CSS 컨트롤 div가 브라우저 예제 코드 하단에 고정되었습니다.
- 高洛峰원래의
- 2017-03-27 17:23:122088검색
브라우저 하단에 고정된 CSS 컨트롤 div
참고: 이 기능은 페이지 높이가 더 작은 페이지에만 사용됩니다.

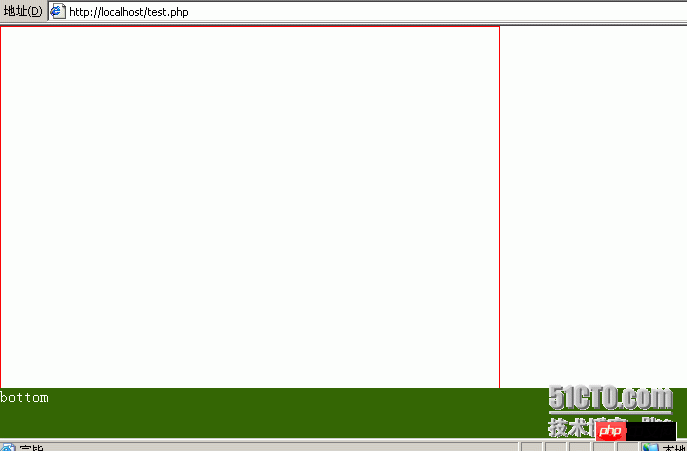
코드는 다음과 같습니다.
<html>
<head>
<style type="text/css">
body{
margin:0px;
}
#main{
width:100%;
height:50px;
position:absolute;
top:100%;
margin-top:-50px;
background:#360;
color:white;
}
</style>
</head>
<body>
<div style="border:1px solid #f00;width:500px;height:1800px"></div>
<div id="main">bottom</div>
</body>
</html>온라인에서 더 좋은 것을 찾았습니다.
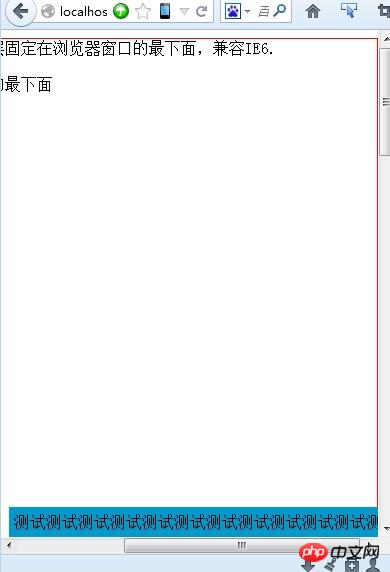
브라우저 창이 무한히 줄어들면 오른쪽 스크롤 막대가 공백으로 표시되지 않습니다.

글쎄요, 위의 것은 별로 좋지 않은 것 같아요. 온라인에서 찾았는데 꽤 실용적이에요.

위 내용은 CSS 컨트롤 div가 브라우저 예제 코드 하단에 고정되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

