집 >위챗 애플릿 >미니 프로그램 개발 >nodejs 인터페이스 서버에 액세스하기 위해 WeChat 애플릿을 설정하는 방법에 대한 튜토리얼을 공유하세요.
nodejs 인터페이스 서버에 액세스하기 위해 WeChat 애플릿을 설정하는 방법에 대한 튜토리얼을 공유하세요.
- Y2J원래의
- 2017-04-27 15:08:105915검색
최근에 WeChat 애플리케이션 계정 애플릿을 개발 중입니다. 애플릿의 백그라운드 데이터 인터페이스에는 https 보안 요청이 필요하므로 내 nodejs 서버는 https 지원을 제공할 수 있어야 합니다. 이제 전체 https 서버 구축 프로세스에 대해 이야기하겠습니다.
우선 만료된 인증서를 사용하여 개발자 도구에서 시뮬레이션할 때 인터페이스에 정상적으로 액세스할 수 있습니다. 휴대폰에서 테스트할 때 WeChat 애플릿의 wx.request에서 SSL이 보고됩니다. 핸드셰이크 실패 오류(요청 오류: 요청: 실패 SSL 핸드 셰이크 오류)가 있으므로 인증서를 다시 신청해야 합니다. WeChat에서 지원하고 무료로 신청할 수 있는 Alibaba Cloud의 Symantec SSL/TLS 인증서를 사용하는 것이 좋습니다. 1년 동안.

Symantec SSL 인증서 신청
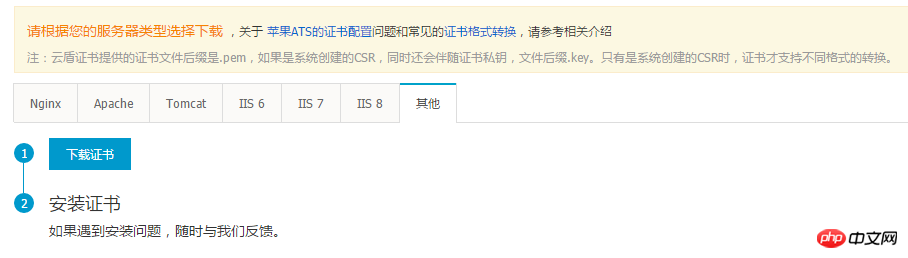
신청 완료 후 검토 기간은 보통 1~3일이며, 인증서를 다운로드할 수 있습니다. 다른 종류의 인증서를 선택합니다

압축 해제 후 디렉터리는 아래와 같습니다. 처음 두 파일은 개인 키 파일입니다.

그런 다음 nodejs와 함께 제공되는 https 서버를 여기서 사용합니다.
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});현재 WeChat의 미니 프로그램은 포트가 없는 도메인 이름 인터페이스만 지원하고 IP 주소 및 인터페이스는 지원하지 않으므로 포트 80에 매핑하고 등록된 도메인 이름을 바인딩해야 한다는 점을 참고하세요. WeChat 애플릿에서 액세스하기 위해.
마지막으로 wx.request 메소드를 통해 nodejs 서버 인터페이스에 액세스할 수 있습니다.

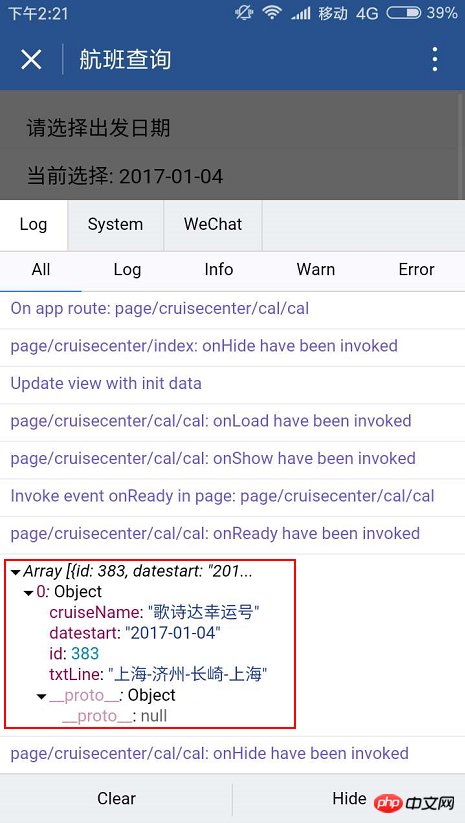
실제 디버깅 모드에서 인터페이스 데이터 인쇄
위 내용은 nodejs 인터페이스 서버에 액세스하기 위해 WeChat 애플릿을 설정하는 방법에 대한 튜토리얼을 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

