| data |
Object |
페이지의 초기 데이터 |
onLoad| 기능 |
수명 사이클 함수--페이지 로딩 수신 |
| onReady |
함수 |
라이프 사이클 함수--페이지 렌더링 완료 수신 |
td>
| onShow |
함수 |
라이프 사이클 기능 - 모니터링 페이지 표시 |
| onHide td> |
기능 |
라이프 사이클 기능--페이지 숨김 듣기 |
| onUnload |
기능 |
라이프 사이클 기능--페이지 언로드 수신 대기 |
| 기타 |
모두 |
개발자는 이것을 사용하여 액세스할 수 있는 Object 매개변수에 함수나 데이터를 추가할 수 있습니다. |
샘플 코드:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})초기화 데이터
초기화 데이터는 페이지의 첫 번째 렌더링으로 사용됩니다. 데이터는 JSON 형식으로 로직 레이어에서 렌더링 레이어로 전송되므로 데이터는 JSON으로 변환할 수 있는 형식이어야 합니다: 문자열, 숫자, 부울 값, 객체, 배열.
렌더링 레이어는 WXML을 통해 데이터를 바인딩할 수 있습니다.
샘플 코드:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})이벤트 처리 기능
초기화 데이터 및 수명 주기 기능 외에도 페이지에서는 몇 가지 특수한 기능을 정의할 수도 있습니다. 기능: 이벤트 처리 기능. 렌더링 레이어에서는 트리거 이벤트에 도달하면 페이지에 정의된 이벤트 처리 기능이 실행되는 이벤트 바인딩을 추가할 수 있습니다.
샘플 코드:
나를 클릭하세요
Page({
viewTap: function() {
console.log('view tap')
}
})페이지. 프로토타입.setData()
setData 함수는 this.data의 해당 값을 변경하면서 논리 계층에서 뷰 계층으로 데이터를 보내는 데 사용됩니다.
참고:
this.data를 직접 수정할 수 없으며 페이지의 상태를 수정할 수 없습니다. 변경되어 데이터 불일치가 발생합니다.
한 번에 설정하는 데이터는 1024kB를 초과할 수 없습니다. 한 번에 너무 많은 데이터를 설정하지 않도록 하세요.
setData() 매개변수 형식
은 key 형식의 객체 값을 허용하며, 이 값은 이 키에 해당하는 값을 나타냅니다. .data 값으로 변경합니다.
키는 매우 유연하며 array[2].message, a.b.c.d와 같은 데이터 경로 형태로 제공될 수 있으며 this.data에 미리 정의할 필요가 없습니다.
샘플 코드:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})다음 내용을 바로 이해할 필요는 없지만 나중에 이해하면 도움이 됩니다.
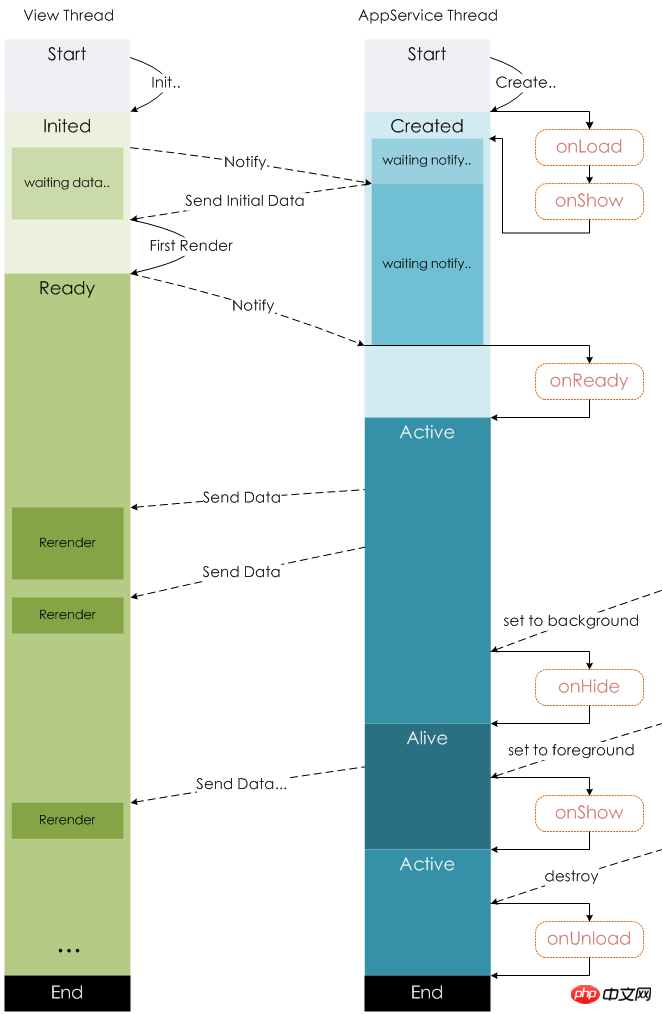
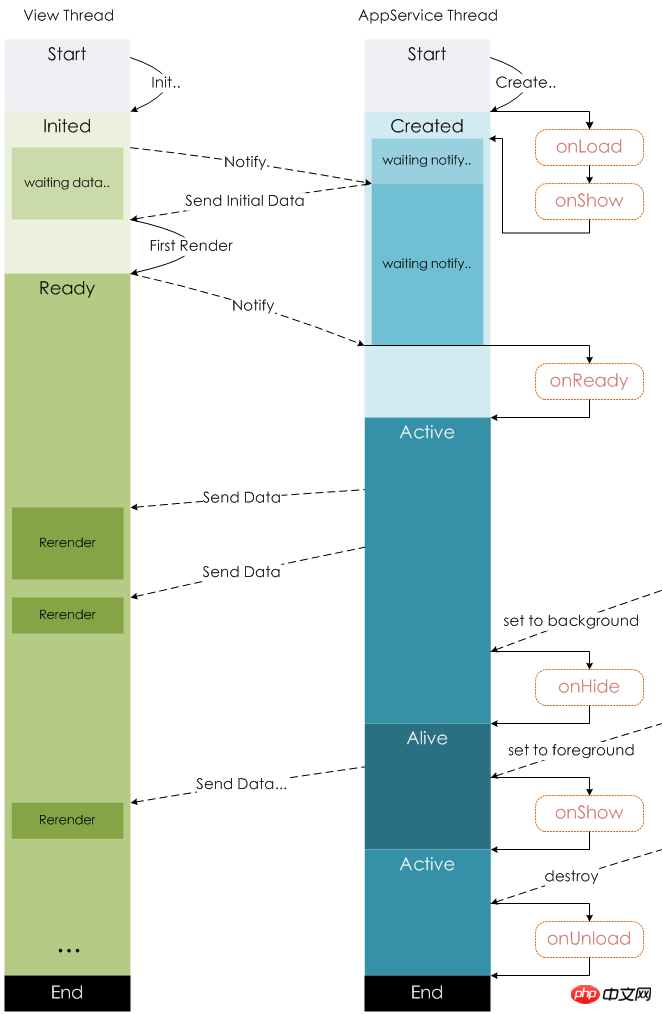
라이프 사이클 기능
다음 그림은 페이지 인스턴스의 라이프 사이클을 보여줍니다.

페이지 라우팅
미니 프로그램의 모든 페이지 라우팅 모두 Framework에 의해 관리됩니다. 라우팅 트리거 방식과 페이지 생명주기 기능은 다음과 같습니다:
| 라우팅 방법 |
트리거 타이밍 |
라우팅 후 페이지 |
이전 페이지 라우팅 |
| 초기화 |
애플릿이 연 첫 번째 페이지 |
onLoad, onShow |
|
| 새 페이지 열기 |
API
| 路由方式 |
触发时机 |
路由后页面 |
路由前页面 |
| 初始化 |
小程序打开的第一个页面 |
onLoad,onShow |
|
| 打开新页面 |
调用 API wx.navigateTo或使用组件
|
onLoad,onShow |
onHide |
| 页面重定向 |
调用 API wx.redirectTo或使用组件
|
onLoad,onShow |
onUnload |
| 页面返回 |
调用 API wx.navigateBack或用户按左上角返回按钮 |
onShow |
onUnload |
| Tab切换 |
多 Tab 模式下用户切换 Tab |
第一次打开 onLoad,onshow;否则 onShow |
onHide |
wx.navigateTo를 호출하거나 구성요소 onLoad, onShow |
onHide |
|
| 페이지가 많은 리디렉션 |
wx.redirectTo API를 호출하거나
|
onLoad, onShow | 구성요소를 사용하세요. td>onUnload |
| 페이지 반환 |
wx.navigateBack API 호출 또는 사용자가 왼쪽 상단 모서리에 있는 반환 버튼을 누릅니다. |
onShow |
onUnload |
| 탭 스위치 |
멀티 탭 모드에서 사용자 스위치 탭 |
처음으로 onLoad를 열고, 그렇지 않으면 onshow를 엽니다. onShow |
onHide |
읽어주셔서 감사합니다. 모두에게 도움이 되기를 바랍니다. 지원해 주신 모든 분들께 감사드립니다. 이 사이트!