집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발 앨범 선택 및 사진 촬영 예시 코드에 대한 자세한 설명
WeChat 애플릿 개발 앨범 선택 및 사진 촬영 예시 코드에 대한 자세한 설명
- 高洛峰원래의
- 2017-03-16 15:05:002985검색
본 글은 주로 WeChat 미니 프로그램 개발을 위한 앨범 선택 및 카메라 선택 예제 코드에 대한 관련 정보를 자세히 설명합니다. 필요한 친구는
WeChat 미니 프로그램 사진 및 카메라에 대한 자세한 설명을 참조하세요. 선택
머리말:
미니 프로그램에서 사진을 얻는 방법은 두 가지가 있습니다. 첫 번째 그리드는 카메라로 사진을 찍는 것이고, 두 번째 유형은 사진을 찍을 것인지 아니면 앨범에서 선택할 것인지 묻는 팝업 상자입니다. 하나씩 살펴보세요.
앨범을 선택하려면 wx.chooseImage(OBJECT) 함수 를 사용하세요. 구체적인 매개변수는 다음과 같습니다.

카메라 앨범을 여는 코드를 직접 살펴보겠습니다.
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
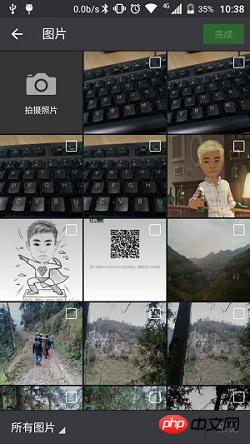
})방법 1의 효과는 다음과 같습니다.

개인적으로는 두 번째 사용자 경험이 더 좋다고 생각하는데, 효과는 다음과 같습니다.

클릭 팝업 프롬프트를 얻으려면 코드는 다음과 같습니다.
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})현재 미니 프로그램 시작 중에 파일의 임시 경로를 정상적으로 사용할 수 있습니다. 영구적으로 저장해야 하며, 다음에 미니 프로그램을 시작할 때 액세스할 수 있는 wx.saveFile을 적극적으로 호출해야 합니다.
레이아웃 파일:
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />위 내용은 WeChat 애플릿 개발 앨범 선택 및 사진 촬영 예시 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

