웹 페이지 탐색 연습(2)
- 零下一度원래의
- 2017-05-09 14:14:461421검색
나의 다른 내비게이션운동을 Guoke.com의 네비게이션을 참고하여 진행했는데, 소스코드를 확인해 보니 이 사이트의 CSS코드가 정말 깔끔하고 고급스럽네요. 잘 이해는 안 되지만 보기만 해도 좋아요.

Guoke.com 내비게이션
처음 이 내비게이션을 볼 때 주의 깊게 생각해야 할 점이 몇 가지 있습니다.
1. 홈페이지 전면의 작은 집 아이콘은 어떤 요소에 중첩되어야 할까요?
2. 홈페이지 하단의 작은 삼각형은 어떻게 구현되나요? 뒤쪽?
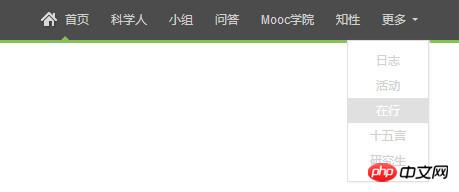
4. 더보기를 클릭하면 나타나는
드롭다운 메뉴를 어떻게 구현하나요? 많은 지식 포인트를 연결할 수 있도록 왼쪽 부분만 먼저 구현하겠습니다.
- 1단계: 해당 html 구조를 디자인하고 id와 클래스를 표시합니다
<p id="gheader"> <p class="gh-wrap"> <p class="fl"> <ul class="gh-nav reset"> <li> <a href=""> <span class="gnicon-home"></span> 首页 <b class="gnarrow-up"></b> </a> </li> <li><a href="">科学人</a></li> <li><a href="">小组</a></li> <li><a href="">问答</a></li> <li><a href="">Mooc学院</a></li> <li><a href="">知性</a></li> <li id='moreNav'> <a href="" class=""> 更多 <i class="gnarrow-down"></i> </a> <p class="gh-list"> <ul class="reset"> <li><a href="">日志</a></li> <li><a href="">活动</a></li> <li><a href="">在行</a></li> <li><a href="">十五言</a></li> <li><a href="">研究生</a></li> </ul> </p> </li> </ul> </p> </p> </p>1. 이 html 구조도 2계층 p 패키지 콘텐츠입니다#gheader바깥쪽 레이어는 머리를 나타내는 레이어이고, 안쪽 레이어는 머리 부분 전체의 스타일링 및 위치 조정용으로 사용할 수 있습니다..gh-wrap2. 이전 탐색 연습과 달리 이번 레이어는 다른 레이어로 둘러싸여 있습니다. 외부
, 즉 원본 웹 페이지의 헤드에는 왼쪽에 탐색 +ul검색이 있고 오른쪽에 메시지 알림이 있기 때문입니다. 왼쪽 플로트 하나와 오른쪽 플로트 하나입니다. 이렇게 하면 구조가 더 명확해집니다. 3. - 링크 앞 아이콘
.
a
웹 페이지 탐색 연습(2)홈 페이지 중앙에 아이콘과 텍스트를 설정하다가 문제가 생겼습니다. 그 이유는 IE6과 7의 수직선 렌더링이 일치하지 않기 때문입니다: mid
dle;
최신 브라우저에서는 코드를 첨부하지 않습니다. 빨간색 테두리로 둘러싸인 콘텐츠의 높이가 설정됩니다. 행 높이이며 둘 다 동일합니다. 그러면 텍스트 내용이 자연스럽게 중앙에 배치됩니다.
이미지에 수직선:중간을 설정하면 이미지가 선 중앙에 배치되므로 이미지가 하단(짧은 이미지) 또는 상단(사진 높이)을 찾습니다.
IE6, 7최신 브라우저와 설정은 동일하지만 보기 효과가 다릅니다. 이유는 설명할 수 없지만 IE6과 7에서는 그림과 텍스트를 모두 상단에 배치하고 중앙에 정렬하는 패턴을 볼 수 있습니다.
그래서 호환 가능한 솔루션을 생각했습니다. 전면 아이콘과 텍스트
주변 요소의 높이를 그림과 같은 높이로 설정하고 높이를 줄 높이와 동일하게 설정하는 것을 선택했습니다. 텍스트는 중앙에 정렬될 수 있습니다. 이미지 설정a은 a 내의 텍스트 상단 또는 하단에 정렬될 수 있습니다. 수평으로 정렬할 수도 있습니다(예: 6, 7).vertical-line:middle;.gh-wrap .gh-nav li a{ display: inline-block; height: 18px; line-height: 18px; padding: 11px; text-decoration: none; color: #d5d5d5; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gnicon-home{ background: url(gk/5-icon.png) transparent no-repeat; display: inline-block; vertical-align: middle; } .gh-nav a .gnicon-home{ background-position: 0 0; height: 18px; width: 16px; margin-right:5px ; }1. 주의 깊게 보면 a의 높이를 설정해야 하기 때문에의 스타일을 재설정한 것을 알 수 있습니다. 걱정했던 대로 너비가 부모 요소를 채울까 걱정됩니다. 이전 노트에서 인라인 요소를 인라인 블록 수준 요소로 변환했기 때문에 이 노트에서도 변환 방법에 대해 언급했습니다. 사실 여기에서는 수직선의 최신 브라우저의 성능에 대해서도 언급했습니다. .
a2. Guoke.com 프론트엔드 엔지니어가 전면 아이콘 스타일을 설정할 때 일반 설정을 따로 하고, 배경 이미지의 소스를 설정하고, 프리젠테이션 형식을 변환하고, 센터링을 설정했기 때문에 홈 페이지를 제외하고 전면 아이콘에도 이 공개 스타일을 사용할 수 있습니다.
그런 다음 별도의 스타일을 설정하고 이미지의 위치, 크기, 여백 및 기타 특수 설정을 지정합니다. - 정삼각형과 역삼각형 설정
웹 페이지 탐색 연습(2)
.gnarrow-down,.gnarrow-up{ line-height: 0; height: 0; width: 0; border: 4px solid transparent; color: #4c4c4c; } .gnarrow-up{ position: absolute; border-bottom-color: #85C155; bottom: 0; left: 50%; margin-left: -4px; } .gnarrow-down{ display: inline-block; vertical-align: middle; border-top-color:#d5d5d5 ; border-width: 3px; margin-left: 3px; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gh-nav li a:hover i,.gh-nav li a:hover b{ color: #393939; }1、设置这个三角,其实是很有技巧性的,觉得真的是对css了解的非常熟悉,才能想到这样的技巧。内容置空,宽度高度为0,设置其边框,然后通过分别设置上下左右的边框的颜色,可以获得各个方向的三角。
2、注意:color这个属性具有继承性,他表示前景色,不仅设置文本的颜色,还设置了边框的颜色。在웹 페이지 탐색 연습(2)会发现识别不出透明色,然后通过分别设置前景色来改变border的颜色。
3、绿色箭头采用绝对定位。下拉箭头采用行内块级元素进行定位。 -
设置子菜单

웹 페이지 탐색 연습(2)
#moreNav .gh-list{ position: absolute; right: 0; top: 40px; width: 80px; border: 1px solid #e0e0e0; box-shadow: 1px 1px 1px #f3f3f3; background: #fff; padding: 7px 0 8px; } #moreNav .gh-list li { /*之前设置过浮动*/ width: 100%; height: 25px; } #moreNav .gh-list li a{ /*之前设置过表现形式为行内块级元素,并设置过padding*/ width: 100%; height: 25px; text-align: center; line-height: 25px; padding: 0; } #moreNav .gh-list li a:hover{ background: #e0e0e0; }1、子菜单需要进行绝对定位。
2、需要理解特制度的概念,我会专门写这个的,因为我们在编写css样式规则时,却发现这个规则先后顺序不一样,展示的效果不一样,css规则写的嵌套层次不一样,展示的结果可能也不一样,就像这里我们之前都设置过li>a的样式,所以会对子菜单的样式有影响。
3、继承的样式即使靠的再进,也没有专门写过的样式优先级高。例如,line-height具备继承性,所以我就不打算为a写行高,但是a的行高却被之前设置的覆盖了,却没有继承父元素的样子。 -
第二步 设置包围元素样式
#gheader{ width: 100%; height: 43px; background: #4C4C4C; position: fixed; top: 0; left: 0; z-index: 999; } #gheader .gh-wrap{ height: 40px; min-width: 1030px; padding: 0 30px; border-bottom: 3px solid #85c155; }1、这是一个头部固定的网页,但是
position:fixed一旦这么设置,必然导致其宽度收缩内容,这样就无法设置头部背景啦,于是设置宽度值为100%。
2、这里面的包围元素并没有要居中,而是以默认的格式。所以没有必要设置宽度,设置最小宽度就可以。当浏览器屏幕缩小时,也会有先收缩再维持的视觉效果。
3、发现a里面有很对<b></b><span></span><i></i>这类标签,注意,我都放在了<a></a>里,因为这些行内元素,我们通过将其修饰,然后放置一些下拉箭头,首页图标,鼠标点击标记。 -
第三步:对导航元素进行基本布局

웹 페이지 탐색 연습(2)
.fl{ float: left; } #moreNav p{ display: none; } .gh-wrap .gh-nav li{ float: left; position: relative; height: 40px; } .gh-wrap .gh-nav li a{ display: block; line-height: 40px; padding: 0 10px; text-decoration: none; color: #d5d5d5; }1、我先隐藏了二级菜单
2、设置li为相对定位,目的是有助于二级菜单的定位
3、a的设置较之前一致 修饰导航
这就是基本的导航的设置。虽然看着很简单,但是只有自己编写了才会发现之间的一些小小的细节。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
위 내용은 웹 페이지 탐색 연습(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

