JS 컨트롤 부트스트랩 날짜 선택기 사용 방법에 대한 자세한 설명(그림)
- PHPz원래의
- 2018-05-15 14:46:119935검색
이 글에서는 주로 참고값이 있는 js 컨트롤 부트스트랩 날짜 선택기 사용 방법을 소개합니다. 관심 있는 친구는 부트스트랩 튜토리얼
부트스트랩을 참조하세요. datepicker 샌드박스 환경:
bootstrap-datepicker 샌드박스 환경:
1. requirejs 구성
requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);2 html
<p class="form-group col col-sm-3 padding no-margin-bottom" id="birthdayGroup">
<label class="col col-sm-4 text-right form-label no-padding-left">出生日期:</label>
<p class="col col-sm-8 no-padding-left no-padding-left input-group date">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input id="birthday" type="text" class="form-control" placeholder="出生日期"/>
</p>
</p>3 js
var $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
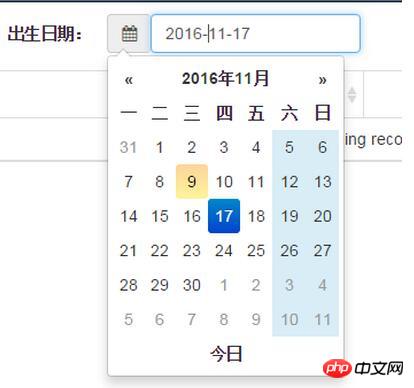
,daysOfWeekHighlighted:'0,6'});4 효과

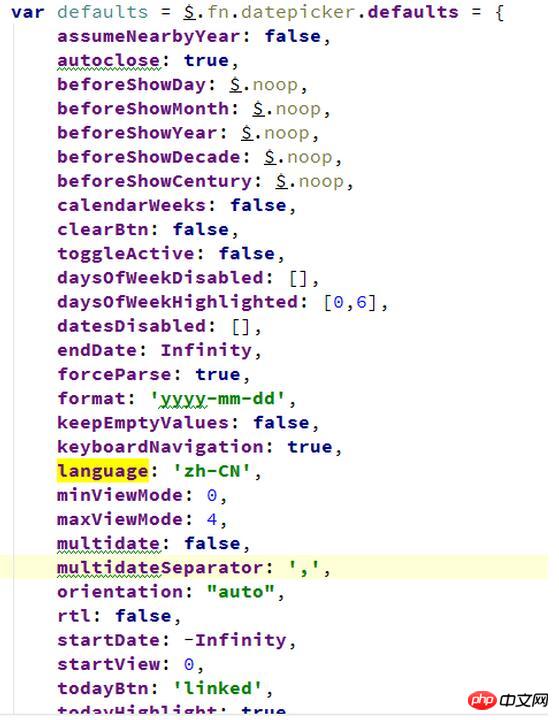
5 기본 구성 변경
위 js대로 각 컨트롤을 작성하면 힘들지 않나요? 따라서 일반적으로 사용된다고 생각되는 구성을

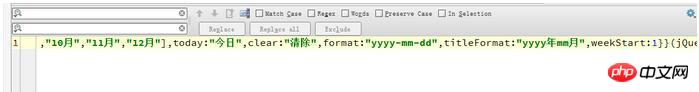
설정한 후 해야 할 일은 날짜 형식입니다. 왜냐하면 bootstrap- datepicker.zh-CN.min .js는 형식을 yyyy year mm Month dd day로 설정하므로 기본 형식을 'yyyy-mm-dd'로 하려면 bootstrap-datepicker.zh-CN.min을 변경해야 합니다. .js.

이제 효과를 얻으면 됩니다.
$("#birthdayGroup .input-group.date").datepicker()
6 기간의 날짜
jsp 페이지는 input-daterange input-group 스타일
<p class="form-group col col-sm-4 padding no-margin-bottom">
<label class="col col-sm-4 text-right form-label no-padding-left">入库日期:</label>
<p class="col col-sm-8 col-xs-6 no-padding-left input-daterange input-group">
<input type="text" class="input-sm form-control" name="filter_ged_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_ged_instockDate}' pattern='yyyy-MM-dd'/>" />
<span class="input-group-addon">到</span>
<input type="text" class="input-sm form-control" name="filter_led_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_led_instockDate}' pattern='yyyy-MM-dd'/>"/>
</p>
</p>js 구성도 비교적 간단합니다. 초기화 중에 구성하면 괜찮습니다
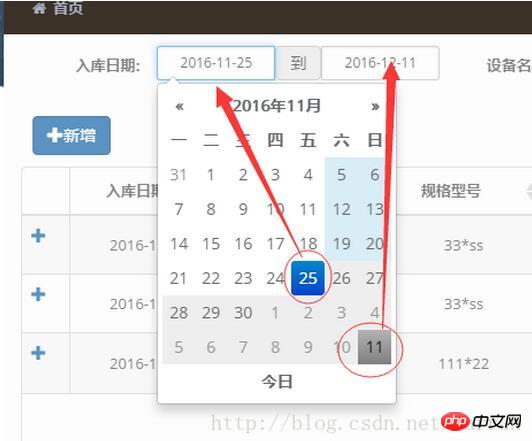
$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0});아래 예시를 보면 달력에 선택된 날짜가 있고, 전후 두 날짜의 크기가 컨트롤 자체로 완성되는 것을 볼 수 있으며, 사람의 조작이 필요하지 않습니다.

위 내용은 JS 컨트롤 부트스트랩 날짜 선택기 사용 방법에 대한 자세한 설명(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

