집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램: WeChat 결제 함정 프로세스
WeChat Mini 프로그램: WeChat 결제 함정 프로세스
- 高洛峰원래의
- 2017-03-01 10:58:472499검색
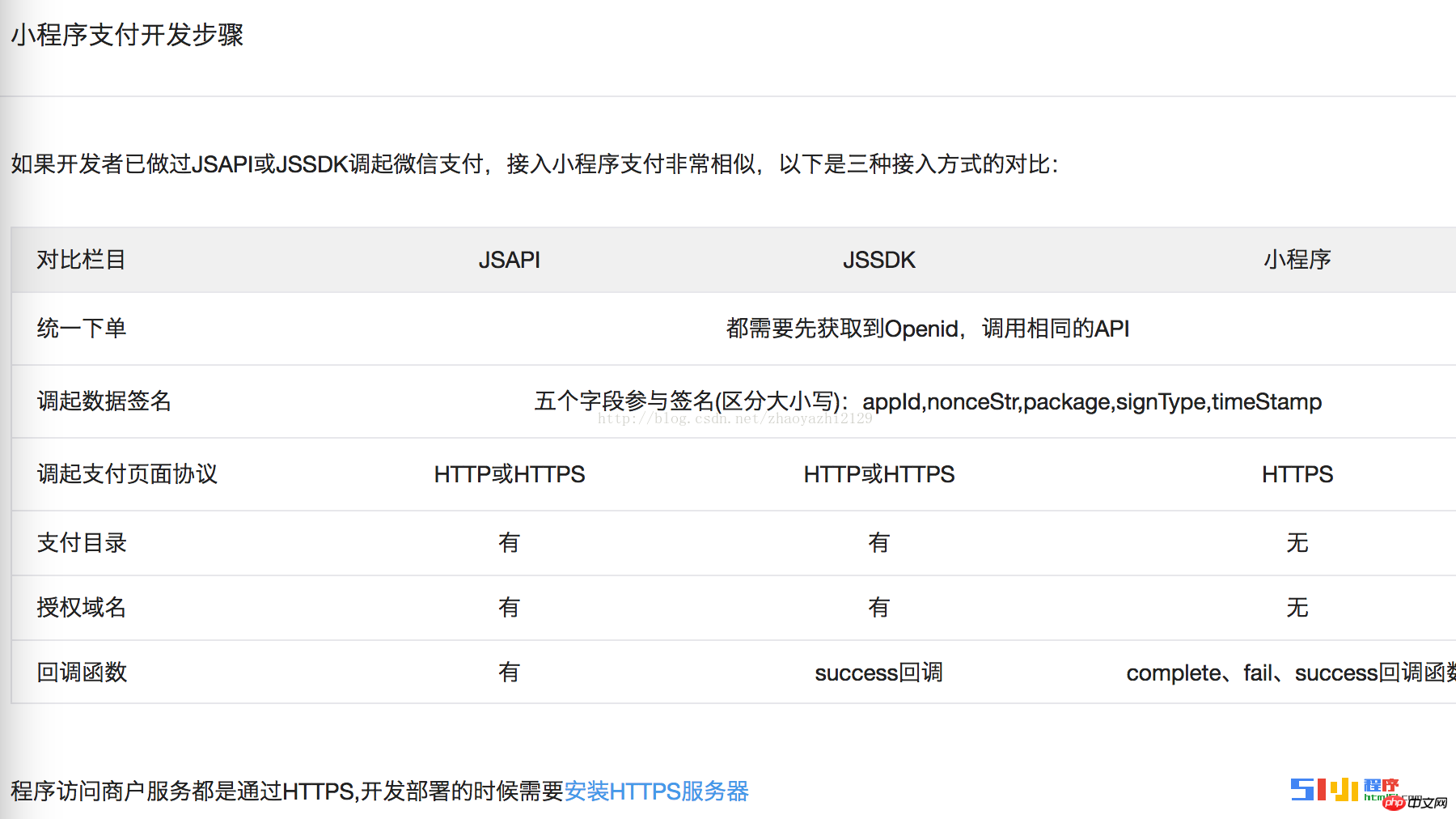
먼저 미니 프로그램 개발 단계를 살펴보겠습니다

wx.login은 로그인 자격 증명(코드)
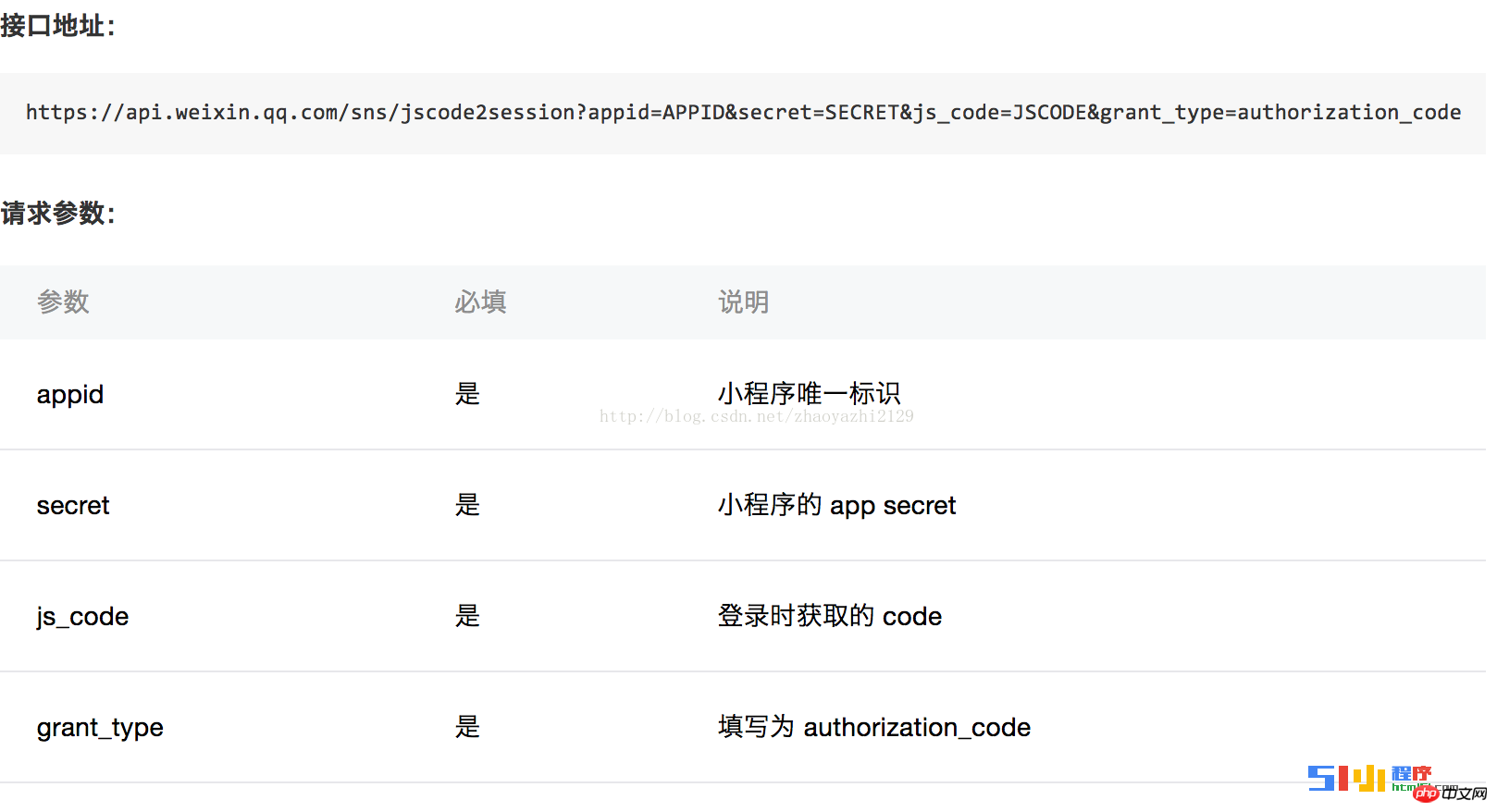
코드를 얻기 위해 인터페이스를 호출합니다. 사용자의 고유 식별자(openid )로 교환됩니다
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code

통합주문
URL 주소: https://api.mch.weixin.qq.com/pay/unifiedorder
게시물
매개변수는 XML
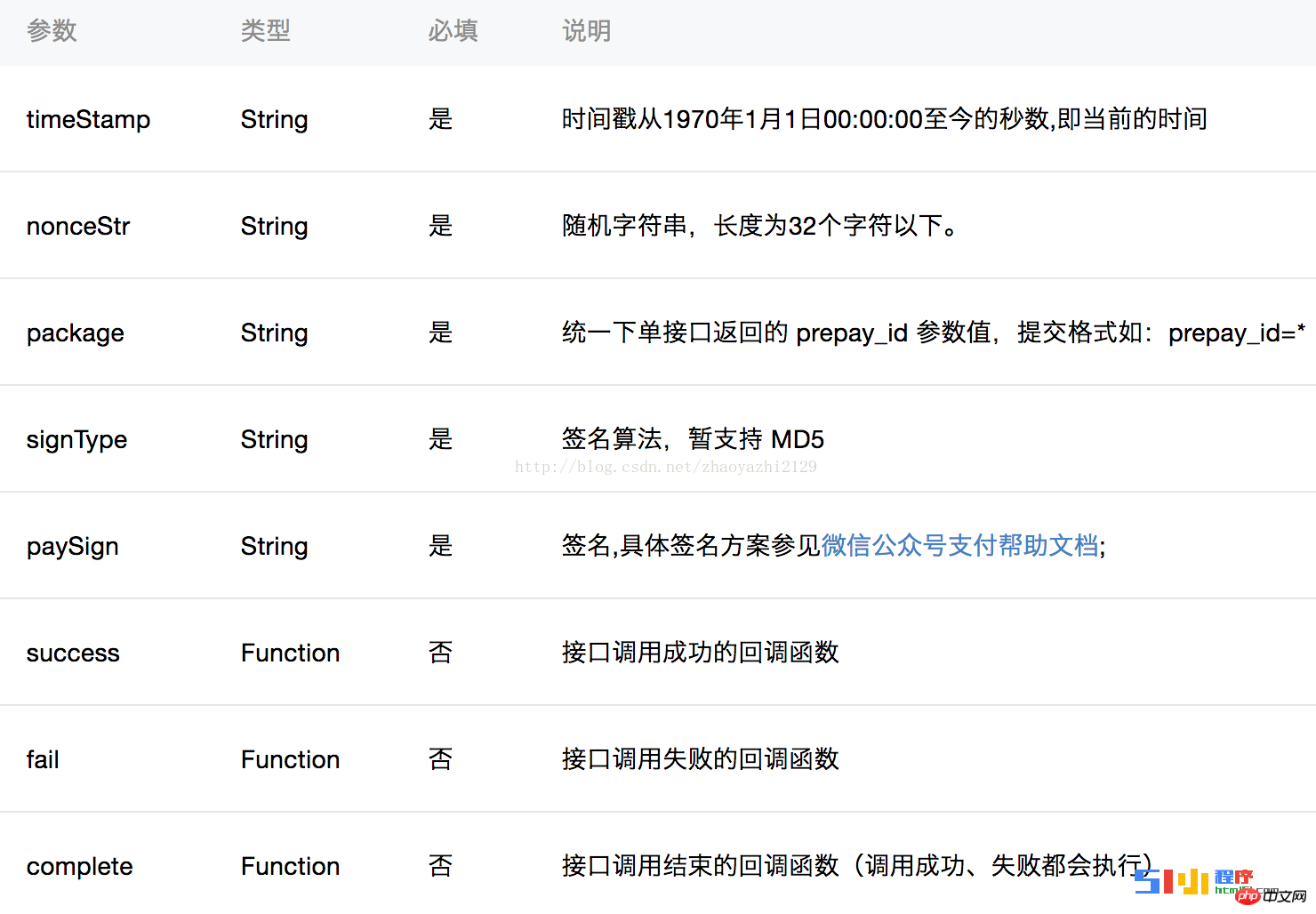
wx.requestPayment for Payment

Chaikeng
서명 MD5 암호화, 인터넷의 일부 알고리즘은 틀렸어, 직접 작성한 후에도 여전히 온라인 MD5가 필요합니다. 확인을 위한 암호화 도구(제가 쓴 내용이 맞는지 확인하려고 오후 내내 보냈는데, 그냥 나오지가 않네요. 이유는 MD5 도구를 사용하기 때문입니다. 사기입니다. - -)
서명 규칙에 대한 참고사항(필수)
◆ 매개변수 이름의 ASCII 코드는 작은 것부터 큰 것까지(사전순) 정렬됩니다. 🎜>
◆ 매개변수 값이 비어 있으면 서명에 참여하지 않습니다. ◆ 매개변수 이름은 크기에 민감합니다. ◆ 확인 호출이 반환되거나 WeChat일 때; 적극적으로 서명을 알리면 전송된 서명 매개변수는 서명에 참여하지 않으며 생성된 서명은 서명 값과 비교하여 검증됩니다. ◆ WeChat 인터페이스에서 필드를 추가할 수 있으며, 추가된 확장 필드는 서명 확인 시 지원되어야 합니다./* 微信支付 */
wxpay: function () {
var that = this
//登陆获取code
wx.login({
success: function (res) {
console.log(res.code)
//获取openid
that.getOpenId(res.code)
}
});
},
/* 获取openId */
getOpenId: function (code) {
var that = this
wx.request({
url: "https://api.weixin.qq.com/sns/jscode2session?appid=wxbd5a8270399d41d9&secret=d8aac26a5a9c16266d1a23851ebb7d9b&js_code=" + code + "&grant_type=authorization_code",
method: 'GET',
success: function (res) {
//统一支付签名
var appid = '';//appid
var body = '';//商户名
var mch_id = '';//商户号
var nonce_str = that.randomString;//随机字符串,不长于32位。
var notify_url = '';//通知地址
var spbill_create_ip = '';//ip
// var total_fee = parseInt(that.data.wxPayMoney) * 100;
var total_fee = 100;
var trade_type = "JSAPI";
var key = '';
var unifiedPayment = 'appid=' + appid + '&body=' + body + '&mch_id=' + mch_id + '&nonce_str=' + nonce_str + '¬ify_url=' + notify_url + '&openid=' + res.data.openid + '&out_trade_no=' + that.data.paySn + '&spbill_create_ip=' + spbill_create_ip + '&total_fee=' + total_fee + '&trade_type=' + trade_type + '&key=' + key
var sign = MD5.MD5(unifiedPayment).toUpperCase()
console.log(sign)
//封装统一支付xml参数
var formData = ""
formData += "" + appid + ""
formData += "" + body + ""
formData += "" + mch_id + ""
formData += "" + nonce_str + ""
formData += "" + notify_url + ""
formData += "" + res.data.openid + ""
formData += "" + that.data.paySn + ""
formData += "" + spbill_create_ip + ""
formData += "" + total_fee + ""
formData += "[tr]" + trade_type + ""
formData += "" + sign + ""
formData += ""
//统一支付
wx.request({
url: 'https://api.mch.weixin.qq.com/pay/unifiedorder',
method: 'POST',
head: 'application/x-www-form-urlencoded',
data: formData, // 设置请求的 header
success: function (res) {
console.log(res.data)
var result_code = that.getXMLNodeValue('result_code', res.data.toString("utf-8"))
var resultCode = result_code.split('[')[2].split(']')[0]
if (resultCode == 'FAIL') {
var err_code_des = that.getXMLNodeValue('err_code_des', res.data.toString("utf-8"))
var errDes = err_code_des.split('[')[2].split(']')[0]
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
wx.showToast({
title: errDes,
icon: 'success',
duration: 2000
})
},
})
} else {
//发起支付
var prepay_id = that.getXMLNodeValue('prepay_id', res.data.toString("utf-8"))
var tmp = prepay_id.split('[')
var tmp1 = tmp[2].split(']')
//签名
var key = '';
var appId = '';
var timeStamp = that.createTimeStamp();
var nonceStr = that.randomString();
var stringSignTemp = "appId=&nonceStr=" + nonceStr + "&package=prepay_id=" + tmp1[0] + "&signType=MD5&timeStamp=" + timeStamp + "&key="
var sign = MD5.MD5(stringSignTemp).toUpperCase()
console.log(sign)
var param = { "timeStamp": timeStamp, "package": 'prepay_id=' + tmp1[0], "paySign": sign, "signType": "MD5", "nonceStr": nonceStr }
that.pay(param)
}
},
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
/* 随机数 */
randomString: function () {
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
var maxPos = chars.length;
var pwd = '';
for (var i = 0; i < 32; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
},
/* 获取prepay_id */
getXMLNodeValue: function (node_name, xml) {
var tmp = xml.split("<" + node_name + ">")
var _tmp = tmp[1].split("")
return _tmp[0]
},
/* 时间戳产生函数 */
createTimeStamp: function () {
return parseInt(new Date().getTime() / 1000) + ''
},
/* 支付 */
pay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
console.log(res)
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
fail: function () {
// fail
console.log("支付失败")
},
complete: function () {
// complete
console.log("pay complete")
}
})
}더 많은 WeChat 미니 프로그램: WeChat 결제 트랩 프로세스 관련 기사는 PHP 중국어 웹사이트를 참고하세요. ! 성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:WeChat 애플릿 웹소켓 포트 구성다음 기사:WeChat 애플릿 웹소켓 포트 구성

