jquery+html을 이용한 앨범 페이지 넘기기 기능 구현 예시(권장)
- 怪我咯원래의
- 2017-03-29 16:57:052317검색
오늘은 기분이 좋아서 사진첩 모방 기능의 최첨단 프런트엔드 구현에 대한 글을 또 포스팅하겠습니다.
이 사진첩은 홈페이지의 케이스 전시 페이지에 구현한 것인데, 시간도 없고 재사용성도 매우 안좋습니다. 나중에 시간나면 따로 추출하겠습니다.
작성하기 전에 인터넷에서 몇몇 사례를 찾아봤는데 코드를 보고 어이가 없어서 공부하기 싫어서 직접 작성하게 되었어요...
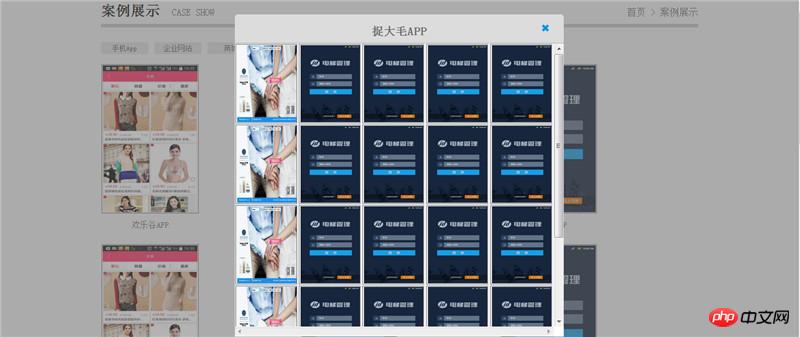
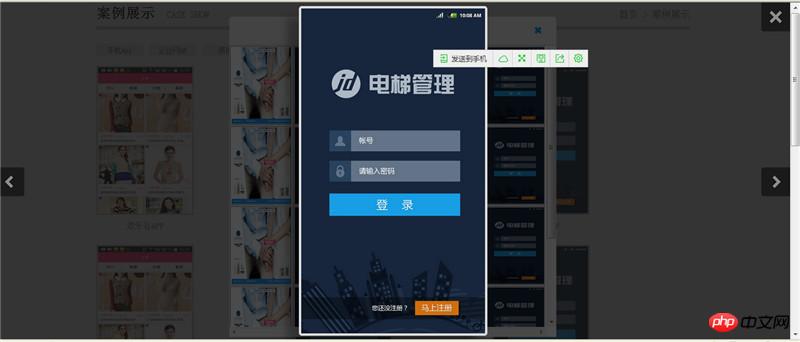
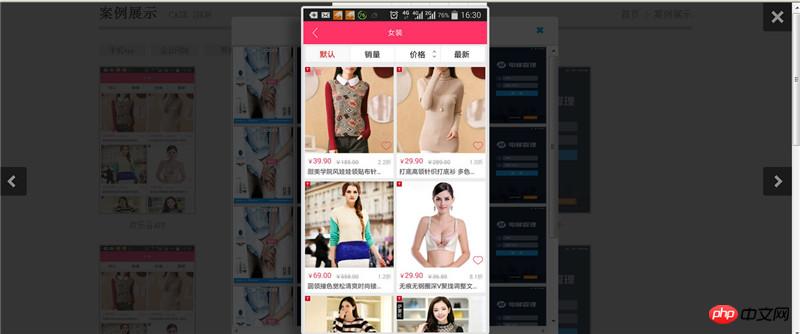
아래는 이 기능을 구현한 스크린샷입니다




당신이 프론트엔드라면 이 기능은 당신을 위한 것입니다. 복잡한 로직을 제외하면 다른 모든 것은 비교적 간단하게 구현할 수 있습니다. 저는 프론트엔드 사람이 아니기 때문에 프론트엔드에서 몇 가지 문제에 직면했습니다. HTML을 종료합니다. 아래에서는 제가 겪은 문제에 대한 해결책을 공유하겠습니다.
우선 위치의 속성 에 대해 말씀드리겠습니다. 예전에는 이 속성 값을 일반적으로 절대 및 상대 위치 지정과 절대 위치 지정이지만 상대적으로 적은 편입니다. 프론트 엔드 사용자라면 대부분 Margin-...Padding-..을 사용한다는 것을 알아야 합니다. ., 이번에는 위치를 사용했습니다. 고정: 팝업 레이어 배경 레이어에서 사용됩니다. 물론 절대 및 상대도 사용할 수 있지만 팝업에서는 고정이 더 정확하고 합리적이라는 것이 실습을 통해 입증되었습니다. 업 레이어 마스크. 제가 왜 아는 걸까요? 중간에 나온 BUG 때문에 제가 발견한 것인데, 여기서는 BUG에 대해 언급하지 않겠습니다. 어쨌든, 팝업 레이어의 배경 위치를 지정할 때 POSTION의 고정을 사용하는 것만 기억하세요. (다음은 CSS 스타일 시트 코드입니다.)
/*앨범 배경 레이어 PhoneTeamrTransperantp 이것은 p이고, 상위 노드는 BODY입니다. 사용하지 않을 때는 표시를 설정해야 합니다:none*/
.PhoneTeamrTransperantp{위치: 고정; 위쪽: 0; 너비: 100%; 배경색: 검정색; . 현재 ASP.NET 개발 도구 플랫폼에서 웹사이트를 개발하고 있지만
드래깅 컨트롤을 오랫동안 사용하지 않았습니다. . . 일반적으로 웹 사이트를 구축하는 데는 ASP.NET 페이지 + HTML + AJAX가 사용됩니다. 스플라이싱 테이블에서 발생한 문제는 1~2년 전에 웹사이트를 구축할 때 해결되지 않았는데 이번에는 스플라이싱을 운영하기 위해
jquery를 사용해서 해결했습니다. table.tag가 지난번에 잘 안 되서 대신 javascript 메소드를 사용했어요. 이번에는 MD 태그가 더 많아져서 jquery를 사용하기로 마음 먹었습니다. 뜻밖에도 노력이 결실을 맺어 이 문제를 해결했습니다. 해결 방법: 접합 테이블 태그 메서드 안에 테이블 태그 접합을 위한 juqery 메서드를 작성합니다(아래 코드를 게시하겠습니다):
/*------------------------点击后将相册需要加载的这个项目的所有图片展示到一个弹出层中(小图片)---------------------------------*/
$(function () {
$(".transparentp").click(function (e) {
var el = e.srcElement || e.target;
var transparentBackViewArray = $(".transparentp");
var AppTitleArray = $(".appDetialTitleClass");
for (var i = 0; i < transparentBackViewArray.length; i++) {
var focusTransparentBackView = transparentBackViewArray[i];
if (el == focusTransparentBackView) {
var pointTitle = AppTitleArray[i];//根据title去查询需要加载的说明图片
//transParentLawyer全屏幕遮蔽层
$("#masterp").after('<p class="transParentLawyer" onclick=' + "closeAllCorver()" + ' style="display:block"> </p>')
/* .transParentLawyer{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #666666; opacity: 0.5; z-index: 2147000000;}*/
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 555;
var alertBackpHeight = 525;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
var ProjectName = "捉大毛APP";
var combindTable = "<p id='contentShowAppProjectImagep' style=' width:100%;height:30px;background:#dcdcdc; margin-top:5px;border-bottom:1px solid #b3b3b3;'><h3 style='text-align:center;color:#666666'>" + ProjectName + "</h3><a class='clsBtn' onclick=" + "closeAllCorver()" + "></a> </p>"
combindTable += "<p id='showAppImageContainerView' style='overFlow-y:scroll;overFlow-x:scroll;margin-top:0px; width:100%;height:495px;background:#dcdcdc;'><table id='showProjectDetailTable' cellspacing='0'>";
for (var i = 0; i < 5; i++) {
combindTable += "<tr><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/webSite.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td></tr>";
}
//overFlow-y:scroll;overFlow-x:scroll;
combindTable += '<table/></p>'
$(".transParentLawyer").after('<p class="imageContentLawyer" style=" position: fixed; width: 555px; height:525px; background-color: white; z-index: 2147000001; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;">' + combindTable + ' </p>')
break;
}
}//将jquery方法写在拼接table标签的jquery方法体内,而且要放在拼接操作的后面
/*-----------弹出相册加载图片监听(为什么写在这里勒应为,我们上面的方法执行了完毕了(将我们需要加载的标签拼接好,才有我们需要操作的标签,-------------------* /
$(".showPorjectAppImg").click(function(e)
{
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
//相册遮罩层
var imagePath;
for (var i = 0; i < imageArray.length; i++)
{
var obj = imageArray[i];
if(el==obj)
{
currentAlbumIndex = i;
imagePath = obj.src;
break;
}
}
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 320;
var alertBackpHeight = 560;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
$("#masterp").after('<p class="PhoneTeamrTransperantp" style="display:block"> </p>')
//src="+'"'+ imagePath +'"'+"/> 呵呵拼接的弹出图片
$(".PhoneTeamrTransperantp").after('<p class="albumShowImagep" style="box-shadow: -20px 20px 20px rgba(0, 0, 0, 0.3); position: fixed; width: 320px; height:560px; background-color: white;display:block; z-index: 2147000003; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;"> ' + "<img id='rollAblumImage' align='absmiddle' width='312' height='552' style='padding-left:4px;padding-top:4px;' src="+'"'+ imagePath +'"'+"/>" + '<a class="appProjectPrevious"></a><a class="appProjectNext"></a><a class="appProjectCloseAlbum" onclick=' + "closeAlbumAllCorver()" + '></a> </p>')
$(".appProjectPrevious").click(function (e) {//上一页
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex > 0)
{
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = imageArray.length - 1;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";//obj.src;
// $("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
//var image = $("#rollAblumImage");
// resizeimg(image, 320, 560);
});
})
$(".appProjectNext").click(function (e)
{
// alert("adad");
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex < imageArray.length-1) {
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = 0;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
});
// $("#rollAblumImage").attr("src", imagePath);
})
})
});
});위 내용은 jquery+html을 이용한 앨범 페이지 넘기기 기능 구현 예시(권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

