집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램: 스타일 템플릿 사용
WeChat Mini 프로그램: 스타일 템플릿 사용
- 高洛峰원래의
- 2017-03-01 11:06:293032검색
작은 프로그램을 개발하는 동안 여러 페이지의 레이아웃 코드가 동일한 상황에 직면할 수 있습니다. 인터페이스 간에 반복되는 스타일이 많을 수 있지만 이러한 스타일의 코드는 매번 업데이트되어야 합니다. 재작성은 매우 번거롭고 리소스를 낭비합니다. 다른 개발과 마찬가지로 WeChat 애플릿도 스타일 템플릿을 사용합니다. 오늘 소개할 내용은 스타일 템플릿(포함 및 가져오기)을 사용하는 방법입니다.
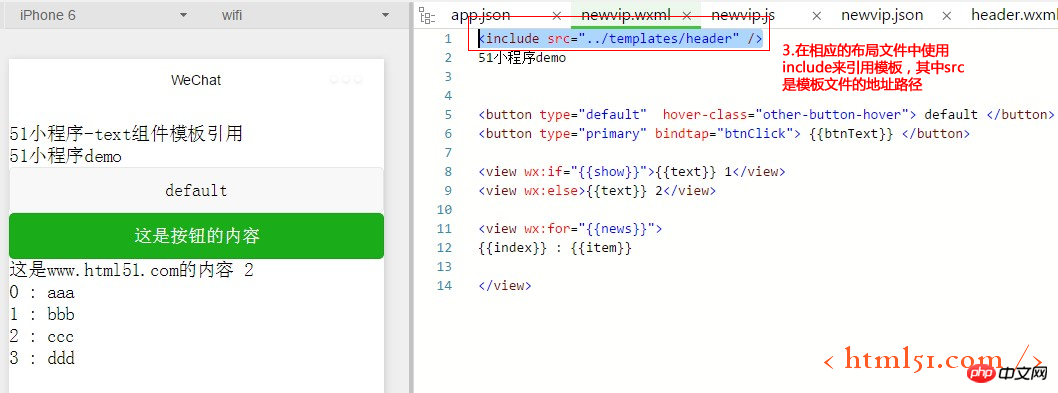
1. 템플릿 스타일을 포함하려면 include를 사용하세요.
예:

그런 다음

이 방법을 사용하여 템플릿을 참조하는 것은 실제로 포함할 템플릿의 모든 헤더 코드를 복사하는 것과 같습니다.
2. 가져오기 방법을 사용하여 템플릿을 참조합니다
<!--模板样式的使用 底部样式--> <import src="../templates/footer" /> <template is="footer1" />
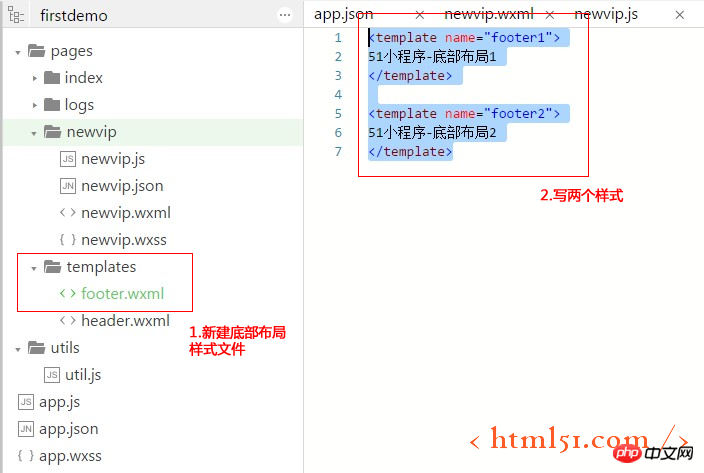
마찬가지로 템플릿 아래에 footer.wxml을 만들고 다음 코드를 사용하여 두 개의 하단 레이아웃을 만듭니다.
<template name="footer1"> 51小程序-底部布局1 </template> <template name="footer2"> 51小程序-底部布局2 </template>

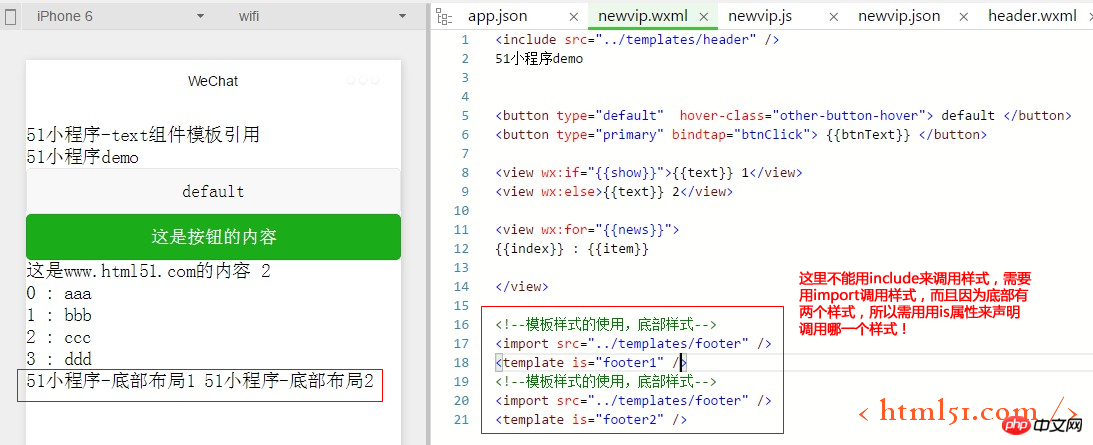
newvip.wxml 페이지에서 이 두 개의 하단 스타일을 가져오는 방법은 다음과 같습니다. (두 가지 스타일이 있으므로 어떤 스타일을 사용할지 지정하여 템플릿을 사용해야 합니다.)
<!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer1" /> <!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer2" />
디버깅하고 실행한 결과는 다음과 같습니다.

요약:
1. 파일을 복사하세요.
2. 가져오기에서 사용해야 하는 것은 모든 것을 복사하는 것이 아니라 호출할 스타일을 선언하는 것입니다.
이 섹션의 참고:
1.

