vue2.0 데이터 양방향 바인딩 및 양식 bootstrap+vue 구성 요소
- 高洛峰원래의
- 2017-02-28 14:11:312789검색
최근 vue를 사용하고 있는데 정말 사용하기 쉬운 것 같아요.
먼저 양방향 데이터 바인딩을 살펴보겠습니다.
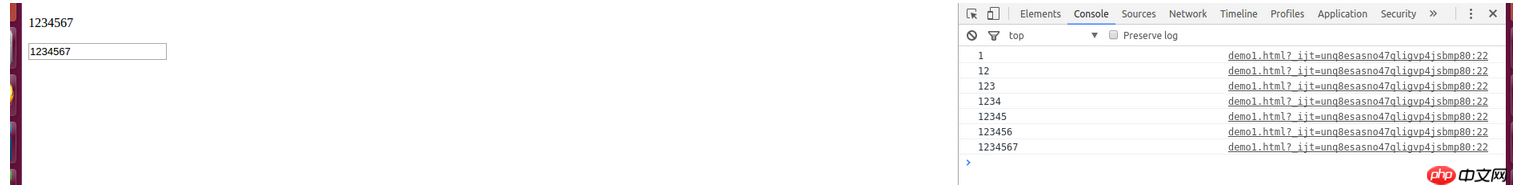
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<p id="app">
{{ name }}
<input type="text" v-model="name">
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>

vue의 모든 데이터는 데이터에 정의되어 있고,
el은 마운트된 요소를 나타내며,
watch는 데이터의 특정 변화를 감지할 수 있는 곳입니다.
v-model=“name” 은 데이터의 이름 데이터에 바인딩됩니다. 입력 상자의 값이 변경되면 데이터의 이름도 변경됩니다. 즉, {{name }} 변경사항이 보이면 물론 저처럼 로그인하셔도 됩니다. 모두 가능합니다.
물론 별로 실용성이 없을 수도 있고, 공식 홈페이지에도 소개되어 있으니 직장에서 어떻게 활용하는지 이야기 나눠보겠습니다

이제 요구사항은 내 양식에 있는 모든 값을 얻는 것입니다. 그러면 우리는 vue 양방향 바인딩의 이점을 얻을 수 있습니다. 우리는?
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;
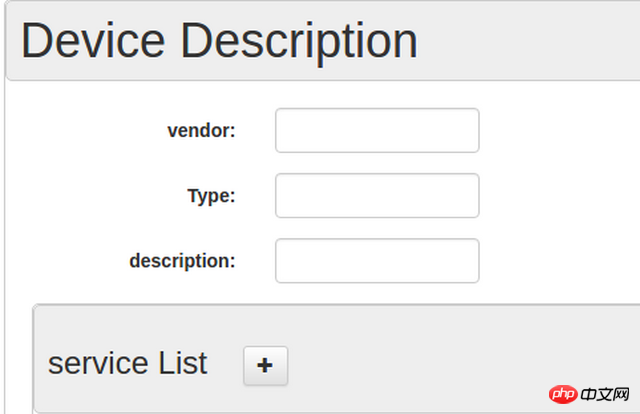
장치 설명import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};
위 에디터가 소개한 vue2.0 데이터 양방향 바인딩과 폼 부트스트랩+vue 컴포넌트입니다. 궁금한 사항이 있으면 메시지를 남겨주시면 에디터가 시간 맞춰 답변해 드리겠습니다. . 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다! vue2.0 데이터 양방향 바인딩 및 양식 부트스트랩+vue 구성 요소와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 웹 페이지에 시계 작성다음 기사:HTML 웹 페이지에 시계 작성

