Force.com WeChat 개발은 매개변수를 사용하여 QR 코드를 생성합니다.
- 高洛峰원래의
- 2017-03-03 09:56:031774검색
유저 채널 프로모션 분석 요구를 충족하기 위해 공개 플랫폼에서는 QR 코드 생성을 위한 인터페이스를 제공합니다. 이 인터페이스를 사용하면 서로 다른 장면 값을 가진 여러 개의 QR 코드를 얻을 수 있으며, 이를 스캔한 후 공개 계정은 이벤트 푸시를 받을 수 있습니다. 현재 QR 코드에는 임시 QR 코드와 영구 QR 코드의 두 가지 유형이 있습니다. 전자는 최대 1800초의 만료 시간이 있지만 더 큰 숫자를 생성할 수 있는 반면, 후자는 만료 시간이 없고 더 작은 숫자를 갖습니다(현재). 매개변수는 1~100000까지만 지원됩니다. 두 개의 QR 코드는 각각 계정 바인딩, 사용자 소스 통계 및 기타 시나리오에 적합합니다.
사용자가 장면 값이 포함된 QR 코드를 스캔하면 다음 두 가지 이벤트가 푸시될 수 있습니다.
1. 아직 공식 계정을 팔로우하지 않은 경우 사용자는 공식 계정을 팔로우할 수 있습니다. 팔로우 후 WeChat은 개발자에게 장면 값(예: 특정 이벤트를 위해 준비된 QR 코드)과 함께 이벤트를 푸시합니다. 참가자는 이를 스캔하여 WeChat을 팔로우할 수 있습니다. 동시에 위챗 계정은 이벤트 관련 이벤트 정보를 사용자에게 보낼 수 있습니다.
2. 스캔 후 자동으로 세션에 들어가고 WeChat은 장면 값과 함께 스캔 이벤트를 개발자에게 푸시합니다(위 예에도 동일하게 적용됩니다).
매개변수가 포함된 QR 코드를 얻는 과정은 두 단계로 구성됩니다. 먼저 QR 코드 티켓을 만든 다음 해당 티켓을 사용하여 지정된 URL로 QR 코드를 교환합니다.
QR코드 티켓 생성
매회 생성 QR코드 티켓은 개발자가 설정한 매개변수(scene_id)를 제공해야 합니다. 임시 QR코드와 영구 QR코드에 대한 QR코드 티켓을 생성하는 과정을 각각 소개합니다.
임시 QR 코드 요청 지침:
http请求方式: POST
URL:
POST数据格式:json
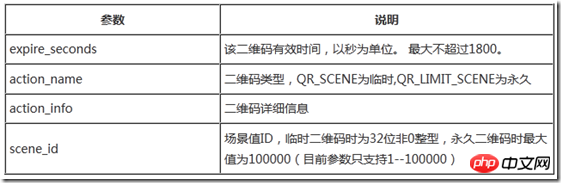
POST数据例子:{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
영구 QR 코드 요청 지침
http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
JSON 데이터 매개변수를 요청하는 구체적인 지침은 다음과 같습니다.

올바른 Json 반환 결과 예는 다음과 같습니다.
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI"}
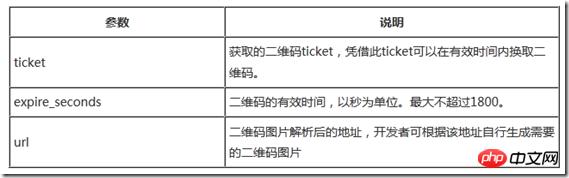
반환된 Json 데이터의 형식은 다음과 같습니다.

잘못된 Json 반환의 예는 다음과 같습니다.
{"errcode":40013,"errmsg":"invalid appid"}
다음으로 Visualforce 페이지를 구성하여 티켓을 생성합니다.
Visualforce 페이지 코드는 다음과 같습니다:
<page>
<form>
<font><strong>第一步,创建二维码Ticket</strong><br><br>
请输入授权AccessToken:<inputtext></inputtext><br><br>
<commandbutton></commandbutton><br>
</font>
</form>
{!msg}
</page>
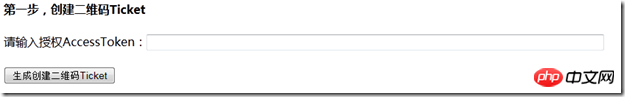
위의 코드 4행은 HTML 텍스트 상자와 동일한 apex:inputText 컨트롤을 배치합니다. value의 값은 accessToken을 지정합니다. 이는 속성에 기본값이 있는 경우 Getter Setter가 있어야 합니다. 을 클릭하면 텍스트 상자가 표시됩니다. 사용자가 텍스트 상자의 내용을 수정하면 accessToken 속성 값이 자동으로 변경됩니다. 5행에서는 HTML 버튼에 해당하는 apex:commandButton 컨트롤을 배치합니다. 이 버튼을 클릭하면 작업에 지정된 보내기 메서드가 트리거됩니다. 마지막 8행에는 WeChat 인터페이스에서 반환된 Json을 표시하는 데 사용되는 msg 변수가 직접 표시됩니다. 화면 표시 효과는 다음과 같습니다.

WeChatQRCodeGeneratorController 클래스의 코드는 다음과 같습니다.
public class WeChatQRCodeGeneratorController {
public String msg { get; set; }
public String accessToken { get; set; }
public void send() {
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}';
req.setBody(json);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' + accessToken);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
msg = bodyRes;
}
}
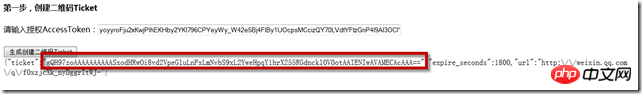
완료 후 코드를 저장하고 정확하고 유효한 액세스 토큰을 입력한 후 "QR 코드 생성 티켓 생성"을 클릭하세요. 버튼을 누르면 아래와 같이 QR코드 티켓으로 교환됩니다. 실제로 반환된 json의 마지막 매개변수 url 값은 QR 코드 값입니다. 이 결과를 사용하여 온라인 QR 코드 생성기를 통해 QR 코드를 생성할 수 있습니다.

通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片,本接口无需登录即可调用,接口请求说明如下:
HTTP GET请求(请使用https协议) https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
返回说明:
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下: Accept-Ranges:bytes Cache-control:max-age=604800 Connection:keep-alive Content-Length:28026 Content-Type:image/jpg Date:Wed, 16 Oct 2013 06:37:10 GMT Expires:Wed, 23 Oct 2013 14:37:10 +0800 Server:nginx/1.4.1
错误情况下(如ticket非法)返回HTTP错误码404。
利用前面返回的票据调用该接口示例如下:
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQH97zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==
更多Force.com WeChat 개발은 매개변수를 사용하여 QR 코드를 생성합니다.相关文章请关注PHP中文网!

