집 >위챗 애플릿 >미니 프로그램 개발 >탭 효과 예제 코드를 구현하기 위한 WeChat 애플릿 개발
탭 효과 예제 코드를 구현하기 위한 WeChat 애플릿 개발
- 高洛峰원래의
- 2018-05-15 14:16:503986검색
어린 소녀도 이제 막 WeChat 애플릿을 사용하기 시작했습니다. WeChat 내부에 많은 구성 요소가 패키지로 포함되어 있지만 최근에 사용해야 하는 구성 요소가 없다는 사실을 발견했습니다. 모두가 함께 토론하고 배울 수 있도록 정리했습니다. 문제나 개선할 수 있는 부분이 있으면 누구나 의견을 말하고 불평할 수 있습니다.
우선 내비게이션을 클릭할 때 두 개의 변수가 필요합니다. 하나는 현재 클릭 스타일 클래스를 저장하고 다른 하나는 다른 기본 스타일 클래스입니다. 탐색
탭 콘텐츠 목록 두 개의 변수도 필요합니다. 하나는 현재 표시 블록을 저장하고 다른 하나는 다른 숨겨진 기본 블록을 저장합니다.
삼안 연산을 사용하여 클릭하여 탐색을 얻습니다Index, 그리고 인덱스 클래스를 기반으로 현재 블록을 추가할지 여부를 판단합니다. [참고로 여기서는 클릭 이벤트 를 상위 탐색 모음에 바인딩하고 클릭에 의해 트리거되는 이벤트 개체를 가져옵니다. 대상 객체 속성 ]
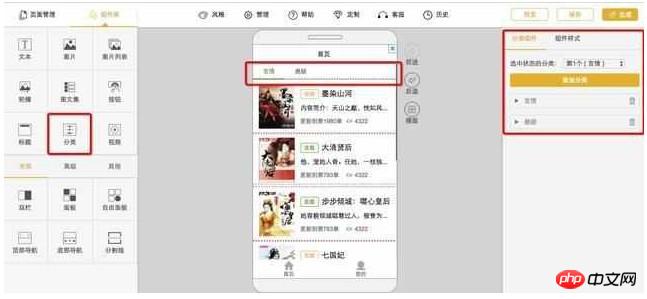
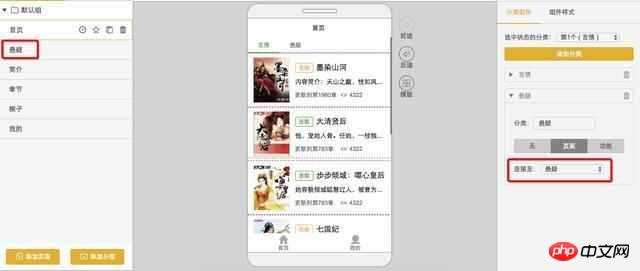
다음 렌더링을 결합하세요.

demo.wxml:
<blockquote><view class="tab">
demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}최종 시연 효과는 다음과 같습니다.


요약: Kagami_Tiger의 원리는 탭을 선택하고 호출하는 것입니다. 탭의 내용을 선택하고 다른 탭의 내용을 숨기면 물론 더 좋을 수도 있습니다. 탭 카테고리를 다른 페이지에 배치할 수 있으며, 각 탭은 하나씩 다른 페이지에 대응됩니다. 나는 그런 식으로 개발하지 않았으며 모두가 공유하는 것을 환영합니다. 서로에게서 배워야만 함께 발전할 수 있습니다.
위 내용은 탭 효과 예제 코드를 구현하기 위한 WeChat 애플릿 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

