Node.js+Koa 프레임워크는 프런트엔드와 백엔드 상호작용을 실현합니다.
- 高洛峰원래의
- 2017-02-28 14:14:152019검색
머리말
프론트엔드 엔지니어는 프론트엔드 내용뿐 아니라 백엔드 기술에도 능숙해야 합니다. 오늘은 사례를 사용하여 프런트 엔드가 백 엔드와 어떻게 상호 작용하는지 설명하겠습니다.
koa는 원래 Express 팀에 의해 구축되었으며 더 작고 표현력이 풍부하며 강력한 웹 프레임워크가 되기 위해 노력하고 있습니다. Koa를 사용하여 웹 애플리케이션을 작성하고 다양한 생성기를 결합하면 반복적이고 번거로운 콜백 함수 중첩을 방지하고 오류 처리 효율성을 크게 향상시킬 수 있습니다. koa는 커널 방식으로 어떤 미들웨어도 바인딩하지 않고 웹 애플리케이션 작성을 쉽게 해주는 가볍고 우아한 함수 라이브러리만 제공합니다.
준비
우선 우리 서버는 Nodejs 환경을 배포해야 합니다. 여기서는 Windows에서 Nodejs의 로컬 서버를 사용합니다.
NodeJS 환경을 배포하려면 "Windows 시스템에 Node.js를 설치하는 단계에 대한 자세한 그래픽 설명"을 참조하세요.
Koa 프레임워크에 익숙하지 않은 친구는 다음 문서를 참조하세요. Node.js용 Koa 프레임워크 시작하기 및 MySQL 운영 가이드
방법은 다음과 같습니다.
환경 배포 후 프로젝트 디렉터리를 생성하고 해당 디렉터리에 npm을 통해 Koa 프레임워크와 일부 종속 라이브러리를 설치해야 합니다.
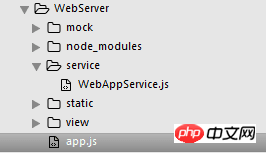
아래 사진은 완성 후의 디렉토리 구조입니다.

cd를 프로젝트 디렉터리로 이동한 다음 npm koa 디렉터리를 실행하면 koa 디렉터리에 사용되는 일부 종속 라이브러리를 저장하는 node_modules와 같은 폴더가 있습니다.

다음으로 서버에 액세스하는 데 사용되는 경로를 설정하는 app.js 파일을 만듭니다. 코드는 다음과 같습니다.
var koa = require('koa');
var controller = require('koa-route');//需要通过npm来添加此依赖
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*设置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');
기본적으로 node_modules 폴더에는 koa-route 종속성이 없습니다. npm koa-route를 통해 설치해야 합니다
그런 다음 WebAppService.js를 생성해야 합니다. 인터페이스를 요청하는 데 사용되는 서비스 디렉토리 파일, 코드는 다음과 같습니다
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*请求MobAPI里的火车票查询接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}
이는 실제로 인터페이스 전송을 수행하며 로컬만 요청할 수는 없습니다. 인터페이스뿐만 아니라 요청도 가능합니다. 타사 인터페이스는 도메인 간 요청 시 브라우저가 요청을 차단하는 것을 방지합니다.
다음으로 명령을 통해 서비스를 시작하고 터미널

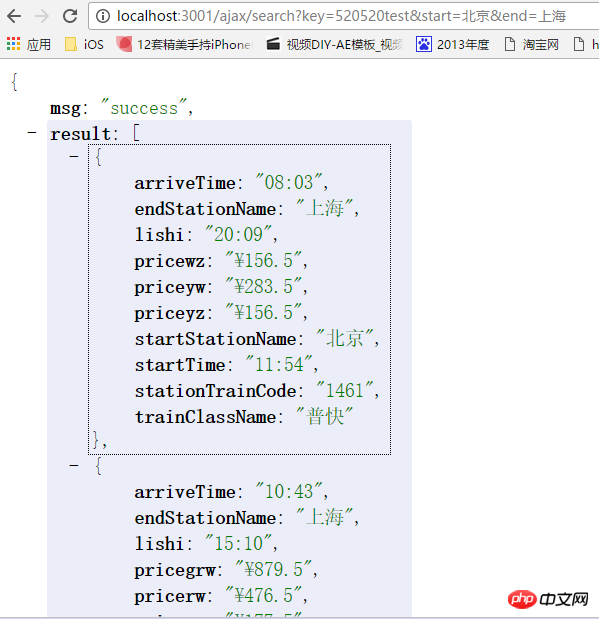
에 node app.js를 입력한 다음 http://www.php 인터페이스를 요청합니다. cn/:3001/ajax/search?key=520520test&start=Beijing&end=Shanghai

이런 방식으로 인터페이스 요청을 구현하고 json 데이터를 얻었습니다. 관심 있는 친구들은 다음 기사를 살펴보고 인터페이스의 백엔드에서 얻은 데이터를 보다 직관적인 방식으로 제시하고 Vue.js 프레임워크를 사용하여 기차표 쿼리 시스템을 만들 수 있습니다.
프론트엔드와 백엔드 상호작용을 구현하는 XNode.js+Koa 프레임워크에 대한 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

