집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 구성요소에 대한 자세한 설명: 라벨 라벨
WeChat 애플릿 구성요소에 대한 자세한 설명: 라벨 라벨
- 高洛峰원래의
- 2017-03-27 11:32:272003검색
라벨 태그구성요소 설명:
레이블 태그는 HTML 레이블과 매우 유사합니다. label 요소는 사용자에게 특별한 효과를 제공하지 않습니다. 그러나 마우스 사용자의 유용성은 향상됩니다. 이 컨트롤은 레이블 요소 내부의 텍스트를 클릭하면 트리거됩니다. 즉, 사용자가 레이블을 선택하면 자동으로 레이블에 바인딩된 양식 컨트롤로 포커스가 이동하며 이는 주로 양식 구성 요소의 유용성을 향상시키는 데 사용됩니다.
for 속성을 사용하여 해당 ID를 찾거나 라벨 아래에 컨트롤을 배치하면 해당 컨트롤이 실행됩니다.
내부 컨트롤보다 우선순위가 높습니다. 내부 컨트롤이 여러 개인 경우 기본적으로 첫 번째 컨트롤이 트리거됩니다.
현재 바인딩할 수 있는 컨트롤은 다음과 같습니다: de935b9c153fbe5d6ad7df96bd65d7b8, a2f269297782d34318beedfba321faa2, dd7cdcbe81dd3b31defaf1177bb27d90, 698d939a2c9041f2302734cfeb04788e label
Component
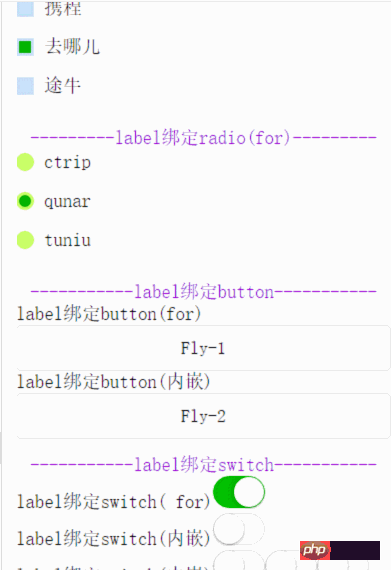
샘플 코드는 다음과 같이 실행됩니다.
WXML 코드는 다음과 같습니다.
[/p][color=rgb(51, 51, 51)][font="][size=13px]<view class="content">
<text class="section__title">-------label绑定checkbox(内嵌)-------</text>
<checkbox-group bindchange="checkboxChange">
<view class="label-1" wx:for="{{checkboxItems}}">
<label>
<checkbox hidden value="{{item.name}}" checked="{{item.checked}}"></checkbox>
<view class="label-1__icon">
<view class="label-1__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<text class="label-1__text">{{item.value}}</text>
</label>
</view>
</checkbox-group>
</view>
<view class="content">
<text class="section__title">---------label绑定radio(for)---------</text>
<radio-group class="group" bindchange="radioChange">
<view class="label-2" wx:for="{{radioItems}}">
<radio id="{{item.name}}" hidden value="{{item.name}}" checked="{{item.checked}}"></radio>
<view class="label-2__icon">
<view class="label-2__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<label class="label-2__text" for="{{item.name}}"><text>{{item.name}}</text></label>
</view>
</radio-group>
</view>
<view class="content">
<text class="section__title">-----------label绑定button-----------</text>
<label for="buttontest">label绑定button(for)</label>
<button id="buttontest" bindtap="testLabelBindButton_1">Fly-1</button>
<label>
<text>label绑定button(内嵌)</text>
<button bindtap="testLabelBindButton_2">Fly-2</button>
</label>
</view>
<view class="content">
<text class="section__title">-----------label绑定switch-----------</text>
<view>
<label for="switchtest">label绑定switch( for)</label>
<switch id="switchtest" checked/>
</view>
<view>
<label>
<text>label绑定switch(内嵌)</text>
<switch/>
</label>
</view>
<view>
<label>
<text>label绑定switch(内嵌)</text>
<switch/>
<switch/>
<switch/>
</label>
</view>
</view> JS 코드는 다음과 같습니다.
JS 코드는 다음과 같습니다.
아아앙
다음은 WXSS 코드입니다.
Page({
data: {
checkboxItems: [
{name: 'ctrip', value: '携程', checked: 'true'},
{name: 'qunar', value: '去哪儿'},
{name: 'tuniu', value: '途牛'}
],
radioItems: [
{name: 'ctrip', value: '携程'},
{name: 'qunar', value: '去哪儿', checked: 'true'},
{name: 'tuniu', value: '途牛'}
],
hidden: false
},
checkboxChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.checkboxItems.length; i ++) {
if (checked.indexOf(this.data.checkboxItems.name) !== -1) {
changed['checkboxItems['+i+'].checked'] = true
} else {
changed['checkboxItems['+i+'].checked'] = false
}
}
this.setData(changed)
},
radioChange: function(e) {
var checked = e.detail.value
var changed = {}
for (var i = 0; i < this.data.radioItems.length; i ++) {
if (checked.indexOf(this.data.radioItems.name) !== -1) {
changed['radioItems['+i+'].checked'] = true
} else {
changed['radioItems['+i+'].checked'] = false
}
}
this.setData(changed)
},
testLabelBindButton_1:function(){
console.log("奔走相告,button通过for可以绑定成功啦!!!");
},
testLabelBindButton_2:function(){
console.log("奔走相告,button通过内嵌可以绑定成功啦!!!");
}
})주요 속성:
유형 Type
속성
for
String
바운드 컨트롤의 ID (id와 양식 컨트롤의 ID가 정확히 동일한 경우에만 적용됩니다.)
위 내용은 WeChat 애플릿 구성요소에 대한 자세한 설명: 라벨 라벨의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

