집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 개발 가이드 시리즈: 페이지 점프 정보
WeChat Mini 프로그램 개발 가이드 시리즈: 페이지 점프 정보
- 高洛峰원래의
- 2017-03-17 15:11:211821검색
점프 방법(또는 새 페이지를 여는 방법)의 관점에서 보면 대략 전달 요청, 리디렉션 요청 및 TAB 페이지 점프로 나눌 수 있습니다. (웹 경험이 있는 경우 두 가지 방법의 차이점), 그 중 일부는 공식 문서에서 나온 것입니다.
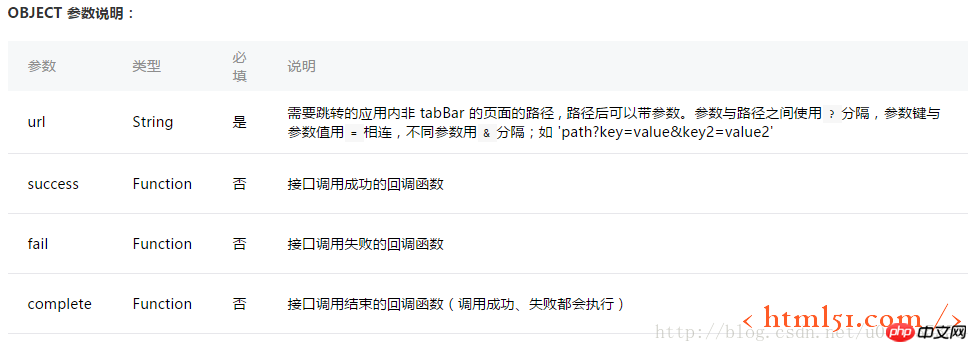
wx.navigateTo(OBJECT)
현재 페이지를 유지하고 애플리케이션의 페이지로 이동하려면 wx.navigateBack을 사용하세요.
wx.navigateTo(OBJECT)

참고: 미니 프로그램에서는 페이지 수준이 최대 5개 수준일 수 있어야 합니다. 즉, 이러한 방식으로 페이지로 점프하면 최대 5페이지까지만 열 수 있습니다.
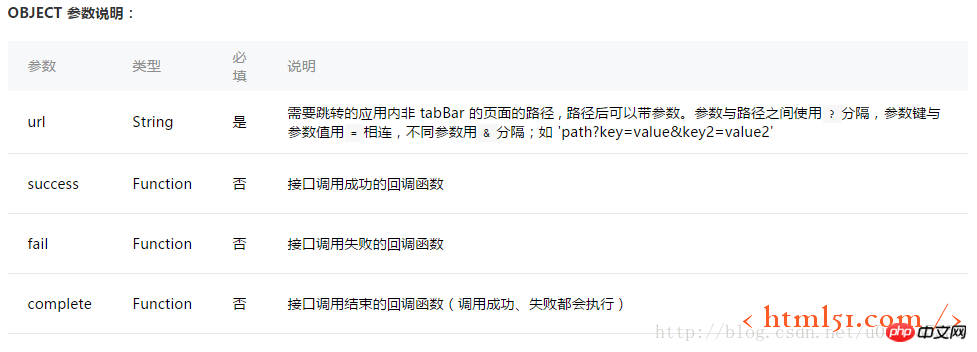
현재 페이지를 닫고 앱 내 페이지로 이동합니다.

tabBar 페이지로 이동하고 tabBar가 아닌 다른 모든 페이지를 닫습니다.

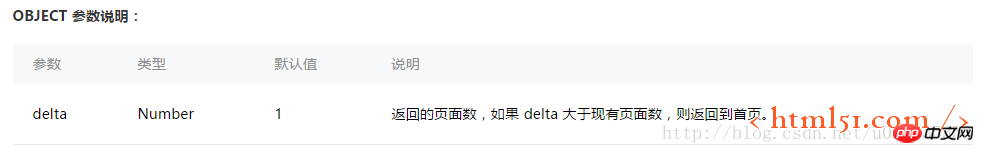
wx.navigateBack(OBJECT)
현재 페이지를 닫고 이전 페이지 또는 다단계 페이지로 돌아갑니다. getCurrentPages())를 통해 현재 페이지 스택을 가져오고 반환할 수준 수를 결정할 수 있습니다.

참고:
1. 미니 프로그램에서는 페이지가 스택 형식으로 기록된다는 점을 여기서 강조해야 합니다. wx.navigateTo(OBJECT)로 점프된 모든 페이지는 스택에 푸시되지만 wx.redirectTo(OBJECT)로 열린 페이지는 그렇지 않습니다. 공식적인 예를 빌리자면 매우 명확합니다.
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()**2.**wx.navigateTo 및 wx.redirectTo는 탭바 페이지로 이동할 수 없습니다. wx만 사용할 수 있습니다.switchTab을 사용하여 탭바 페이지로 이동할 수 있습니다.
작성 위치에서 크게 두 가지로 나눌 수 있는데, 하나는 페이지의 wxml 파일에 있는 태그 형태이고, 다른 하나는 코드 형태입니다(위에 나열했습니다) 여기서는 반복하지 않겠습니다).
구성요소 탐색기 페이지 링크.

오픈형을 통해 점프 방식을 요청 전달, 요청 리디렉션, TAB 페이지 점프 중에서 지정할 수 있습니다. (위의 js 코드와 효과는 동일하므로 자세한 설명은 생략하겠습니다.)
저자가 겪었던 함정에 대한 기록입니다. 밤새도록 나. . . 또한 매우 말문이 막힙니다. 페이지 점프의 문제는 아니지만 일정한 연관성이 있으므로 여기서는 참고하겠습니다.
원래 내 프로젝트 홈페이지에는 두 개의 탭이 있었는데, 세부 정보를 입력하고 지도를 보려면 목록 페이지 중 하나에 있는 항목을 클릭해야 했습니다. 하지만 아무리 노력해도, 문서를 N번 검토한 후에도 여전히 문제를 해결할 수 없었습니다.
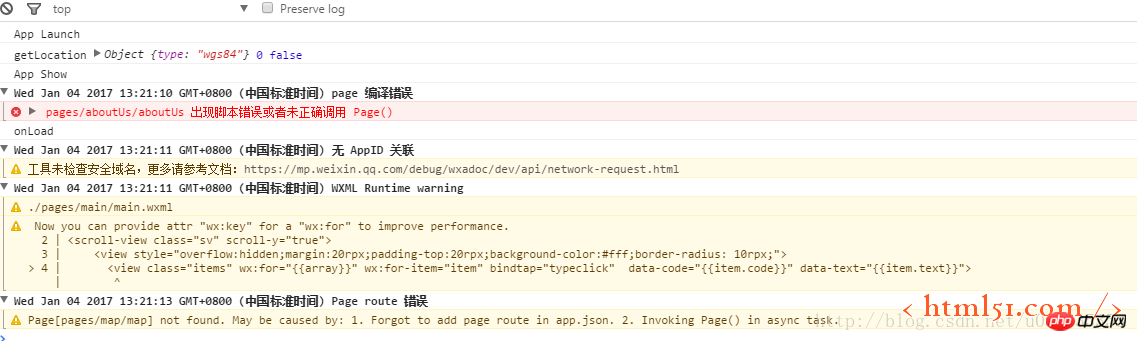
예외 게시 먼저

위에 보고된 aboutUs는 홈페이지의 또 다른 탭일 뿐 아무런 조작도 없는 표시 페이지이므로 오류가 발생하더라도. 보고되었으나 개의치 않았습니다. 문제는 페이지/지도(상세 지도)로 이동할 때 위의 마지막 줄에 오류 메시지가 표시된다는 것입니다.
Page[pages/map/map] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
저자의 이전 Android 및 백엔드 경험에 따르면 저는 항상 지도 페이지 자체에서 문제를 찾아냈습니다. 오랫동안 자위를 했는데 아직도 해결이 안 됐어요. 나중에 나는 변덕스럽게 aboutUs의 이상 현상을 해결했고 문제가 기적적으로 해결되었음을 발견했습니다.
문제는 aboutUs 페이지에 있습니다. 이는 단지 정적 페이지이고 아무런 작업도 없기 때문에 aboutUs.js가 비어 있습니다.
미니 프로그램에서는 js 코드를 작성할 필요가 없더라도 js 파일에 Page({})를 추가해야 합니다.
위 내용은 WeChat Mini 프로그램 개발 가이드 시리즈: 페이지 점프 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

