집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET MVC를 이용한 페이징 구현 방법 소개
ASP.NET MVC를 이용한 페이징 구현 방법 소개
- 高洛峰원래의
- 2017-03-19 10:36:331622검색
이 글은 ASP.NET MVCpagination의 구현 방법을 위주로 자세하게 소개하고 있으니 관심 있는 분들을 위해 참고할 만한 내용이 있습니다.
참고 이번 글에서는 MVC 페이지에서 페이징을 구현하는 방법을 알아보겠습니다. 페이징 기능은 매우 실용적이고 일반적으로 사용되는 기능입니다. 데이터가 너무 많으면 페이징을 사용해야 합니다. 오늘 기사에서는 MVC 페이지에서 PagedList.Mvc 패키지를 사용하여 페이징 기능을 구현하는 방법을 알아봅니다.
1) PagedList.Mvc 설치
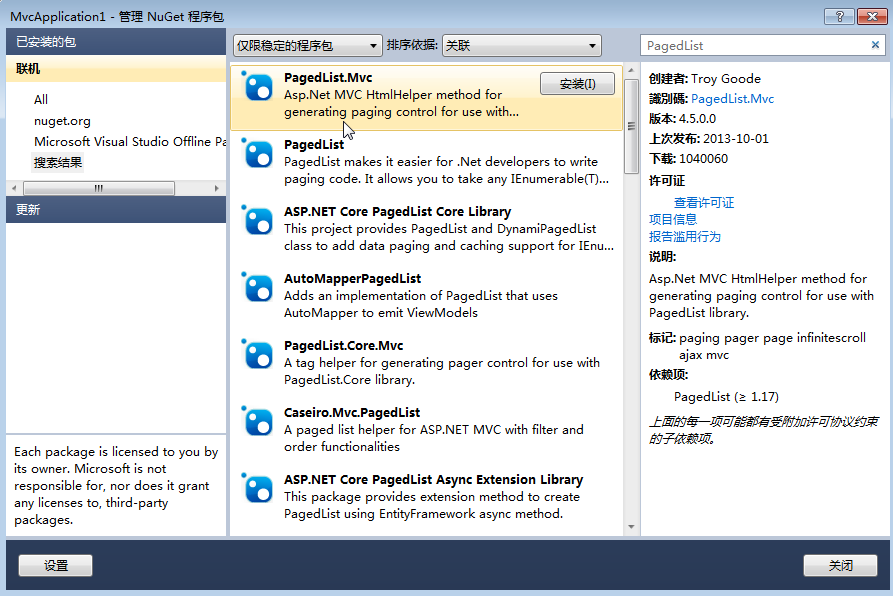
먼저 페이징 구성 요소 패키지를 설치해야 합니다. Visual Studio 2010에서 [프로젝트]-[NuGet 패키지 관리]를 클릭하고, NuGet 패키지 관리자 양식을 열고 양식에서 "온라인" 탭을 선택한 다음 아래 이미지와 같이 pagedlist를 검색합니다. 최신 버전의 PagedList.Mvc(현재 최신 버전은 4.5.0)를 설치하려면 "설치" 버튼을 클릭하세요.

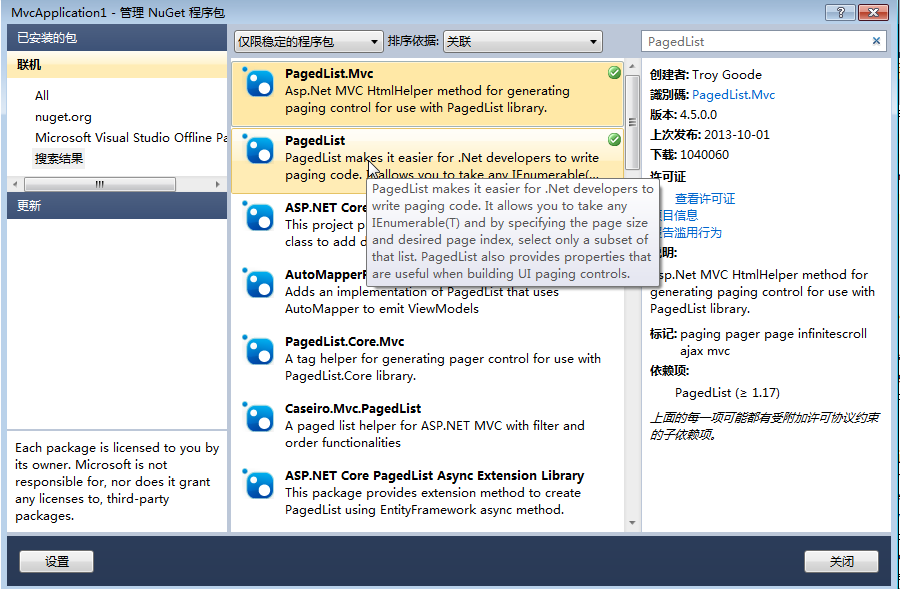
PagedList.Mvc 설치가 완료되면 PagedList 패키지도 설치됩니다. 아래 그림과 같습니다.

그림 1: NuGet 패키지 관리자에 표시된 PagedList.Mvc
2) 페이징 기능을 사용하여 뷰 엔터티 개체 및 컨트롤러 구현
PagedList.Mvc를 설치한 후 가장 먼저 할 일은 일부 쿼리 속성과 쿼리 결과를 배치하기 위한 뷰 엔터티 개체를 추가하는 것입니다. Models 디렉터리에 새 ViewBook.cs 파일을 추가합니다. 코드는 다음과 같습니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using PagedList;
namespace MvcApplication1.Models
{
public class ViewBook
{
public IPagedList<Book> Books { get; set; }
public string Search { get; set; }
public string Category { get; set; }
public string SortBy { get; set; }
}
}이제 BookController를 수정해야 합니다. Books가 PagedList로 반환되도록 클래스 SearchIndex 메서드를 사용합니다(ToPagedList() 메서드를 사용하여 수행됨). PagedList를 사용하려면 기본 정렬도 설정해야 합니다. PagedList 패키지를 사용하려면 먼저 파일 상단에 using PagedList; 코드를 추가한 후 ControllersBookController.cs 파일을 굵게 표시된 다음 코드로 수정해야 합니다.
public ActionResult SearchIndex(string Category, string searchString, string sortBy,int? page)
{
var cateLst = new List<string>();
var cateQry = from d in db.Books
orderby d.Category
select d.Category;
cateLst.AddRange(cateQry.Distinct());
ViewBag.category = new SelectList(cateLst);
//排序选项
var orderbyLst = new Dictionary<string, string>
{
{ "价格从低到高", "price_lowest" },
{ "价格从高到低", "price_highest" }
};
ViewBag.sortBy = new SelectList(orderbyLst, "Value", "Key");
// [2017-2-14 end]
var books = from m in db.Books
select m;
if (!String.IsNullOrEmpty(searchString))
{
books = books.Where(s => s.Name.Contains(searchString));
}
// sort the results
switch (sortBy)
{
case "price_lowest":
books = books.OrderBy(p => p.Price);
break;
case "price_highest":
books = books.OrderByDescending(p => p.Price);
break;
default:
books = books.OrderBy(p => p.Name);
break;
}
//分页
const int pageItems = 5;
int currentPage = (page ?? 1);
IPagedList<Book> pageBooks = books.ToPagedList(currentPage, pageItems);
// [2017-2-14]
ViewBook vbook = new ViewBook();
vbook.Books = pageBooks;
vbook.Category = Category;
vbook.SortBy = sortBy;
vbook.Search = searchString;
if (string.IsNullOrEmpty(Category))
vbook.Books =pageBooks;
else
{
vbook.Books =pageBooks.Where(x => x.Category == Category).ToPagedList(currentPage, pageItems);
}
return View(vbook);
}위 코드는 여러 번 실행되었습니다. 첫 번째 변경 사항은 A인 int? 책 검색어 페이지에서 사용자가 선택한 현재 페이지 번호를 나타내는 nullable 정수입니다. 도서 검색 페이지가 처음 로드될 때 사용자가 페이지 번호를 선택하지 않았으므로 이 매개변수는 null일 수 있습니다.
현재 카테고리가 뷰 엔터티 객체에도 저장되어 있는지 확인해야 하므로 vbook.Category = Category; 코드 줄을 추가합니다.
코드 books = books.OrderBy(p => p.Name);는 기본적으로 제품 목록을 정렬하는 데 사용됩니다. PagedList에서는 목록이 순서가 지정된 목록이어야 하기 때문입니다.
다음으로 const int pageItems = 5; 코드를 사용하여 각 페이지에 표시되는 데이터 수를 지정합니다. 그런 다음 정수 변수 int currentPage = (page ?? 1)를 선언하여 현재 페이지 번호를 저장합니다. 이 변수의 값은 페이지 매개변수의 값이거나 1입니다. null )입니다.
vbook.Books = books.ToPagedList(currentPage, PageItems); 코드를 사용하고, 제품 정보에 대해 ToPagedList 메서드를 호출하고, 현재 페이지와 각 페이지에 표시된 항목 수를 ToPagedList에 전달합니다. 이 메서드의 반환 값은 보기 엔터티 개체의 Books 속성에 할당됩니다.
코드 viewBook.SortBy = sortBy;를 사용하여 sortBy 매개변수의 값을 뷰 엔터티 객체의 SortBy 속성에 저장합니다. 그러면 한 페이지에서 다른 페이지로 이동할 때 제품이 정렬됩니다. 변함없이 유지됩니다.
3) 페이징 기능이 포함된 쿼리 페이지
뷰 엔터티 개체 및 컨트롤러에서 페이징 기능을 구현하는 코드를 수정한 후 이제 이 뷰에서 뷰 파일 ViewsProductsSearchIndex.cshtml을 업데이트해야 합니다. 파일은 사용자가 페이지 사이를 이동할 수 있도록 페이징 컨트롤을 표시합니다. 또한 얼마나 많은 데이터가 있는지에 대한 표시도 추가했습니다. 이러한 기능을 완료하기 위해 파일에 using 문을 추가하고, 총 책 수를 표시하며, 페이지 하단에 표시되는 페이지 컨트롤을 추가했습니다.
페이징 링크 생성 코드는 p 태그로 둘러싸여 있습니다. 코드의 첫 번째 줄은 ?: 연산자를 사용합니다. 코드의 첫 번째 줄은 표시할 페이지 번호가 있는지 여부를 결정합니다. 이는 "Page 0 of 0" 또는 "Page x of y"를 표시합니다. x는 현재 페이지 번호를 나타내고 y는 총 페이지 수를 나타냅니다.
코드의 두 번째 줄은 PagedList.Mvc 네임스페이스 의 PagedListPager 도우미를 사용합니다. 이 도우미는 제품 목록 매개변수를 수신하고 각 페이지에 대한 하이퍼링크를 생성합니다. Url.Action은 현재 페이지의 매개변수를 포함하는 하이퍼링크 대상을 생성하는 데 사용됩니다. 각 페이지 링크에 현재 카테고리, 검색 조건, 정렬이 포함된 쿼리 문자열 이 포함되도록 익명 유형(현재 카테고리, 검색 기준, 정렬 정보 및 페이지 매김 포함)을 도우미 메소드에 전달합니다. 정보 및 페이징 정보. 즉, 한 페이지에서 다른 페이지로 이동할 때 검색어, 선택한 카테고리 및 정렬 규칙이 저장됩니다. 그렇지 않으면 도서 목록이 재설정되어 모든 도서 정보가 표시됩니다.
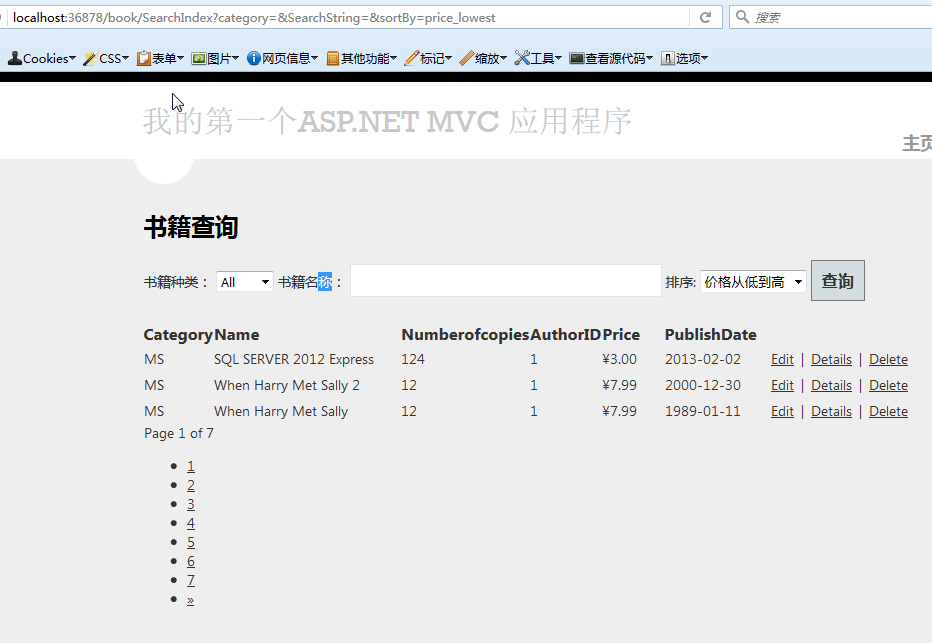
위 코드를 사용한 후 아래 그림 1과 같이 페이징 인터페이스를 "낮은 가격에서 높은 가격"으로 정렬합니다.

그림 1
페이지의 숫자 부분이 보기에 좋지 않은 것으로 나타났습니다. CSS 참조가 부족한 것으로 나타났습니다. 쿼리 페이지 제목 아래에 다음 코드가 있습니다. 위 코드의 파란색 글꼴입니다.
ee504bee5c2da6a70d70d73e3ad119c1
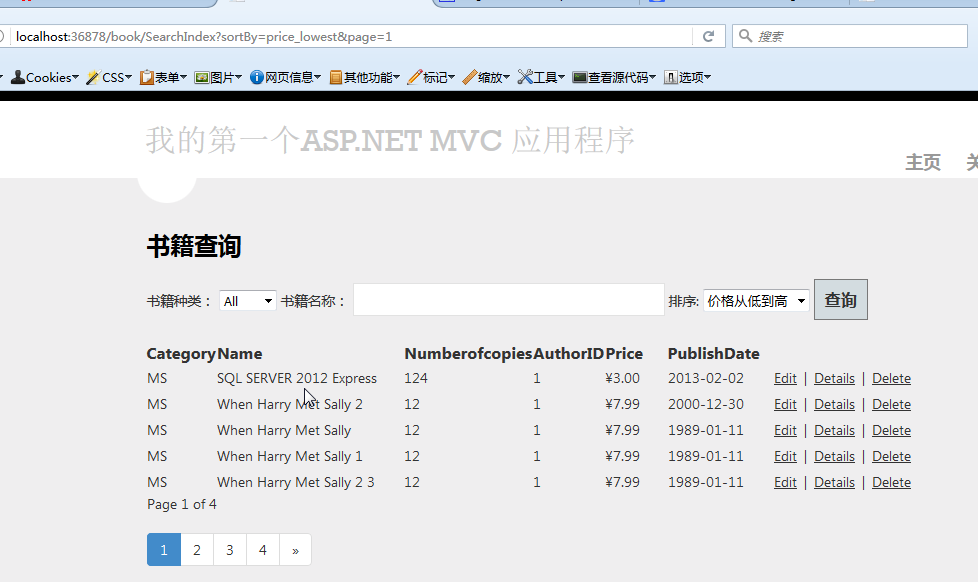
다시 "쿼리" 버튼을 클릭한 다음 "낮은 가격부터 높은 가격"에 따라 결과를 정렬하면 그림 2와 같은 효과가 나타납니다.

그림 2: 검색 조건을 사용한 페이징 효과, 카테고리별 정렬 및 필터링
위 내용은 ASP.NET MVC를 이용한 페이징 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

