 CSS 스타일 코드를 작성할 수 있다는 의미입니다. 예를 들어, 다음 코드는 세 개의 태그에 있는 텍스트를 빨간색으로 설정합니다. <p style="color:red">这里文字是红色。</p>
포함된 CSS 스타일은 사이에 작성되어야 하며 일반적으로 포함됩니다. CSS 스타일은 head> 사이에 작성됩니다. 외부 CSS 스타일 , 별도의 파일에 작성
외부 CSS 스타일(외부 스타일이라고도 함)은 CSS 코드를 별도의 파일에 작성하는 것입니다. , 이 CSS 스타일 파일의 확장자는 ".css"이며 태그는위 내용은 반드시 마스터해야 할 세 가지 CSS 스타일과 우선순위의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

