집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 구성요소 해석 및 분석: 버튼 버튼 예제 코드
WeChat 애플릿 구성요소 해석 및 분석: 버튼 버튼 예제 코드
- 高洛峰원래의
- 2017-03-19 17:36:342228검색
버튼버튼구성요소 설명:
버튼, 이름 그대로 버튼, HTML의 버튼 태그와 유사합니다. 글꼴 색상 크기, 배경 색상 등과 같은 버튼의 속성을 설정할 수 있습니다. 이벤트 를 버튼에 바인딩할 수 있으며 사용자가 클릭하면 이벤트가 트리거됩니다.
버튼 버튼컴포넌트 샘플 코드는 다음과 같이 실행됩니다. 🎜 >

다음은 WXML 코드입니다.
<!--index.wxml-->
<view class="content">
<text class="con-text">怎么飞?点击【按钮】即飞</text>
<button class="con-button">Fly</button>
</view>
JS 코드는 다음과 같습니다.
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
다음은 입니다. WXSS 코드:
.content{
padding-top: 20px;
}
.con-text{
display: block;
padding-bottom: 10px;
}
.con-button{
margin-top: 10px;
color: black;
background-color: lightgreen
}

WXML 코드는 다음과 같습니다.
<!--index.wxml-->
<view class="content">
<view class="con-top">
<text class="text-decoration">#按钮尺寸#</text>
<text class="con-text">mini:</text>
<button class="con-button" size="mini">Fly</button>
<text class="con-text">default:</text>
<button class="con-button" size="default">Fly</button>
</view>
<view class="con-bottom">
<text class="text-decoration">#按钮类型#</text>
<text class="con-text">primary:</text>
<button class="con-button" type="primary">Fly</button>
<text class="con-text">default:</text>
<button class="con-button" type="default">Fly</button>
<text class="con-text">warn:</text>
<button class="con-button" type="warn">Fly</button>
</view>
</view>
JS 코드는 다음과 같습니다.
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
WXSS 코드는 다음과 같습니다.
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-text{
display: block;
padding-bottom: 10px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 10px;
}
.con-bottom{
padding-top: 20px;
}
.con-top{
padding-bottom: 20px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
}

다음은 WXML 코드입니다.
<!--index.wxml-->
<view class="content">
<view class="con-top">
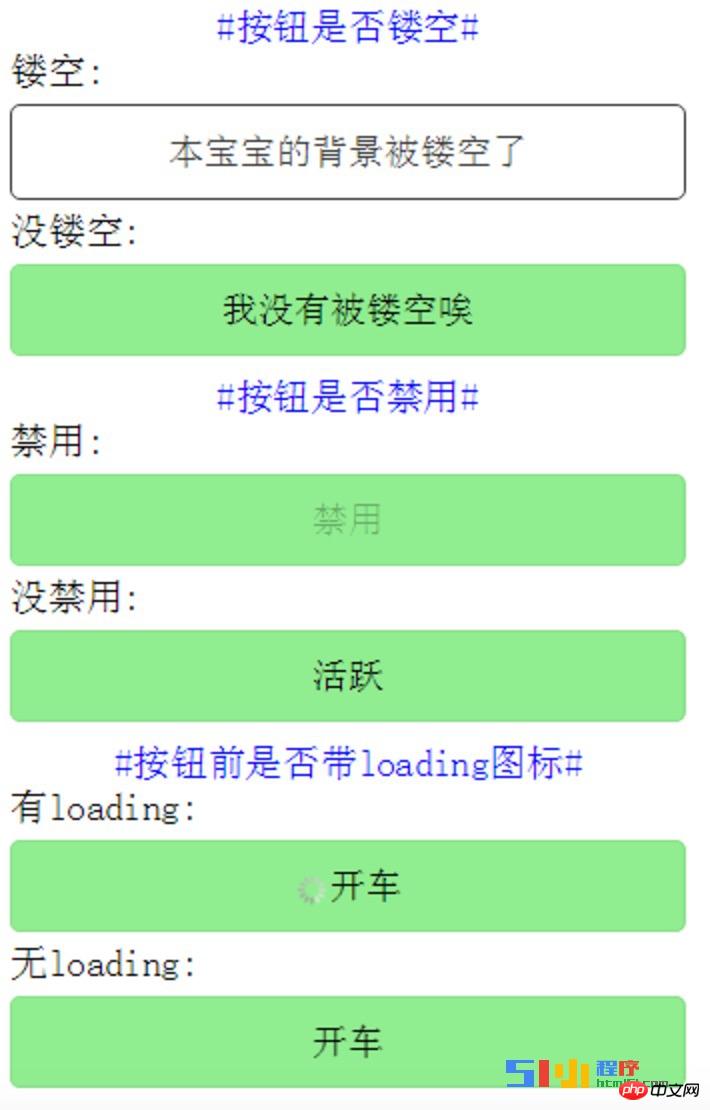
<text class="text-decoration">#按钮是否镂空#</text>
<text class="con-text">镂空:</text>
<button class="con-button" plain>本宝宝的背景被镂空了</button>
<text class="con-text">没镂空:</text>
<button class="con-button">我没有被镂空唉</button>
</view>
<view>
<text class="text-decoration">#按钮是否禁用#</text>
<text class="con-text">禁用:</text>
<button class="con-button" disabled>禁用</button>
<text class="con-text">没禁用:</text>
<button class="con-button">活跃</button>
</view>
<view class="con-bottom">
<text class="text-decoration">#按钮前是否带loading图标#</text>
<text class="con-text">有loading:</text>
<button class="con-button" loading>开车</button>
<text class="con-text">无loading:</text>
<button class="con-button">开车</button>
</view>
</view>
JS 코드는 다음과 같습니다.
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
WXSS 코드는 다음과 같습니다.
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-text{
display: block;
padding-bottom: 5px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 5px;
}
.con-bottom{
padding-top: 5px;
}
.con-top{
padding-bottom: 5px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
}

다음은 WXML 코드입니다.
<!--index.wxml-->
<view class="content">
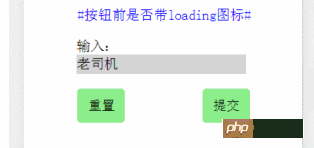
<text class="text-decoration">#按钮前是否带loading图标#</text>
<form class="formstyle" bindsubmit="formSubmit" bindreset="formReset">
<view class="shurustyle">
输入:
<input name="username" class="inputstyle" />
</view>
<view class="buttonstyle">
<button form-type="reset" class="con-button" hover-class="hoverbutton">重置</button>
<button form-type="submit" class="con-button" hover-class="hoverbutton">提交</button>
</view>
</form>
</view>
JS 코드는 다음과 같습니다.
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
formSubmit:function(e){
console.log(e.detail.value);
},
formReset:function(e){
console.log(e.detail.value);
}
})
여기 WXSS 코드는 다음과 같습니다.
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 5px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
padding-bottom: 20px;
}
.buttonstyle{
display: flex;
flex-direction: row;
padding-top: 20px;
}
.inputstyle{
background-color: lightgray;
width: 80%;
}
.shurustyle{
padding-left: 15%;
}
.hoverbutton{
background-color: lightgray;
}

아래는 WXML 코드
<view class="content">
<view class="con-top">
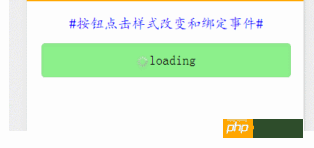
<text class="text-decoration">#按钮点击样式改变和绑定事件#</text>
<button class="con-button" hover-class="hoverclass" loading="{{isloading}}" bindtap="changeLoading">loading</button>
</view>
</view>
JS 코드는 다음과 같습니다.
Page({
data:{
isloading:true
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
changeLoading:function(){
console.log("loading status:"+this.data.isloading);
var loadingstatus=this.data.isloading;
this.setData({
isloading:!loadingstatus
})
}
})
WXSS 코드는 다음과 같습니다.
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-top: 15px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
font-family: "KaiTi"
}
.hoverclass{
background-color: orange;
color: green;
font-size: 25px;
}
button按钮的主要属性:
属性 |
类型 |
默认值 |
描述 |
| size | String | default | 表示按钮的大小,有两个值:default和mini |
| type | String | default | 表示按钮的样式类型,有三个值:default、primary和warn |
| plain | Boolean | false | 表示按钮是否镂空,即背景是否被抹去,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| disabled | Boolean | false | 表示按钮是否被禁用,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| loading | Boolean | false | 表示按钮名称前是否有loading图标,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| form-type | String | 无 | 与form表单组件一起使用时,reset表示清空form表单内容事件,submit表示提交form表单内容事件,即有两个值:reset和submit |
| hover-class | String | button-hover | 表示按钮被点击时的样式,可以自定义一个css,然后将hover-class指向这个css |
위 내용은 WeChat 애플릿 구성요소 해석 및 분석: 버튼 버튼 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

