집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발 일기 예보 예제 코드
WeChat 애플릿 개발 일기 예보 예제 코드
- 高洛峰원래의
- 2017-03-16 14:55:434208검색
본 글은 위챗 애플릿 개발 관련 정보를 중심으로 날씨예보 예제 코드를 소개하고 있습니다. 필요한 친구들은
위챗 애플릿을 참고하세요. 일기예보
인스턴스의 주요 기능
자동으로 도시 위치 찾기
위치한 도시
앞으로 며칠 동안의 날씨 보기
오늘의 자세한 날씨 정보 보기
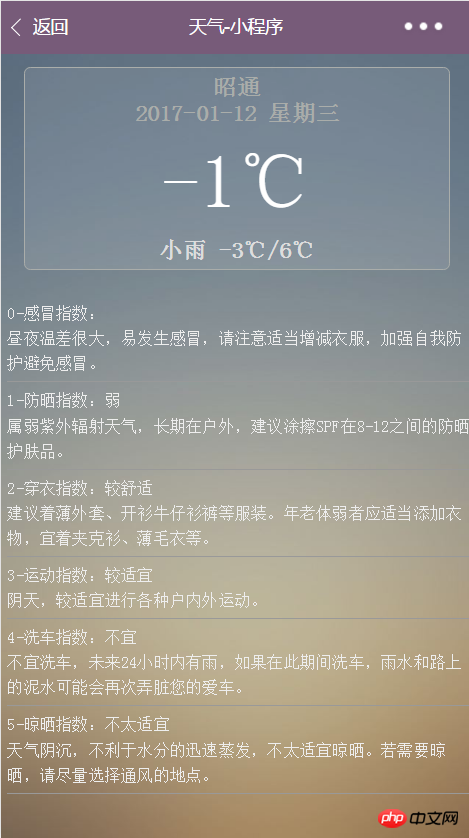
첫 번째 렌더링 보기

WeChat 미니 프로그램 - 날씨 홈 페이지

위챗 미니 프로그램 - 날씨 상세페이지
아이디어와 코딩 부분이 자동으로 도시 위치를 찾아줍니다
wx.getLocation: 공식문서 API wx.getLocation은 현재 지리적 위치와 속도를 얻을 수 있지만, 얻은 지리적 위치는 경도와 위도일 뿐 실제 도시 이름은 아니지만 이 경도와 속도를 기반으로 도시 이름과 기타 정보를 얻을 수 있습니다. 위도(타사 인터페이스 사용 필요)를 확인한 다음 도시 이름과 도시 ID를 통해 해당 날씨 정보를 얻습니다.
.js 로직 레이어에함수 를 추가하세요.
data:{
weatherApikey:'', //天气apikey,在http://apistore.baidu.com 上申请
city:'', //城市名称
areaid:'', //城市对应的id
curWd:{}, //当天天气情况
indexs:{}, //当天天气详情说明
forecast:{} //未来4天的天气情况
},
onLoad:function(options){
// 生命周期函数--监听页面加载
this.setData({weatherApikey:getApp().globalData.weatherApikey});
this.loadLocation();
},
//获取当前的位置信息,即经纬度
loadLocation: function() {
var page = this;
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
var latitude = res.latitude;
var longitude = res.longitude;
//获取城市
page.loadCity(latitude, longitude);
}
})
},
//通过经纬度获取城市
loadCity: function(latitude, longitude) {
var page = this;
//这个key是自己在http://apistore.baidu.com上申请的
var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";
var url = "http://apis.map.qq.com/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";
wx.request({
url: url,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
var city = res.data.result.address_component.city;
city = city.replace("市", ""); //将“市”去掉,要不然取不了天气信息
page.setData({city: city});
page.loadId(city);
}
})
},
//通过城市名称获取城市的唯一ID
loadId: function(city) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/citylist";
wx.request({
url: url,
data: {
cityname: city
},
header: {
apikey:page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
var cityid = res.data.retData[0].area_id;
page.setData({areaid: cityid});
page.loadWeather(city, cityid);
}
})
},
//通过城市名称和城市ID获取天气情况
loadWeather: function(city, areaId) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/recentweathers";
wx.request({
url: url,
data: {
cityname:city,
cityid: areaId
},
header: {
apikey: page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
page.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});
}
})
},
//事件绑定,跳转到天气详情页面
gotoDetail: function(event) {
// console.log(this.data.areaid+"==在这里跳转=="+this.data.city);
wx.navigateTo({
url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid
})
}
참고: 페이지. setData 또는 this.setData는 data에 데이터 값을 설정하는 데 사용됩니다. 위의 논리 계층에서 우리는 기본적으로 데이터와 일부 이벤트 바인딩을 처리하고 WeChat 자체가 wx.navigateTo, wx.request, wx와 같은 많은 실용적인 기능을 캡슐화했다는 것을 알 수 있습니다. View와 통신할 때 AngularJS의 양방향 데이터 바인딩.
index.wxmlparsing
<view class="main-container">
<import src="../templates/today-tpl"/>
<view bindtap="gotoDetail">
<template is="today-tpl" data="{{city, curWd}}"/>
</view>
<import src="../templates/index-tpl"/>
<view class="index-content">
<block wx:for="{{indexs}}" wx:key="item" wx:for-index="idx">
<template is="index-tpl" data="{{item,idx}}"></template>
</block>
</view>
<import src="../templates/forecast-tpl"/>
<view class="forecast">
<block wx:for="{{forecast}}" wx:key="item">
<template is="forecast-tpl" data="{{item}}"/>
</block>
</view>
</view>
참고: 여기에서는 다음과 같은 WeChat의 일부 구성 요소가 사용됩니다. : 보기 컨테이너; 페이지에 아무것도 남기지 않습니다. 루프 가 추가 태그를 추가하지 않을 때: 는 템플릿을 참조합니다. 가져온 후에만 참조됩니다. {{}}: 참조 데이터.
템플릿 파일
템플릿 파일은 실제로는 wxml 파일입니다<template name="today-tpl">
<view class="today">
<view class="city">{{city}}</view>
<view class="date">{{curWd.date}} {{curWd.week}}</view>
<view class="temp">{{curWd.curTemp}}</view>
<view class="weather">{{curWd.type}} {{curWd.lowtemp}}/{{curWd.hightemp}}</view>
<view class="wd">{{curWd.wd}}</view>
</view>
</template>
위 내용은 WeChat 애플릿 개발 일기 예보 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

