WeChat 공개 플랫폼 개발 관리 백엔드 개발
- 高洛峰원래의
- 2017-03-03 10:00:102771검색
위챗 공개 플랫폼을 개발하기 위해서는 개발 모드에서 다양한 기능을 관리할 수 있는 관리 백엔드가 반드시 필요합니다. 공용 계정의 기능에 맞춰 관리해야 하는 기능을 정리하면 다음과 같습니다.
1. 사용자 관리------사용자 openid, WeChat 개인정보 저장(서비스 계정을 통해 획득) 인터페이스), 자체 애플리케이션 시스템과 연관;
2. 사용자 메시지 기록----사용자가 보낸 다양한 메시지 기록 및 메뉴 클릭 기록을 고객 서비스 메시지 인터페이스와 결합합니다. 템플릿 메시지 인터페이스, 대화 효과를 생성하여 더 나은 사용자 경험을 제공할 수 있습니다. ;
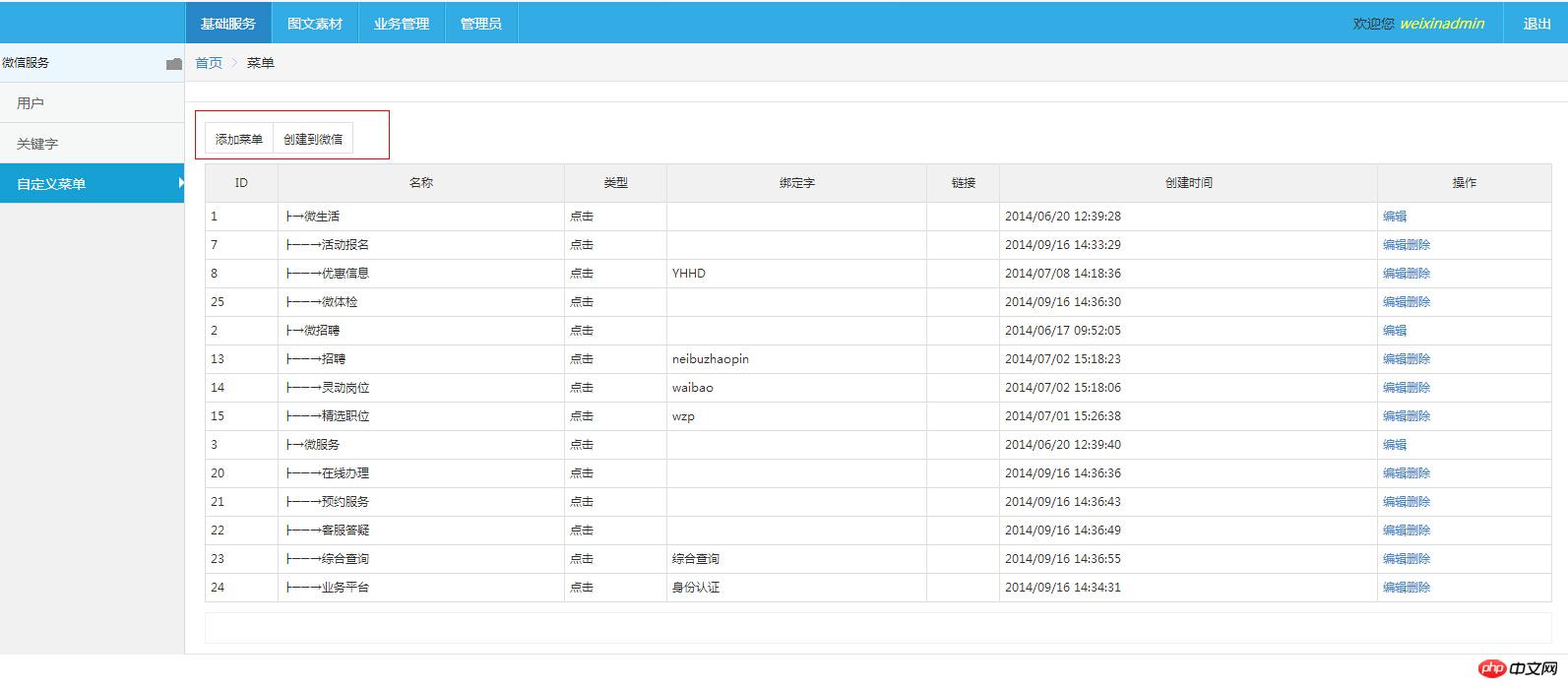
3. 맞춤 메뉴----맞춤 메뉴 편집, WeChat 생성 및 생성;
4. 키워드 관리 ---- 기본 키워드, 사진에 직접 답장 문자 메시지 또는 문자 메시지, 키워드가 포함되지 않은 경우 사진 및 텍스트 자료 라이브러리(마이크로사이트)에서 검색됩니다.
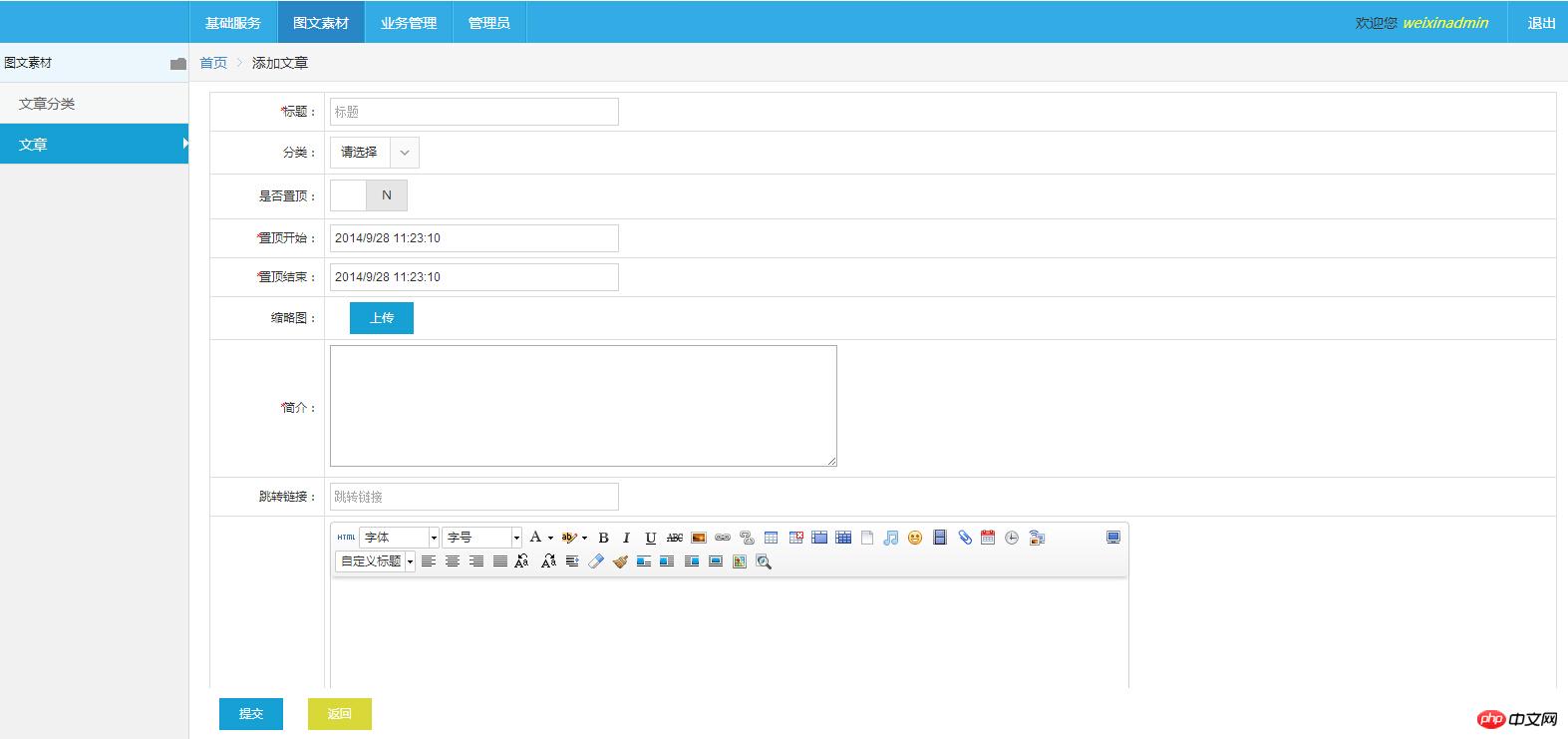
5 . 그림 및 텍스트 자료(또는 기사 관리, 마이크로사이트 관리라고도 함) ---- 그래픽 및 텍스트 자료와 기사를 관리합니다. WeChat에 마이크로사이트가 있는 경우 웹사이트 콘텐츠 및 기사를 관리하고 이를 그래픽으로 사용합니다.
6. 관리자---- 본 관리 배경의 관리자 관리 기능은 권한에 따라 할당 가능
7. 마이크로 -mall ---- 마이크로몰 관리는 PC측 몰 관리와 다르지 않습니다
제가 현재 사용하고 있는 관리 백엔드는 MVC4.0을 사용하여 개발되었습니다. 전체 프로젝트에는 목록 페이지와 양식 페이지의 두 가지 기본 페이지만 있습니다. 목록 페이지에는 다양한 기능이 표시됩니다. 양식 페이지의 다양한 기능이 추가 및 수정되어 다양한 양식 데이터를 로드하고 백그라운드 코드를 통해 반환됩니다. ;
전체 메뉴는 상단과 왼쪽으로 구분됩니다. 다양한 관리자가 로그인하여 권한에 따라 할당되는 다양한 메뉴를 로드합니다.
로그인:

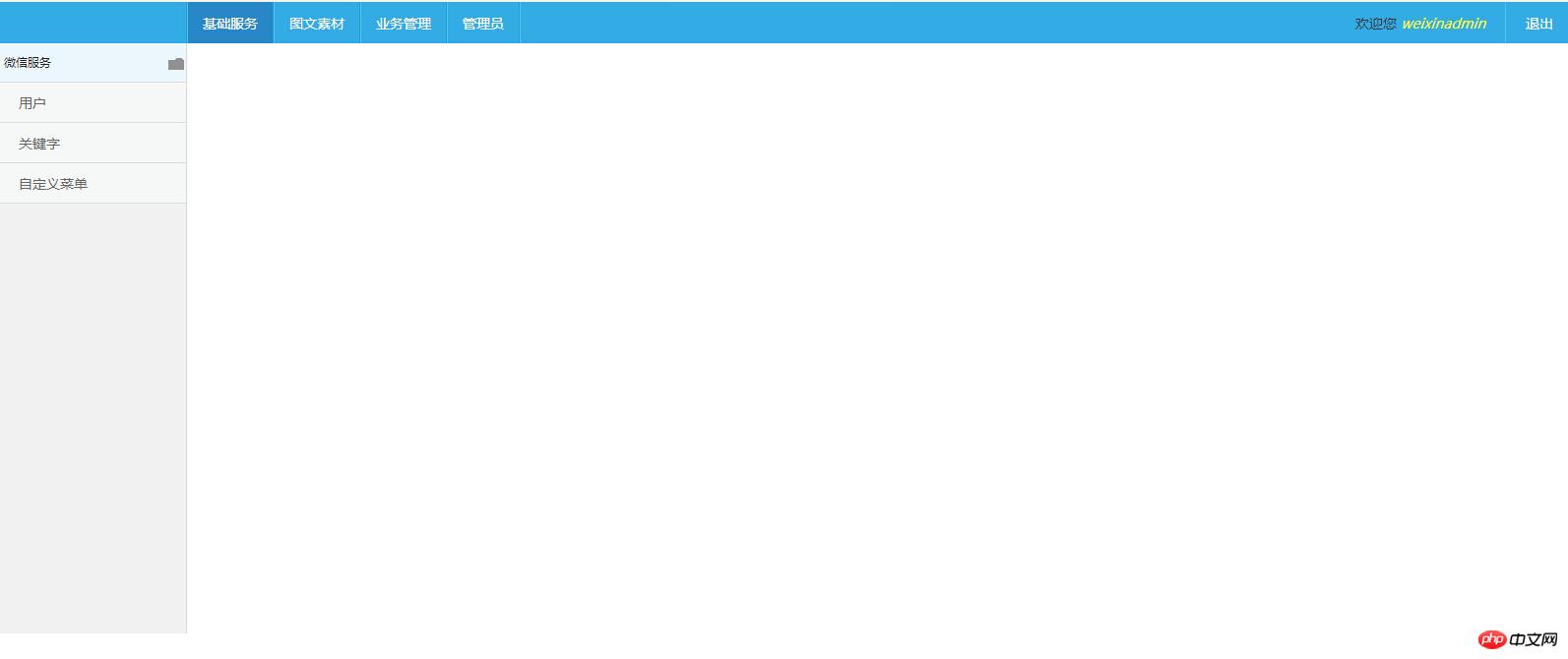
로그인 성공:

각 상단 메뉴는 큰 기능을 나타냅니다. 구분되어 있으며, 각 왼쪽 메뉴는 목록을 입력한 후 그 안에 다른 특정 기능(추가, 수정, 삭제, 비활성화, 데이터 내보내기, WeChat으로 생성 등)을 나타냅니다.
목록 페이지는 비슷합니다.
public ActionResult Index(string tb)
{
if (!string.IsNullOrWhiteSpace(tb))
{
string t = tb.ToLower().Replace("list","");
dbHome = FContext.WeiXinDbContext();
//-加载初始化、赋值---------------------------------
Load();
//删除---------------------------------------------
if (Request.QueryString["action"] != null)
{
if (Request.QueryString["action"] == "delete")
{
if ("ttt".Contains(t.ToLower()))
{
}
else
{
SoftDelete(Request.QueryString["id"], t);
}
}
}
//---根据不同的功能参数返回不同的list、search、path--------------------------------------
switch (t.ToLower())
{
case "article":
Article();
break;
case "artsort":
ArtSort();
break;
case "region":
Region();
break;
case "offerpro":
OfferPro();
break;
case "offer":
Offer();
break;
case "orders":
Order();
break;
case "product":
Product();
break;
case "proattr":
ProAttr();
break;
case "prosort":
ProSort();
break;
case "user":
User();
break;
case "sysuser":
SysUser();
break;
case "keyword":
KeyWord();
break;
case "weiuser":
WeiUser();
break;
case "personalmenu":
PersonalMenu();
break;
}
string strPage = Jun.Tools.Pager.PagerHtmlStr(pageSize, pageIndex, count, 8, "", "<<", ">>", "上一页", "下一页", "...", "...");
ViewBag.Pager = strPage;
dbHome.Dispose();
return View();
}
return View();
}다양한 함수 식별자를 목록 페이지에 매개변수로 전달한 다음, 다양한 메소드를 실행하고, 다양한 json 데이터를 반환하고 목록 페이지를 표시합니다. 쿼리 기능도 있습니다.
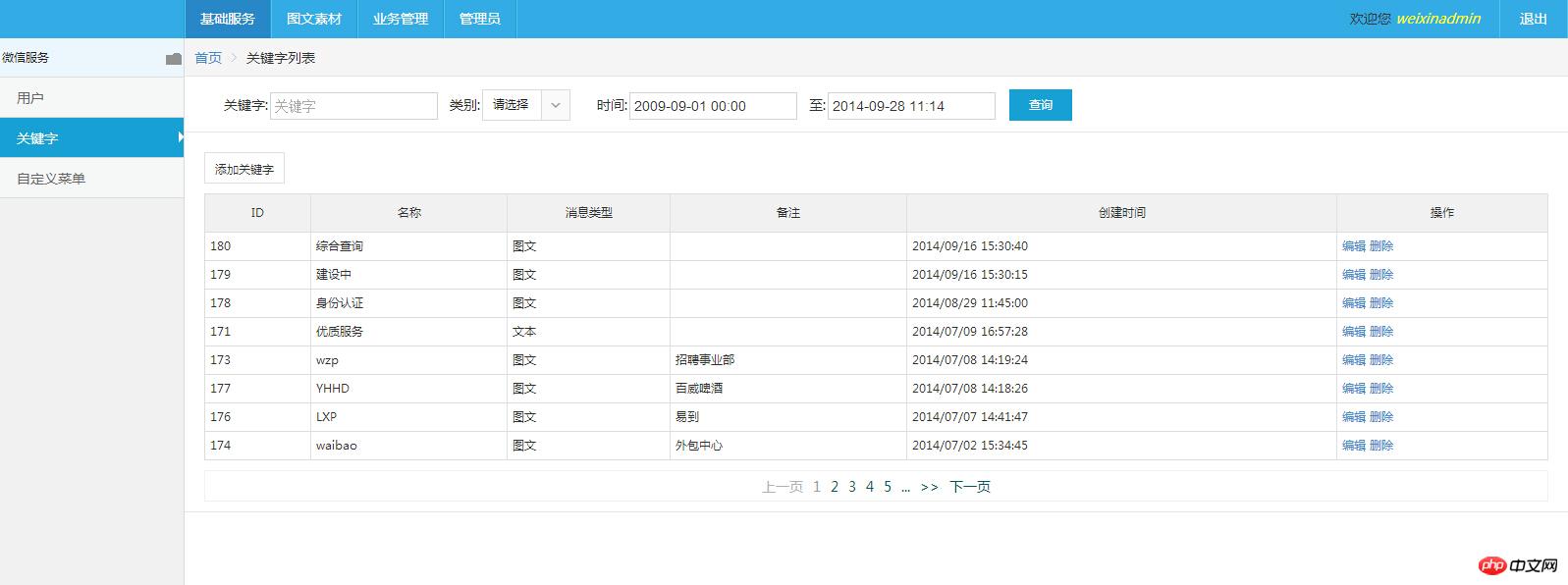
결과: 
여기서 열은 드롭다운을 나타냅니다. 선택(옵션 선택), 모든 드롭다운 선택도 비슷합니다. 기본이 아닌 선택은 p와 CSS를 사용하여 직접 작성했습니다. 
목록에 다른 기능이 있는 경우에만 목록의 맨 위에 : 
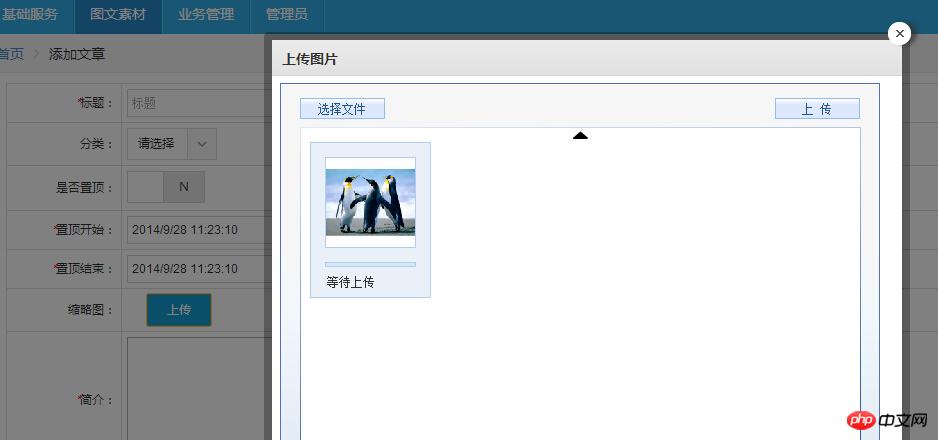
새 데이터 추가와 데이터 편집 및 수정은 동일한 양식을 공유하여 수정 또는 추가 여부를 구분합니다. 그래픽 자료(마이크로사이트 기사) 추가를 예로 들어보겠습니다.

제출-반환 버튼은 항상 하단에 고정되어 있고 상단의 체크박스 기능이 휴대폰처럼 좌우로 슬라이드되도록 되어 있는지


썸네일은 그래픽 메시지에 있는 목록 페이지의 작은 그림입니다. 클릭하면 이미지 업로드 상자가 나타납니다.

업로드 완료 후 버튼에 마우스를 가져다 대면 미리보기 가능 
OK 제가 사용하는 위챗 공개 플랫폼의 관리 백엔드인데 얼핏 보면 기능이 거의 없어 보이는데 메인 프레임만 있기 때문입니다. 일반적으로 사용되는 목록 항목이 여러 개 포함되어 있으며 내부적으로 스크린샷이 하나씩 포함되지 않습니다. 후속 계획은 고객 서비스 대화 관리를 추가하는 것입니다. 즉, 메시지 기록을 고객 서비스 및 템플릿 인터페이스와 결합하여 QQ 채팅과 유사한 효과를 만드는 것입니다.
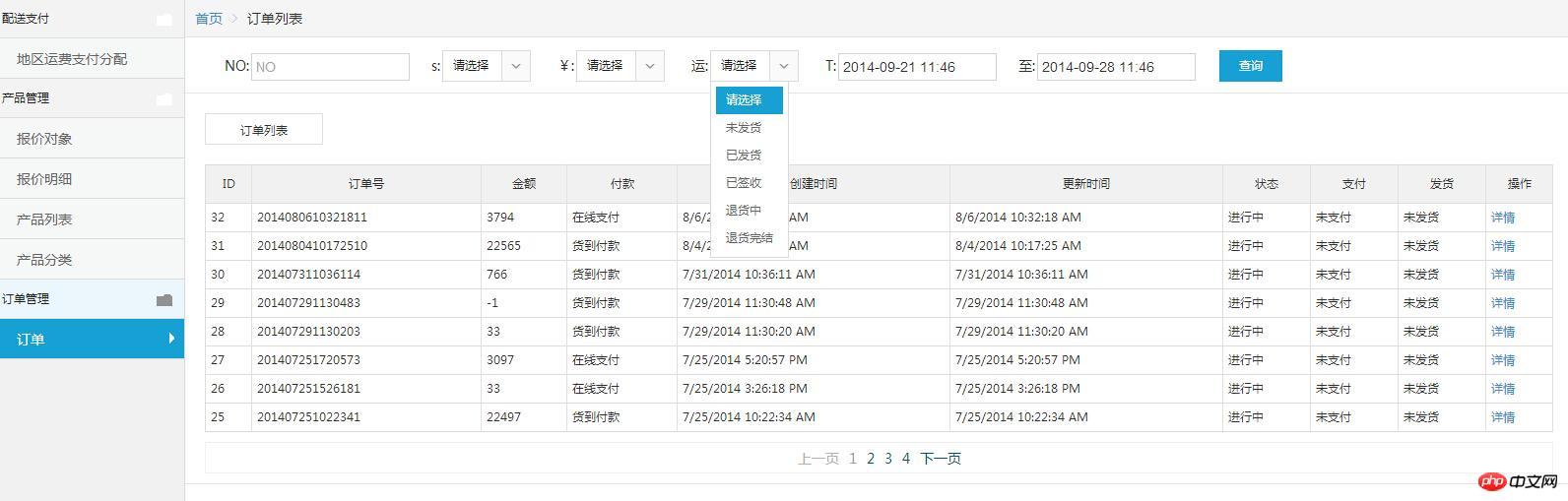
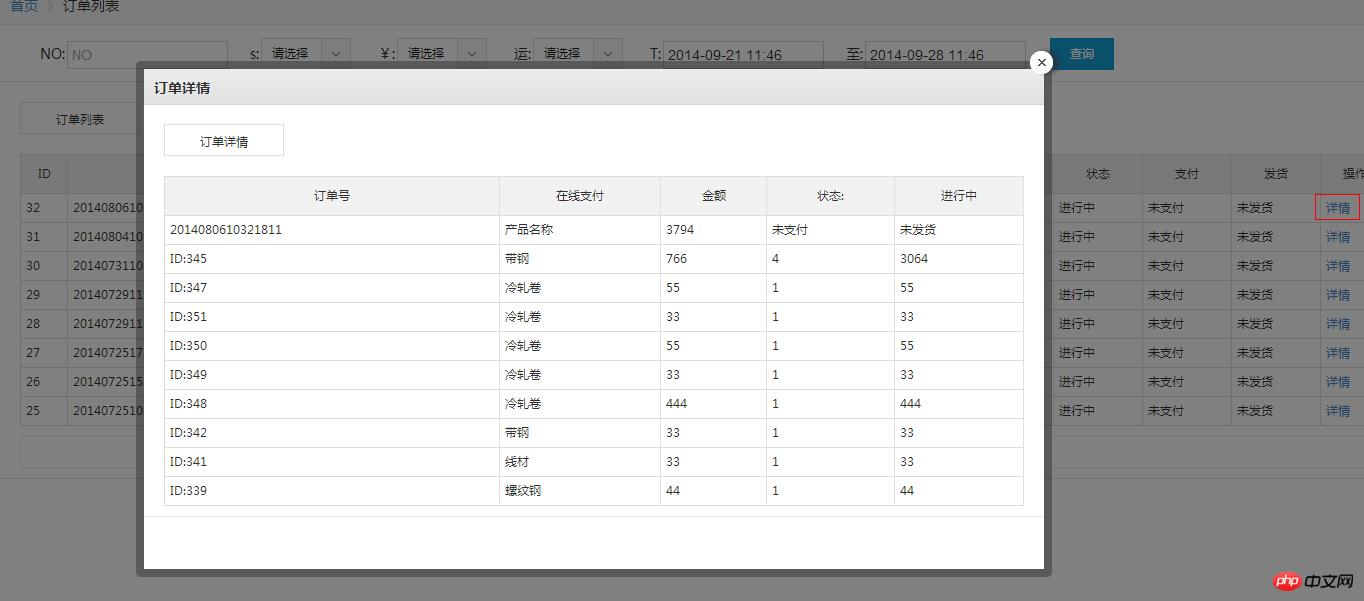
첨부된 내용은 사용중인 쇼핑몰 관리 중 주문관리 부분입니다. (위챗에서 쇼핑몰을 하시는 경우 마이크로몰 관리입니다.)


더 많은 WeChat 공개 플랫폼 개발 관리 백엔드 개발 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

