집 >위챗 애플릿 >미니 프로그램 개발 >확대/축소용 마이크 애니메이션 효과 코드 미니 프로그램 개발
확대/축소용 마이크 애니메이션 효과 코드 미니 프로그램 개발
- 高洛峰원래의
- 2017-03-20 15:31:572436검색
녹음기를 만들고 싶은데 가장 먼저 해야 할 일은 마이크 애니메이션
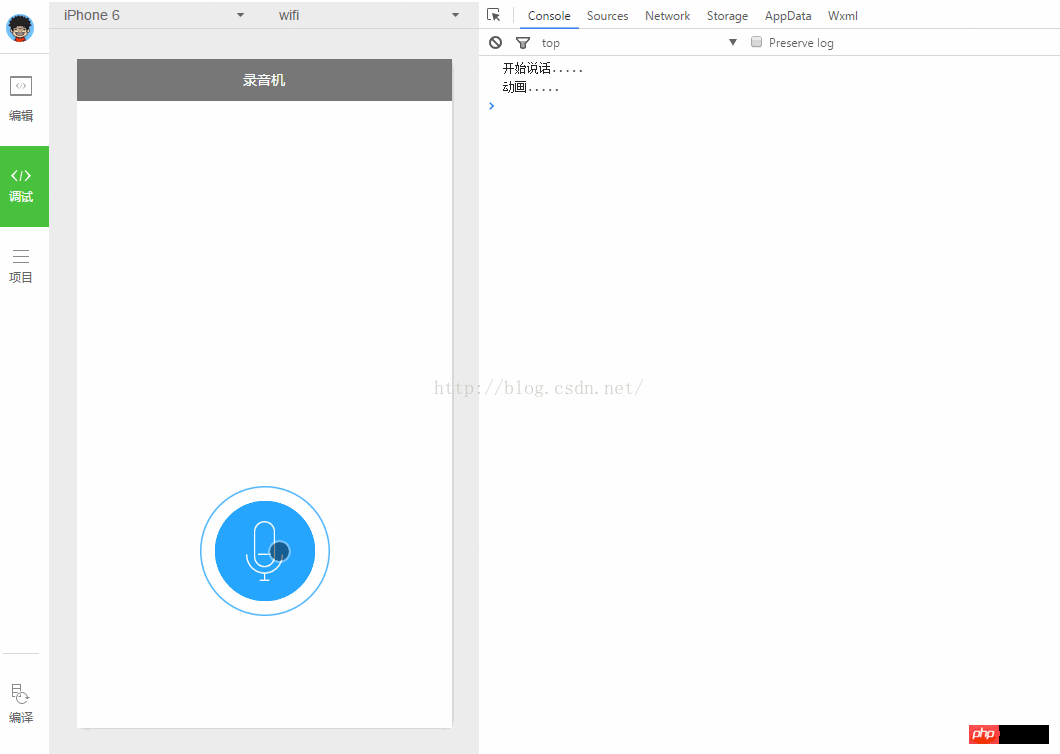
먼저 gif를 다시 올려주세요. >① 위 gif의 음파 애니메이션은 루프재생이 없습니다. 🎜> 애플릿인데 루프 모드에 대한 매개변수 설정을 찾을 수 없습니다. setInterval()을 사용하면 애니메이션이 실행되지 않습니다.
WeChat Mini 프로그램 문서 애니메이션 하단에서 이 줄을 찾았습니다. 이 화분을 버릴 수 있나요?
ps: 애니메이션 루프를 구현할 수 있는 학생이 있다면 알려주세요.
② 마이크 내부에 프레임 애니메이션이 있습니다. 비주류 방법으로만 수행할 수 있습니다.
wx:if{{}}를 사용하여
js에 정의된 값이 있는지 확인합니다. 이미지의 표시 및 숨기기를 제어하는 이미지에 해당하는 숫자와 같습니다. CSS에 더 좋은 방법이 있어야합니다. 내 CSS 기초는 자세히 설명하지 않겠습니다.
코드 업로드1. index.w
<!--index.wxml-->
<view class="voice-style" bindtap="startSpeak">
<image class="bg-style" src="../../images/voice_icon_speaking_bg_normal.png" ></image>
<image class="bg-style" animation="{{spreakingAnimation}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_1}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_2}}" src="../../images/voice_video_loading_0.png"></image>
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>2. index .js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
spreakingAnimation: {},//放大动画
j: 1,//帧动画初始图片
isSpeaking: false,//是否在录音状态
},
onLoad: function () {
},
//点击开始说话
startSpeak: function () {
var _this = this;
if (!this.data.isSpeaking) {
speaking.call(this);
this.setData({
isSpeaking: true
})
} else {
//去除帧动画循环
clearInterval(this.timer)
this.setData({
isSpeaking: false,
j: 1
})
}
},
})
function speaking() {
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
return
}, 200);
//波纹放大,淡出动画
var _this = this;
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
this.setData({
spreakingAnimation: animation.export()
})
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_1: animation.export()
})
},250)
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_2: animation.export()
})
},500)
}3.인덱스.wxss
/**index.wxss**/
.voice-style {
margin-top: 400px;
display: flex;
position: relative;
flex-direction: column;
align-items: center;
}
.bg-style {
position: absolute;
width: 100px;
height: 100px;
}
.sound-style{
position: absolute;
width: 37.6px;
height: 60px;
margin-top: 20px;
}위 내용은 확대/축소용 마이크 애니메이션 효과 코드 미니 프로그램 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

