Shrinktofit(적응형 너비)의 사용법 및 예제 튜토리얼을 공유하세요.
- 零下一度원래의
- 2017-05-09 14:14:333155검색
적응형 너비는 컨테이너 너비가 명시적으로 설정되지 않은 경우(또는 여백이 자동으로 설정된 경우) 상황에 따라 컨테이너 너비가 자동으로 변경되는 것을 의미합니다. 특정 상황에서는 설정 결과가 우리가 원하는 것과 다른 경우가 많습니다.
W3C 사양에서는 여러 가지 축소 상황을 설명합니다.
-
10.3.5 부동, 대체되지 않는 요소
10.3.7 절대 위치, 대체되지 않는 요소
10.3.8 절대 위치, 대체 요소
10.6.4 절대 위치, 대체되지 않는 요소
스펙에는 기본 개념이 언급되어 있는데 먼저 살펴보겠습니다.
대체된 요소 및 대체되지 않는 요소
CSS는 html 요소를 대체 불가능한 요소와 대체 가능한 요소라는 두 가지 범주로 나눕니다.
1.可替换元素:
CSS에서 대체 가능한 요소는 CSS에 의해 표현이 제어되지 않는 요소입니다. 이러한 외부 요소의 표시는 CSS 사양에 의존하지 않습니다. 일반적으로 교체 가능한 요소에는 img, 개체, 비디오 및 텍스트 영역 및 입력과 같은 양식 요소가 포함됩니다. 오디오 및 캔버스와 같은 일부 요소는 특별한 상황에서만 교체 가능한 요소입니다. CSS 콘텐츠 속성을 사용하여 삽입된 개체를 익명 대체 가능 요소라고 합니다.
2.不可替换元素:
그렇지 않으면 대체 불가능한 요소입니다.
개념을 이해했다면 다시 본론으로 돌아가겠습니다. 축소 맞춤에는 다양한 상황이 있습니다. 가장 일반적인 상황은 대체 불가능한 요소(부동, 대체되지 않는 요소)의 적응형 너비입니다. 다소 추상적으로 들리지만 자주 접할 수 있습니다. . 먼저 예를 살펴보겠습니다.
html&css
<!DOCTYPE html>
<html>
<style type="text/css">
.outer {
width: 800px;
background: black;
overflow: hidden;
}
.inner {
float: left;
background: red;
}
.sub1 {
width: 26%;
background: blue;
}
.sub2 {
width: 50%;
background: green;
}
</style>
<head>
</head>
<body>
<p class="outer">
<p class="inner">
<p class="sub1">
this is 1th line this is 2th line this is 3th line this is 4th line
</p>
<p class="sub2">
sub2 block
</p>
</p>
</p>
</body>
</html>이 스타일은 검정색 배경과 너비가 800px인 외부 컨테이너를 정의합니다. 왼쪽에 떠 있습니다. 내부에는 두 개의 작은 블록 sub1과 sub2가 있습니다.
那么问题来了,请问inner,sub1,sub2具体的宽度为多少?
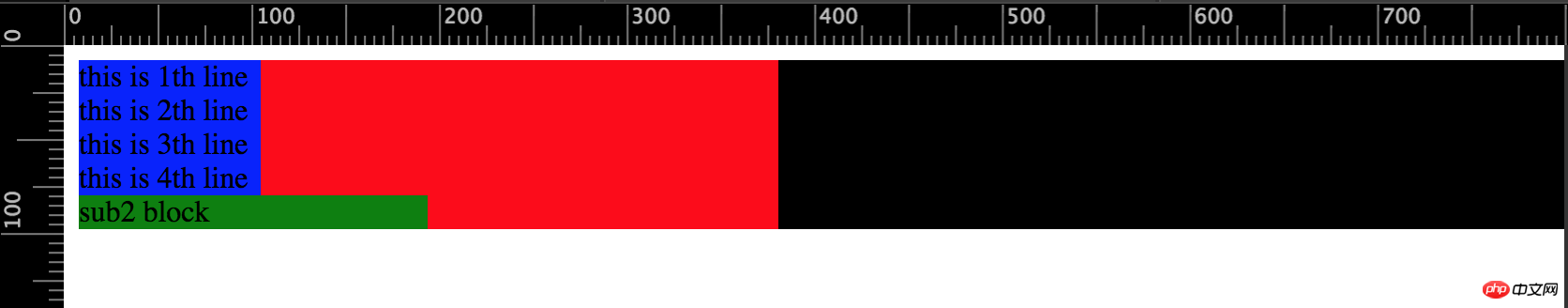
먼저 렌더링을 보고 대답하세요.
결과 놀랍게도 내부(빨간색 배경)의 너비는 외부(검은색 배경)의 너비가 아닙니다(일반적으로 상위 컨테이너의 너비를 상속받을 수 있어야 합니다). sub1과 sub2는 예상보다 훨씬 작습니다.
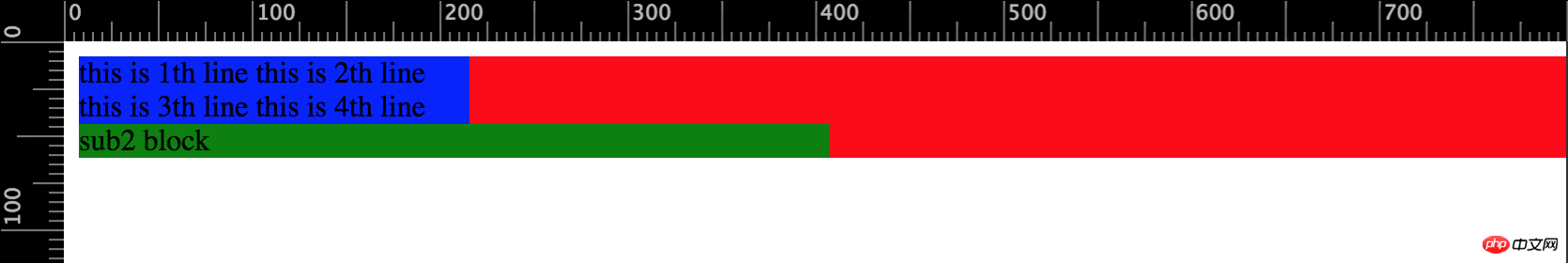
이 질문에 대답하기 전에 먼저 수정하여 문제의 원인을 찾을 수 있는지 확인해 보겠습니다.디버깅 후에 이 문제를 해결할 수 있는 가장 간단한 두 가지 솔루션을 찾았습니다.
1.给inner加宽度width: 100%;2.取消inner的浮动。
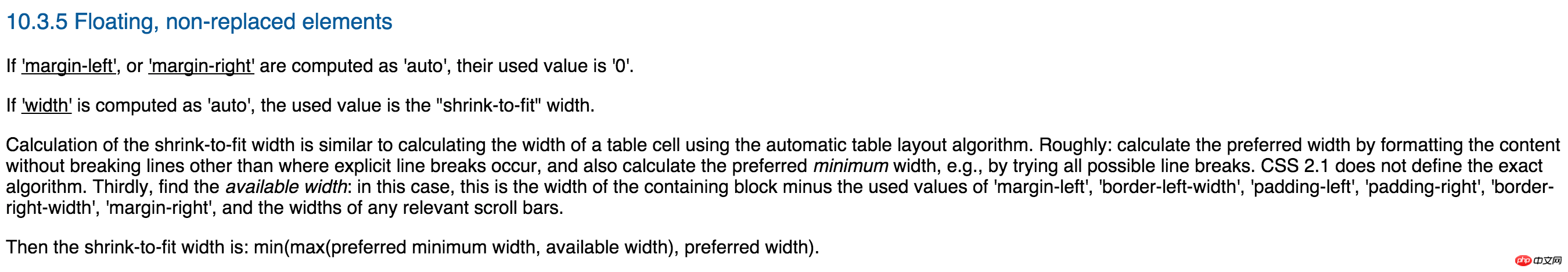
이것이 바로 우리가 원하는 것입니다. , 그러나 이는 대체할 수 없는 요소가 떠 있는 장면을 영리하게 '피합니다'. 솔직히 이런 경우를 많이 겪어봤지만 위의 두 가지 해결 방법만 시도해 봤지만 실제 이유를 알 수 없어서 이와 관련하여 W3C 사양을 살펴보았습니다. 사양은 다음과 같습니다. :
먼저 영어를 못한다는 문제는 단순히 '거의'와 'CSS 2.1에서는 정확한 알고리즘을 정의하지 않습니다. ' 사람들을 웃게도 울게도 하고 축소 공식도 제공합니다:
min(max(preferred minimum width, available width), preferred width)
CSS2.1 并未给出 preferred minimum width、available width 和 preferred width 确切算法,通常,将内容中非明确的换行外的其他部分强制不换行来计算 preferred width;反之,尝试将内容尽可能的换行,以得到 preferred minimum width;available width 即该元素的包含块的宽度减去 'margin-left','border-left-width','padding-left','padding-right','border-right-width','margin-right' 的值以及任何存在的纵向滚动条的宽度。
여기에는 선호하는 최소 너비, 사용 가능한 너비, 선호하는 너비라는 세 가지 매개변수가 있습니다. 선호하는 너비의 계산 방법만 고려하면 됩니다.
让元素内容强制不换行后的最大宽度即为shrink-to-fit后的宽度
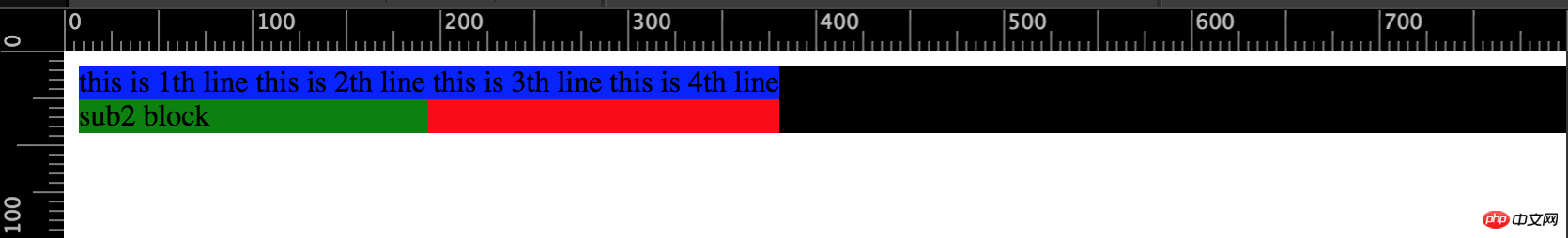
구체적으로 위의 예를 보면, 너비가 부족하여 내부에 있는 sub1의 내용이 감싸지지 않도록 강제하여 계산한 너비가 내부의 적응형 너비입니다(내부 자체는 너비 없음~).줄 바꿈도 매우 간단합니다. sub1의 너비를 천천히 늘리면 100%로 조정하면 한 줄만 사용하면 충분합니다. 이때 콘텐츠의 너비는 내부 적용 후의 너비입니다. 사진 바로 위:
요약: 对于浮动或者特殊的定位方式,推荐显式的设置容器宽度,避免出现意想不到的结果
보기 블로그 원문을 보려면 여기를 클릭하세요
[관련 추천]
3.php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 Shrinktofit(적응형 너비)의 사용법 및 예제 튜토리얼을 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!