순수 JavaScript 차트 구성 요소 dhtmlxChart의 샘플 코드
- 黄舟원래의
- 2017-03-16 14:39:551608검색
순수JavaScript차트 구성 요소 dhtmlxChart
dhtmlxChart의 샘플 코드는 JavaScript- based 차트 애플리케이션 구성 요소는 이전에 공유한 xCharts와 유사합니다. dhtmlxChart는 또한 매우 풍부한 차트 유형을 제공합니다. xCharts에 비해 원형 차트, 방사형 차트, 이산점 도표 및 더 복잡한 차트 유형. dhtmlxChart는 오픈 소스 버전을 제공하지만 상용 버전의 가격은 49달러가 넘으므로 약간 비쌉니다.
dhtmlxChart 구성
페이지의 dhtmlx 관련 js스크립트 및 CSS 파일을 인용하여 설치:
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/> <script src="../../../codebase/dhtmlx.js"></script>경로는 직접 수정해야 합니다. 또한 dhtmlxChart는 XML을 예로 들어
XML, JSON, CSV 및 JS배열을 지원하는 4가지 데이터 소스 형식을 제공합니다.
window.onload = function(){
var barChart = new dhtmlXChart({
view:"bar",
container:"chartp",
value:"#sales#",
gradient:"falling",
color:"#b9a8f9",
radius:0,
alpha:0.5,
border:true,
width:70,
xAxis:{
template:"#year#"
},
yAxis:{
start:0,
end:100,
step:10,
template:function(obj){
return (obj%20?"":obj)
}
}
})
barChart.load("../common/data.xml");
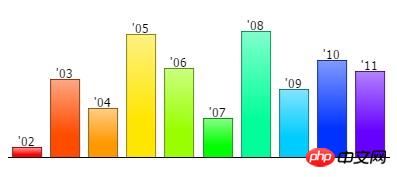
}dhtmlxChart 세로 막대형 차트 생성window.onload = function(){
var barChart1 = new dhtmlXChart({
view:"bar",
container:"chart1",
value:"#sales#",
label:"'#year#",
barWidth:35,
radius:0,
gradient:"rising"
})
barChart1.parse(dataset,"json");
barChart1.attachEvent("onItemClick",function(id){alert(id)})
var barChart2 = new dhtmlXChart({
view:"bar",
container:"chart2",
value:"#sales#",
label:"'#year#",
color:"#66ccff",
gradient:"rising",
barWidth:25,
padding:{
top:50,
bottom:0,
right:50,
left:50
}
});
barChart2.parse(dataset,"json");
}
여기에서는 json 데이터 형식이 사용됩니다. 렌더링은 다음과 같습니다.

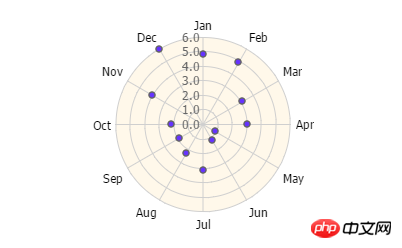
var chart = new dhtmlXChart({
container:"chartp",
view:"radar",
value:"#companyA#",
disableLines:true,
item:{
borderWidth:0,
radius:2,
color: "#6633ff"
},
xAxis:{
template:"#month#"
},
yAxis:{
lineShape:"arc",
bg:"#fff8ea",
template:function(value){
return parseFloat(value).toFixed(1)
}
}
});
chart.parse(companies,"json");
렌더링은 다음과 같습니다.

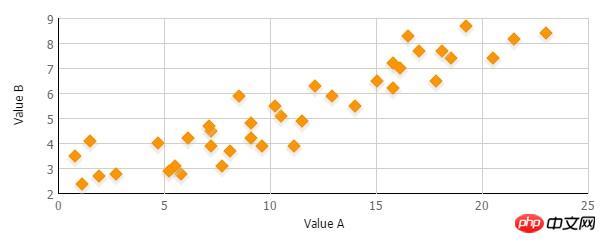
chart = new dhtmlXChart({
view:"scatter",
container:"chartp",
value:"#b#",
xValue: "#a#",
yAxis:{
title:"Value B"
},
xAxis:{
title:"Value A"
},
tooltip:{
template:"#a# - #b#"
},
item:{
radius:5,
borderColor:"#f38f00",
borderWidth:1,
color:"#ff9600",
type:"d",
shadow:true
}
});
chart.parse(scatter_dataset,"json");
렌더링은 다음과 같습니다.

위 내용은 순수 JavaScript 차트 구성 요소 dhtmlxChart의 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

