집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 페이지 사이를 이동할 때 이벤트를 모니터링하는 방법은 무엇입니까?
WeChat 애플릿 페이지 사이를 이동할 때 이벤트를 모니터링하는 방법은 무엇입니까?
- 巴扎黑원래의
- 2017-04-01 15:24:032724검색
WeChat 애플릿 개발 과정에서 페이지 간 이동이 필요한 경우가 분명히 있습니다. 그러면 페이지 이동 간 이벤트를 모니터링하는 방법은 무엇일까요? 미니 프로그램이 페이지 간을 이동할 때 이벤트 메커니즘을 살펴보기 위해 이전 기사 eLong WeChat 미니 프로그램 프레임워크 구성 요소(소스 코드 첨부)에 대한 연구를 예로 들었습니다.
우리는 미니 프로그램이 보기 변경을 위한 네 가지 메커니즘, 즉 새 페이지 열기, 페이지 리디렉션, 페이지 돌아가기 및 tabBar 호스팅 페이지의 라이프사이클을 정의하고 애플리케이션의 각 단계에서 비즈니스 처리를 용이하게 하기 위해 해당 라이프사이클 이벤트를 제공합니다. 예를 들어 페이지 간 이동에 해당하는 이벤트 메커니즘은 없습니다. >
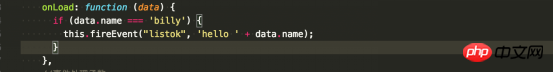
1. 페이지 A는 보조 페이지 B를 엽니다. 페이지 B는 일부 작업을 수행했으며 해당 처리를 수행하려면 페이지 A에 알려야 합니다. . 2. 페이지 B에서 일부 데이터를 가져와 A 페이지로 돌아갑니다.
위의 두 가지 시나리오는 매우 일반적이며 요약됩니다. to page 어떻게 하면 서로 편리하게 상호작용할 수 있을까요? 물론 페이지 점프를 통해 매개변수나 전역 데이터 객체를 전달하면 목표를 달성할 수 있지만 사용에는 몇 가지 제한사항(매개변수 변환 또는 전역 객체 유지)이 있습니다!
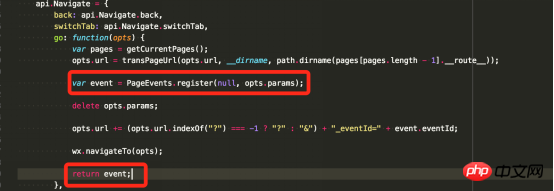
이를 해결하기 위해 elong 애플릿 프로젝트에서 이벤트 메커니즘을 사용합니다. 문제 . navigateToAPI를 다시 작성했습니다. 페이지 A가 이 인터페이스를 호출하여 페이지로 이동한 후 메소드는 이벤트 객체 이벤트를 페이지 A에 반환합니다. 이 객체는 사용자 정의 이벤트를 등록할 수 있으며 대상 페이지(페이지 B)는 이를 따를 수 있습니다. 비즈니스 수요는 이벤트 응답을 트리거하고 동시에 관련 데이터가 매개 변수로 청취 콜백에 전달됩니다. 페이지
 B페이지
B페이지

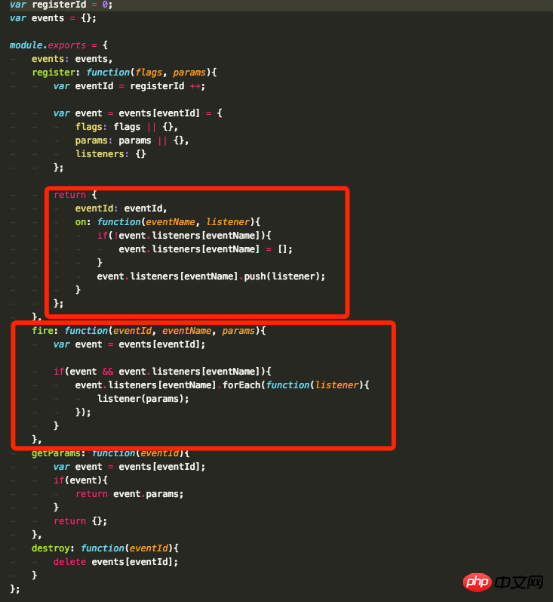
API

이벤트

코드 일부는 다음과 같습니다.
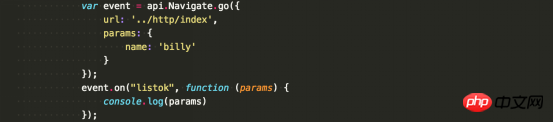
[AppleScript] Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},
보조 페이지 렌더링 열기——

위 내용은 WeChat 애플릿 페이지 사이를 이동할 때 이벤트를 모니터링하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

