집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 구성 요소에 대한 자세한 설명: 입력 입력 상자
WeChat 애플릿 구성 요소에 대한 자세한 설명: 입력 입력 상자
- 高洛峰원래의
- 2017-03-27 11:49:264992검색
입력 입력 상자구성 요소 설명:
이 문서에서는 다양한 입력 입력 상자 매개 변수를 소개합니다. 그리고 특성.
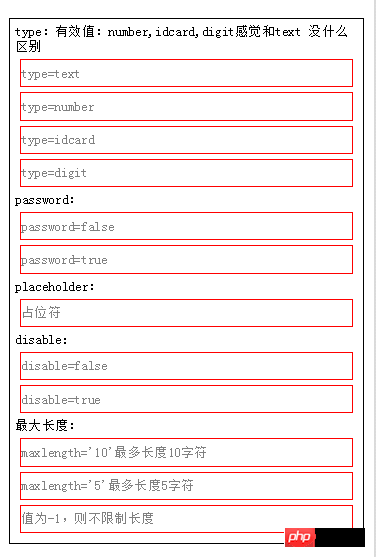
입력 입력 상자샘플 코드는 다음과 같이 실행됩니다.

다음은 WXML 코드입니다.
<view class="content">
type:有效值:text 感觉没什么区别
<input placeholder="type=text" type="text" value="" />
<input placeholder="type=number" type="number" value="" />
<input placeholder="type=idcard" type="idcard" value="" />
<input placeholder="type=digit" type="digit" value="" />
password:
<input type="text" password="{{false}}" placeholder="请输入密码"/>
<input type="text" password="{{true}}" placeholder="请输入密码"/>
placeholder:
<input placeholder="占位符" />
disable:
<input placeholder="disable={{false}}" disabled='{{false}}'/>
<input placeholder="disable={{true}}" disabled='{{true}}'/>
最大长度:
<input maxlength="10" placeholder="maxlength='10'最多长度10字符"/>
<input maxlength="5" placeholder="maxlength='5'最多长度5字符"/>
<input maxlength="-1" placeholder="值为-1,则不限制长度"/>
</view>
WXSS 코드는 다음과 같습니다.
아아앙
이벤트 렌더링:

다음은 WXML 코드입니다.
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 5px;
}
input{
border:1px red solid;
margin: 5px;
}
JS 코드는 다음과 같습니다.
<view class="content">
bindinput="当内容改变"
<input bindinput="bindinput"/>
bindfocus:当获取焦点
<input bindfocus="bindfocus"/>
bindblur:当失去焦点触发
<input bindblur="bindblur"/>
内容:
<view style="color:blue">
{{log}}
</view>
</view>
WXSS 코드는 다음과 같습니다.
Page({
data:{
log:'事件触发'
},
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去焦点.输入框值="+value
})
},
bindinput:function(e){
var value=e.detail.value;
this.setData({
log:"bindinput内容改变.输入框值="+value
})
},
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点.输入框值="+value
})
}
})
구성요소 속성:
속성 | 설명 |
유형 |
기본값 |
||
값 |
입력창 초기 내용 |
문자열 |
|||
유형 |
유효값: 텍스트, 숫자, ID 카드, 숫자 |
문자열 |
텍스트 |
||
비밀번호 |
비밀번호 종류인지 | Boolean |
false |
||
자리 표시자 |
입력 상자가 비어 있을 때의 자리 표시자 |
문자열 |
|||
placeholder -style |
placeholder 스타일 지정 |
String |
|||
placeholder-class |
placeholder의 스타일 클래스를 지정합니다 |
문자열 |
input-placeholder |
||
disabled |
비활성화 여부 |
Boolean |
false |
||
maxlength |
최대 입력 길이, -1로 설정하면 최대 길이에 제한이 없습니다. > |
자동 초점 | 자동 초점, 키보드를 당겨보세요. 페이지에 입력 또는 텍스트 영역 태그가 하나만 있을 수 있는 경우 자동 초점 속성을 | ||
| false | 포커스 | 포커스 받기(현재 개발 도구에서는 지원되지 않음) | Boolean |
false |
|
bindinput |
除了date/time类型外的输入框,当键盘输入时,触发input事件,处理函数可以直接 return 一个字符串,将替换输入框的内容。 |
EventHandle |
|||
bindfocus |
输入框聚焦时触发event.detail = {value: value} |
EventHandle |
|||
bindblur |
输入框失去焦点时触发event.detail = {value: value} |
EventHandle |
属性解析:
下面是WXML代码:
<!--属性:-->
<!--value:输入框内容-->
<input value="内容"/>
<!--type:有效类型text,number,idcard,digit,小编感觉其他三个和text没有明显区别,不清楚是什么问题,正常number应该只允许输入数字,但结果和text一样-->
<input type="text"/>
<input type="number"/>
<input type="idcard"/>
<input type="digit"/>
<!--password:密码格式 boolean需要{{}}表示-->
<input password="{{true}}"/>
<input password/> 等同于 <input password="{{false}}"/>
<!--placeholder:占位符,对输入框内容提示-->
<input placeholder="占位符" placeholder-class="占位符静态样式" placeholder-style="占位符动态样式,可用{{}}进行动态赋值"/>
<!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值-->
<input disabled="{{true}}"/>
<input disabled/> 等同于 <input disabled="{{false}}"/>
<!--maxlength:内容长度限制,默认140-->
<input maxlength="100"/>
<input maxlength/> 等同于 <input maxlength="140"/>
<!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)-->
<input focus="{{true}}"/>
<input focus/> 等同于 <input focus="{{false}}"/>
<!--auto-focus:当界面只有一个input,自动获取焦点-->
<input auto-focus="{{true}}"/>
<input auto-focus/> 等同于 <input auto-focus="{{false}}"/>
<!--事件:-->
<!--bindinput:当内容改动时触发-->
<input bindinput="自己定义函数名">
<!--bindfocus:当获取焦点,可用输入状态时触发-->
<input bindfocus="自己定义函数名">
<!--bindblur:当失去焦点触发-->
<input bindblur="自己定义函数名">위 내용은 WeChat 애플릿 구성 요소에 대한 자세한 설명: 입력 입력 상자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

