집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 리치 텍스트는 HTML 및 마크다운 구문 분석 wxParse Alpha0.1을 지원합니다.
WeChat 애플릿 리치 텍스트는 HTML 및 마크다운 구문 분석 wxParse Alpha0.1을 지원합니다.
- Y2J원래의
- 2017-05-01 10:32:242870검색
wxParse
WeChat 애플릿 서식 있는 텍스트 구문 분석 사용자 정의 구성 요소, HTML 및 마크다운 구문 분석 지원, 최초의 WeChat 애플릿 서식 있는 텍스트 구문 분석 구성 요소일 수 있음

wxParse.gif
코드 라이브러리
github 주소: github.com/icindy/wxParse
예
-
cnode 버전 wxParse 사용
github 주소: github.com/icindy/wechat-webapp-cnode
현재 상황
版本号: Alpha0.1-아직 직접 사용하기엔 적합하지 않습니다
현재 프로젝트는 완성본이 아니고 대략적인 수준에 불과합니다. 기본 HTML 및 기본 마크다운을 구문 분석할 수 있는 완성된 기본 크리에이티브 프로젝트입니다.
문제를 찾아 제출하거나 Foke를 통해 수정된 코드를 제출할 수 있기를 바랍니다.
이 프로젝트는 현재 베타 버전입니다. 버전이며 추가 개발 필요
wxParse, wxss 스타일 개선 필요
마크다운 구문 분석 html 강화 필요
기타
구성
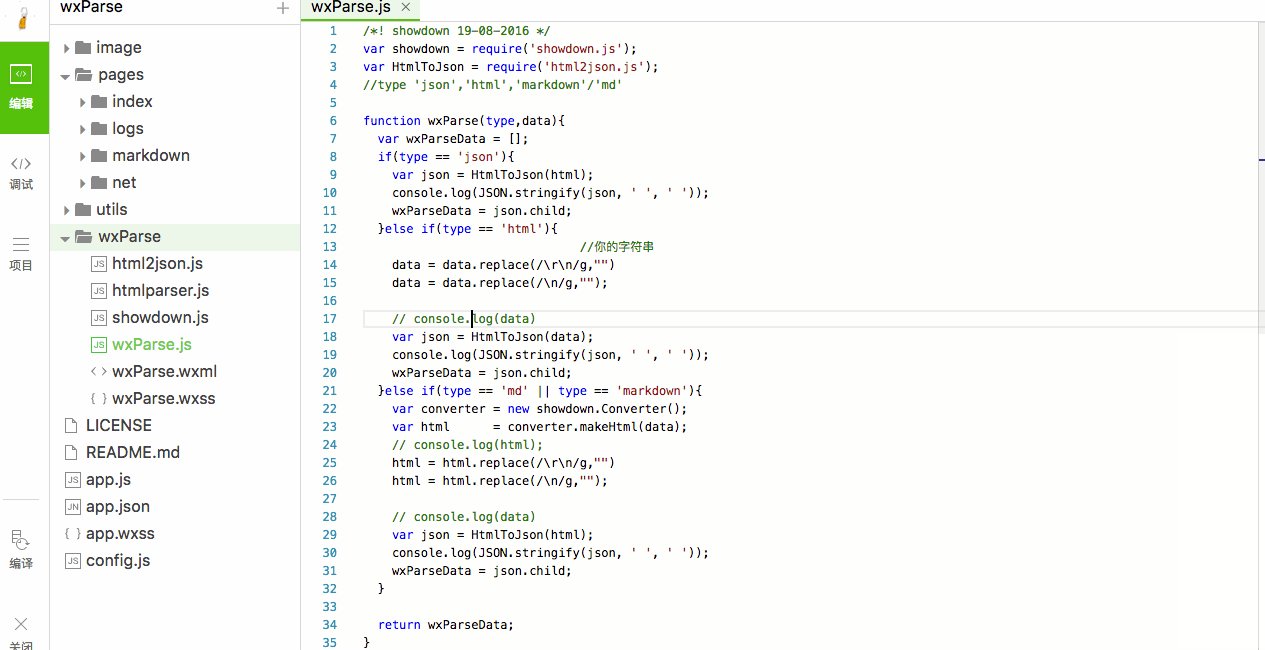
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
사용방법
폴더 전체를 복사
wxParse/루트 디렉터리-
스타일 파일
wxParse.wxss을 이 플러그인을 호출하는 범위에@import "你的路径/wxParse/wxParse.wxss";
-
템플릿 파일을 도입합니다.
x.wxml사용하려는 템플릿의wxParse.wxml에<import src="你的路径/wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData}}"/> </view> -
해당 js
wxParse.jsvar WxParse = require('你的路径/wxParse/wxParse.js');에 - 파일을 추가하세요. 🎜>해당 데이터 값 배열
을 설정하고(wxParseData를 사용해야 함)
wxParseData
// html解析
onLoad: function () {
console.log('onLoad')
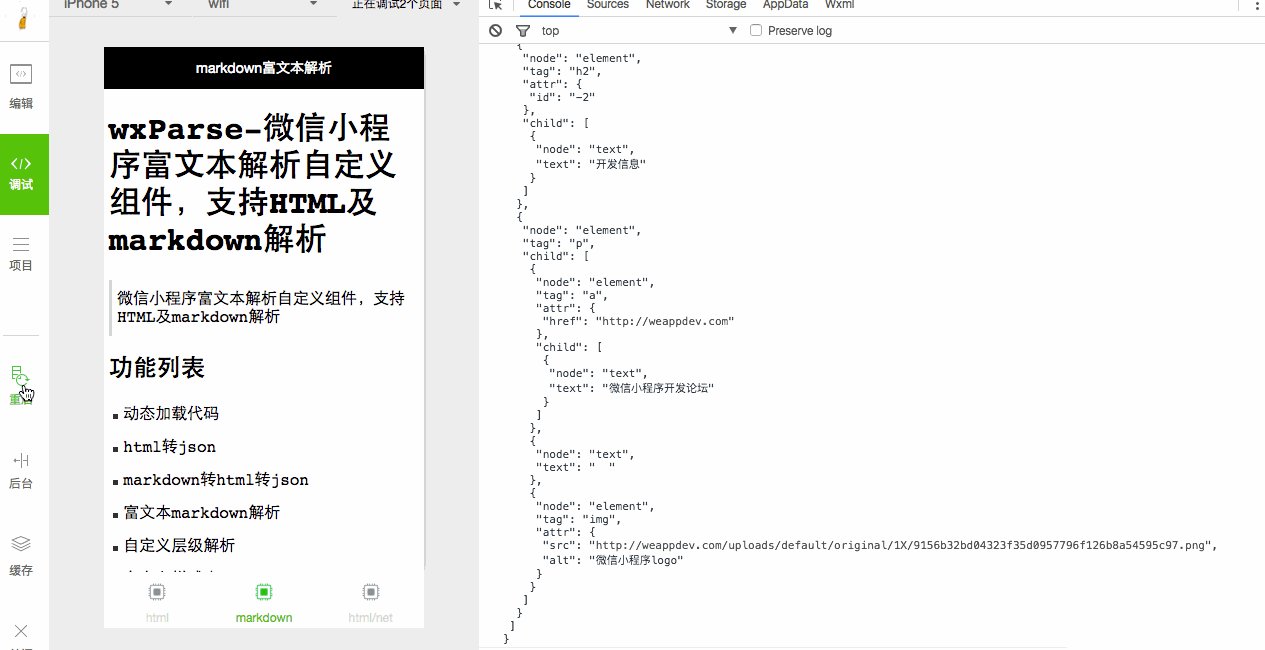
var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code> 开发信息

微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }// markdown解析
onLoad: function () {
console.log('onLoad')
var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n'
+' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n'
+'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n'
+'## 文件作用 \n'
+' " // wxParse.wxml //用于解析使用的模版 " \n'
+'## 开发信息 \n '
+' [微信小程序开发论坛](http://weappdev.com) \n'
+' ';
var that = this
//更新数据
that.setData({
wxParseData:WxParse('md',text)
})
}함수 목록
- 동적 로딩 코드 html을 json으로
- markdown을 html로 json
- 서식 있는 텍스트 마크다운 구문 분석
- 사용자 정의 수준 구문 분석
- 사용자 정의 스타일 시트
- TODO
- 태그 구문 분석 추가
- 중복 제거 및 스타일 사용자 정의
- 구성 요소 문제 해결
- 타사 참조
- html->json html2json
- 지금까지 더 좋은 것을 찾지 못했습니다. 여전히 구문 분석에 문제가 있는 것 같습니다. 더 나은 대안을 제공해 주셔서 감사합니다
위 내용은 WeChat 애플릿 리치 텍스트는 HTML 및 마크다운 구문 분석 wxParse Alpha0.1을 지원합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

