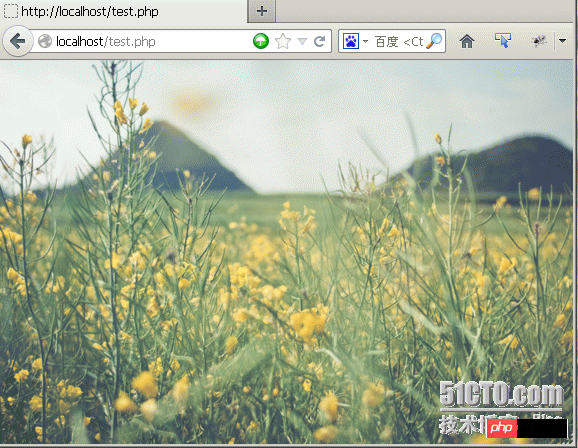
CSS 배경 이미지는 화면 크기에 따라 자동으로 크기가 조정됩니다.
- 高洛峰원래의
- 2017-03-27 17:18:284249검색
CSS 배경 이미지는 화면 크기에 따라 자동으로 크기가 조정됩니다.

代码:
<style>
html,body{margin:0px;padding:0px;}
#background { position: fixed;top: 0;left: 0;width: 100%;height: 100%;overflow: hidden;background-color: #211f1f; display:none\8;}
#background .bg-photo {position: absolute;top: 0;left: 0;width: 100%;height: 100%;display: none;overflow: hidden;-webkit-background-size: cover !important;-moz-background-size: cover !important;-o-background-size: cover !important;background-size: cover !important;}
#background .bg-photo-1 { url(1.jpg ) no-repeat center center;}
#background-ie { position: fixed;top: 0;left: 0;width: 100%;height: 100%;overflow: hidden;background-color: #211f1f;}
</style>
<div id="background">
<div class="bg-photo bg-photo-1" style="display: block;"></div>
</div>위 내용은 CSS 배경 이미지는 화면 크기에 따라 자동으로 크기가 조정됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 상자 거리 계산에 대한 자세한 설명다음 기사:CSS 상자 거리 계산에 대한 자세한 설명

