집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 구성요소 해석 및 분석: 체크박스 옵션 소개
WeChat 미니 프로그램 구성요소 해석 및 분석: 체크박스 옵션 소개
- 高洛峰원래의
- 2017-03-19 17:32:042426검색
체크박스 옵션구성요소 설명:
-
체크박스는 미니 프로그램 양식 구성 요소 중 하나로서 사용자가 양식에서 선택하도록 안내하는 기능입니다.
checkbox 구성 요소를 사용하려면 동일한 그룹의 모든 checkbox 태그 외에 checkbox-group 태그도 사용해야 합니다.
checkbox-group 태그의 기능은 onchange 이벤트를 checkbox 태그에 바인딩하고 사용자가 선택할 때 사용자에게 안내하는 것입니다.
단일 체크박스 태그는 onchange 이벤트를 트리거하지 않으며, 체크박스 그룹에 바인딩된 경우에만 트리거됩니다.
체크박스 체크박스컴포넌트샘플 코드는 다음과 같이 실행됩니다.

WXML 코드는 다음과 같습니다.
<view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
</view>JS 코드는 다음과 같습니다.
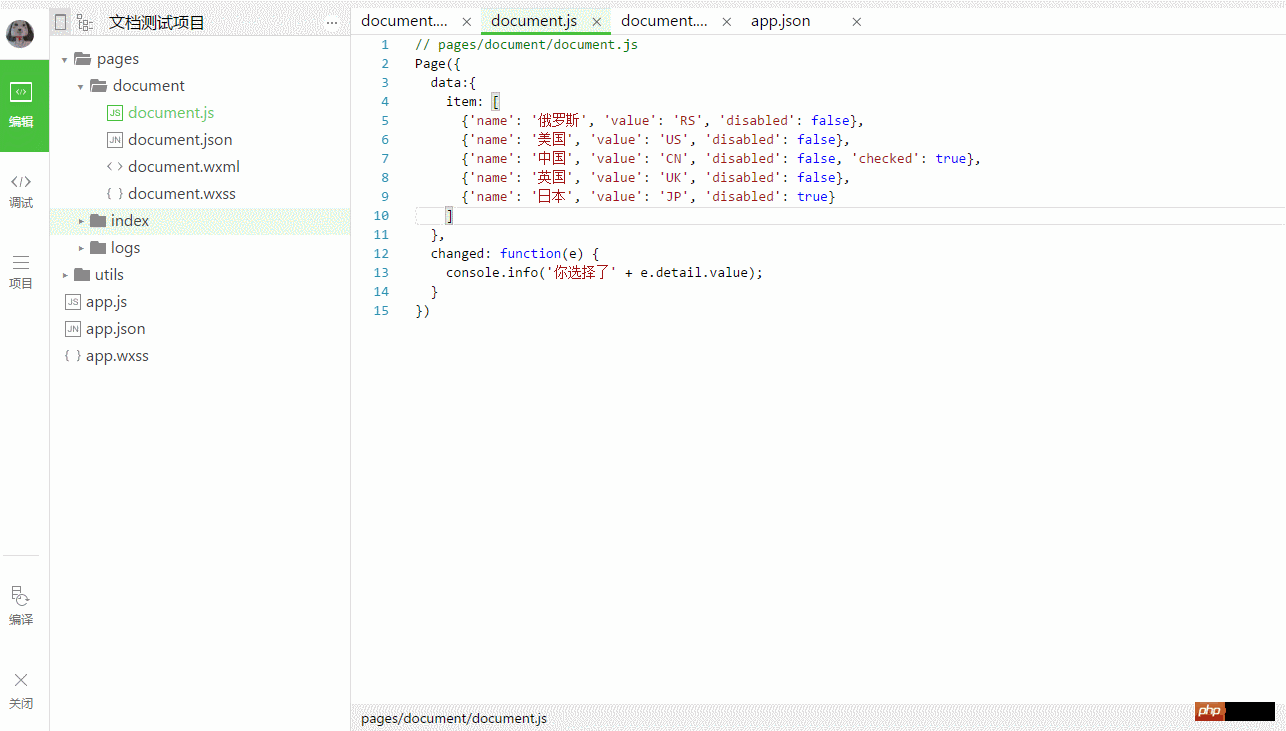
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
})WXSS 코드는 다음과 같습니다.
.items {
display: block;
margin: 30rpx;
}체크박스 옵션의 주요 속성:
체크박스 그룹
|
데이터 유형 |
설명 |
|||||||||
| EventHandle |
|
||||||||||
属性名称 |
数据类型 |
描述 |
默认值 |
value |
String |
||
checked |
Boolean |
是否使 |
false |
disabled |
Boolean |
是否使 |
false |
체크박스
| 속성 이름 | 데이터 유형 | 설명 | 기본값 |
| 값 | String |
|
|
| 선택 | 부울 td> | 기본적으로 |
false |
| 비활성화됨 | 부울 |
|
거짓 |
위 내용은 WeChat 미니 프로그램 구성요소 해석 및 분석: 체크박스 옵션 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

