집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 실제 운영 및 유지 관리 소규모 프로젝트 코드 공유
WeChat Mini 프로그램 실제 운영 및 유지 관리 소규모 프로젝트 코드 공유
- 高洛峰원래의
- 2017-03-23 13:45:571996검색
이 글에서는 위챗 애플릿의 실제 운영 및 유지관리 소규모 프로젝트를 주로 소개합니다. 위챗 애플릿을 이용하여 138과 유사한 기능을 구현한 것입니다. IP를 입력하면 해당 IP에 대한 자세한 정보를 볼 수 있습니다. 아래를 참고해보자.
서문
위챗 미니 프로그램이 출시된 이후 업계에서 큰 인기를 끌게 된 것은 어떤 회사에서는 그렇지 않기 때문이라고 합니다. 신청번호를 불러달라고 하세요. 모멘트에서 포니와 장샤오롱이 나눈 대화의 스크린샷도 봤습니다. 어쨌든 이름은 정해져 있어요. 그것이 무엇인지 아는 것이 더 중요합니다. 인터넷의 새로운 트렌드가 다가오고 있으며 관련 기사가 마음에 들면 더 이상 읽을 수 없습니다. 오늘은 제품 수준의 미니 프로그램을 소개하지 않겠습니다. 왜냐하면 우리가 운영 및 유지 관리를 담당하고 있기 때문에 운영 및 유지 관리 수준에서는 계속해서 미니 프로그램을 사용하겠습니다.
오늘은 실제 사례를 사용하여 IP138과 유사한 기능을 달성하기 위해 작은 프로그램을 사용하는 방법을 설명하고 대중화합니다. IP를 입력하면 소유권, 위치 등 IP의 자세한 정보를 볼 수 있습니다.
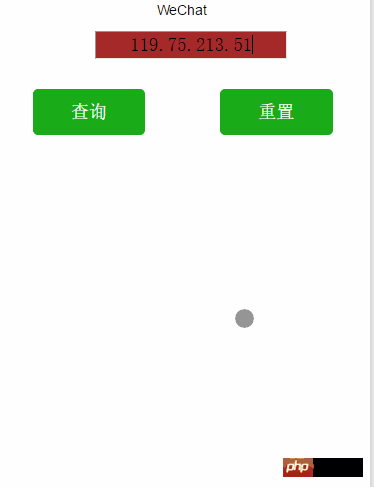
먼저 완성된 효과를 살펴보겠습니다.

구현 분석
기본 기능은 IP 쿼리 페이지를 생성하는 것입니다. Taobao IP 라이브러리는 백그라운드에서 호출됩니다. 다음은 비교적 간단합니다. , 미니 프로그램의 기본 개념과 사용법을 소개하겠습니다.
첫 번째 단계는 WeChat Mini 프로그램 개발자 도구를 다운로드하는 것입니다. 이 도구에서는 코드를 디버그할 수만 있지만 이 도구에서 코드를 작성할 수도 있습니다. 숭고하지만 이 도구에서 디버깅해야 합니다. 이 단계를 완료하지 않았다면 더 이상 읽을 필요가 없다고 생각합니다. 농담입니다. 궁금한 점이 있으면 메시지를 남겨주세요.
구현 방법
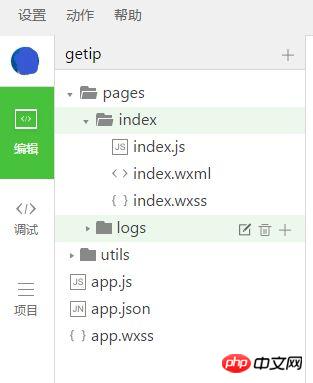
설치 후 처음으로 WeChat으로 스캔하여 개발자를 식별한 다음 프로젝트를 추가해야 합니다. WeChat 개발자 도구가 도움이 될 수 있습니다. 프로젝트를 생성한 후 그림과 같이 간단한 데모 프로젝트를 생성합니다.

먼저 app.js, app.json 및 app.wxss를 살펴보겠습니다. 그 중
app.js는 미니 프로그램의 스크립트 코드로, 전역 변수를 정의하고 미니 프로그램의 생명주기 기능(onLaunch, onShow, onHide 등)을 지정할 수 있습니다. 🎜>app.json 파일은 주로 미니 프로그램을 구성하는 구성 파일입니다. 프로그램 페이지의 경우 모든 페이지 설정을 이 파일에 작성해야 합니다.
app.wxss는 공개 스타일 시트 파일입니다.
이 파일 외에도 두 개의 디렉터리가 있습니다. 이 두 디렉터리에는 인덱스 페이지와 로그 페이지가 표시됩니다. 완료되면 각 디렉터리에 4개의 파일이 있게 됩니다.
표시된 바와 같습니다. 위 그림에서 각 디렉터리에는 이제 index.js, index.wxml 및 index.wxss가 포함되어 있습니다. .js 접미사가 있는 파일은 스크립트 파일이고, .json 접미사가 있는 파일은 구성 파일(필수는 아님) 및 . wxss 접미사는 스타일시트 파일(필수 아님)이고, .wxml 접미사는 페이지 구조 파일입니다.
위 내용은 미니 프로그램의 기본 개념입니다. 이를 이해하고 나면 미니 프로젝트 개발을 시작할 수 있습니다.
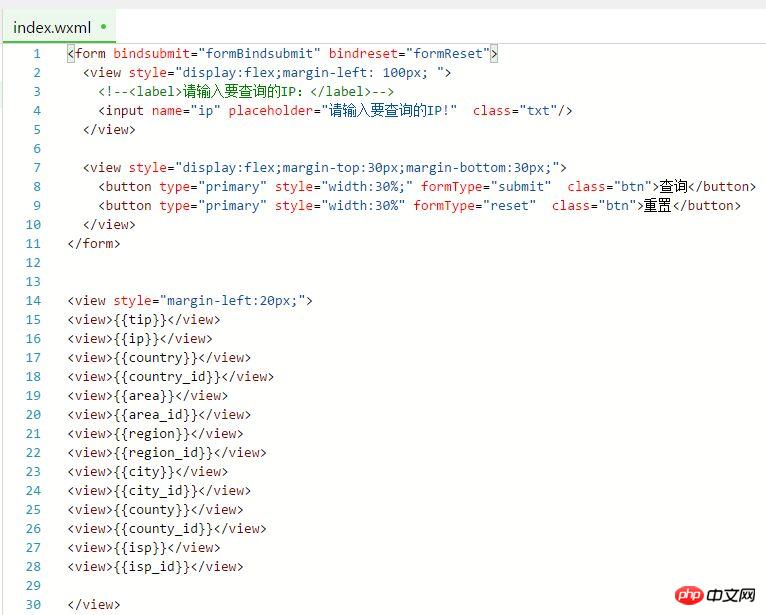
먼저 index.wxml을 작성합니다.
코드는 다음과 같습니다.
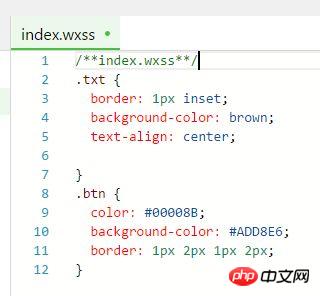
 인터페이스에 몇 가지 스타일을 추가했기 때문에 index.wxss 스타일 파일을 작성해야 합니다.
인터페이스에 몇 가지 스타일을 추가했기 때문에 index.wxss 스타일 파일을 작성해야 합니다.
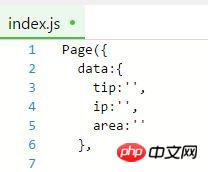
 이것은 단지 쉘일 뿐입니다. 여전히 백그라운드에서 데이터를 가져와야 하기 때문에 IP를 입력하고 쿼리를 클릭해도 아무런 효과가 없습니다. index.js 파일을 작성하는데, js 파일의 내용이 상대적으로 많기 때문에 먼저 초기화 부분에 대해 말씀드리겠습니다.
이것은 단지 쉘일 뿐입니다. 여전히 백그라운드에서 데이터를 가져와야 하기 때문에 IP를 입력하고 쿼리를 클릭해도 아무런 효과가 없습니다. index.js 파일을 작성하는데, js 파일의 내용이 상대적으로 많기 때문에 먼저 초기화 부분에 대해 말씀드리겠습니다.
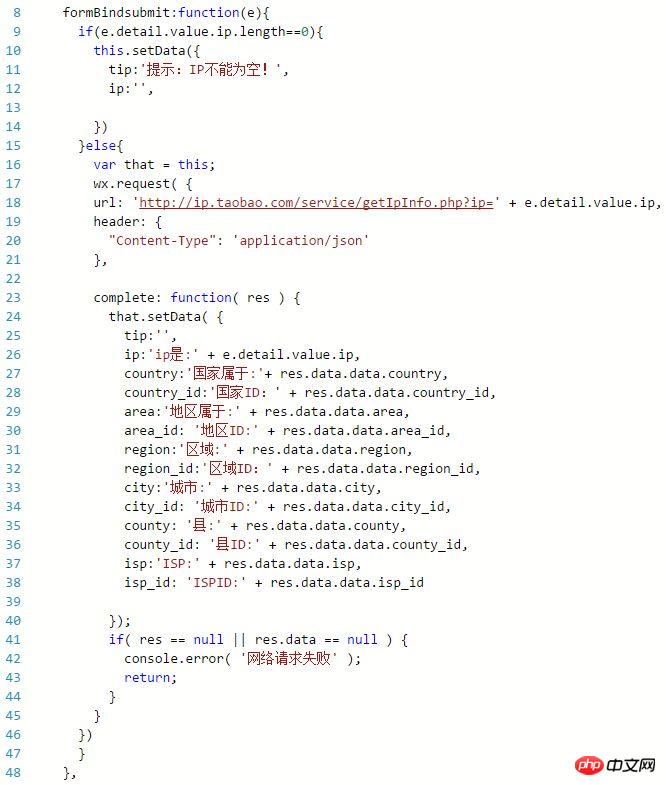
 먼저 IP가 비어 있는지 확인하고, 그렇다면 IP가 비어 있을 수 없다는 메시지를 표시합니다. IP가 있으면 wx.request를 호출하여 요청을 보낸 다음 얻은 값을 할당합니다. setData를 통해 데이터를 전송합니다. 네트워크에 문제가 있는 경우 네트워크 요청 실패가 보고됩니다.
먼저 IP가 비어 있는지 확인하고, 그렇다면 IP가 비어 있을 수 없다는 메시지를 표시합니다. IP가 있으면 wx.request를 호출하여 요청을 보낸 다음 얻은 값을 할당합니다. setData를 통해 데이터를 전송합니다. 네트워크에 문제가 있는 경우 네트워크 요청 실패가 보고됩니다.

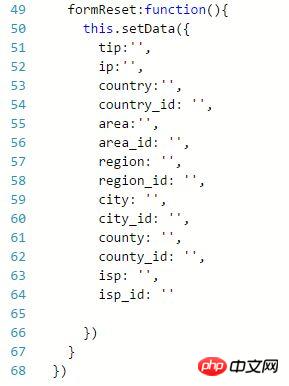
마지막으로 쿼리 후 다시 입력해야 합니다. 사용자가 재설정을 클릭하면 방금 얻은 값을 포함하여 모든 내용이 지워집니다.

위 코드를 완성한 후 개발자 도구에서 디버깅할 수 있습니다. 모든 것이 정상이면 이 작은 프로젝트는 WeChat이 공개 베타를 개발하면 완료됩니다. 위챗 미니 프로그램 마켓, 그러면 누구나 다운받아 사용하실 수 있습니다.
여기서 소개한 미니 프로그램 내용은 여기까지입니다. 좋아하는 친구들이 더 많은 친구들이 새로운 지식을 배울 수 있도록 도와주시면 됩니다. 미니 프로그램 때문에 더 알고 싶다면 미니 프로그램의 공식 문서를 읽어보세요.
위 내용은 WeChat Mini 프로그램 실제 운영 및 유지 관리 소규모 프로젝트 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

