집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 개발, HTML5 개발 및 CSS3 개발의 차이점
WeChat 미니 프로그램 개발, HTML5 개발 및 CSS3 개발의 차이점
- 高洛峰원래의
- 2017-02-27 14:50:256951검색
위챗 미니 프로그램이 공개된 이후 그 인기는 식지 않았습니다. 개발에 대한 진입 문턱이 낮기 때문에 이제 막 업계에 진출한 많은 엔지니어들과 아직 졸업하지 않은 학생들도 자신의 재능을 과시하고 싶어합니다. 오늘날 어린 소녀는 못생긴 얼굴을 뽐내며 인기를 얻으려고 노력하고 있습니다. . 프런트엔드 UI 엔지니어로서 프런트엔드 관점에서 WeChat 애플릿 개발과 HTML5 및 CSS3 개발 간의 주요 차이점을 분석하겠습니다!
이제 미니 프로그램이 공개 테스트를 위해 오픈됐고, 인터넷상에서는 다양한 해석과 추측이 시작됐다. 어떤 사람들은 미니 프로그램이 HTML5와 밀접한 관련이 있다고 믿고 있으며, 심지어 미니 프로그램도 HTML5를 기반으로 개발됩니다.
문서화 및 코드 개발을 주의 깊게 연구한 후에도 뷰 계층의 관점에서 볼 때 미니 프로그램과 기존 HTML5 사이에는 여전히 분명한 차이점이 있습니다. 주요 차이점은 다음과 같습니다.
첫 번째: 다양한 개발 도구
차이점 H5의 개발 도구 + 브라우저 장치 모드 미리보기 모드를 기반으로 작은 프로그램 개발은 자체 개발자 도구를 기반으로 하며 로컬 파일 동기화 + 개발 및 디버깅 + 컴파일 + 미리보기 + 업로드와 같은 완전한 프로세스 세트를 달성할 수 있습니다. + 출시. WeChat 애플릿 개발 도구는 MINA 프레임워크를 기반으로 합니다(현재 이름은 취소되었습니다). 현재 공식적으로 발표된 도구는 WeChat 웹 개발자 도구입니다. 소형 프로그램 개발 도구는 Native System 시스템 계층 기반의 프레임워크이므로 브라우저에서 실행되지 않으므로 Document, Window 등 웹의 일부 JavaScript 메소드를 사용할 수 없습니다.
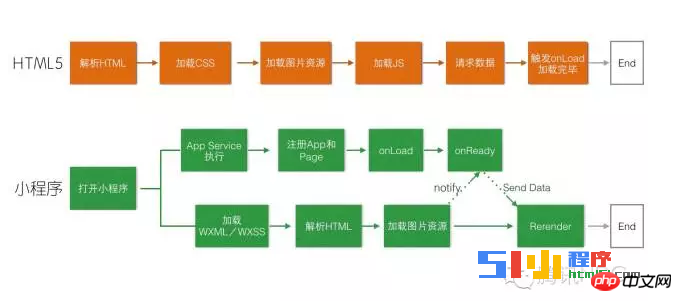
실행 속도 측면에서 일반 HTML5와 작은 프로그램의 차이점은 무엇입니까? 간단한 다이어그램을 사용하여 표현합니다.

기존 HTML5는 로딩 중에 제한됩니다. 네트워크 환경에서는 HTML, CSS, JS를 순차적으로 로드한 후 데이터를 반환하고 마지막으로 페이지를 렌더링하여 브라우저에 표시하는 작업이 필요합니다. 사용자는 오랜 시간을 기다려야 하는 경우가 많으며 경험에 어려움을 겪습니다.
반대로 미니 프로그램의 두 스레드인 Appservice Thread와 View Thread는 동시에 병렬로 로드됩니다. Appservice Thread도 먼저 실행됩니다. view 스레드가 로드되면 Appservice에 알림이 전달됩니다. setData 메소드를 사용하여 데이터가 뷰 스레드로 반환됩니다.
이러한 미니 프로그램의 최적화 전략은 사용자의 대기 시간을 줄이고 미니 프로그램의 응답 속도를 높일 수 있습니다.
두 번째: 다양한 개발 언어
미니 프로그램은 표준 HTML5+CSS3을 직접 사용하는 대신 자체 WXML 태그 언어 및 WXSS 스타일 언어 세트를 개발했습니다. WXML 태그 언어와 WXSS와 HTML5+CSS3의 언어 차이점을 살펴보겠습니다. 1. WXML은 문법적으로는 XML 언어에 가깝고 SGML 사양을 따릅니다. 이는 HTML 언어의 임의 태그 닫기 방식과 다릅니다. WXML 언어에는 이미지 태그를 예로 들 수 있습니다. , 다음 두 가지 쓰기 방법이 지원됩니다:
[img][/img]
또는
[img][/img]
여기서 주목해야 할 사항은 다음과 같습니다.
모든 구성 요소 및 속성 소문자이며 하이픈으로 연결됩니다.
2. WXML은 파일을 가져오는 방법과 포함하는 두 가지 방법을 제공합니다. 차이점은 다음과 같습니다. 가져오기는 정의된 템플릿을 도입할 수 있으며 템플릿에는 범위가 있습니다. 포함은 공용 페이지 조각을 분할하는 데 적합한 일반 코드 조각을 대상 파일에 복사합니다.
<!--import--> <import src="../template/a.wxml"/> <!--include--> <include src="../include/footer.wxml"/>
작은 프로그램을 모듈화하는 과정에서 파일 소개는 매우 중요합니다.
3. WXSS에서 지원하는 단위는 px, rem, rpx이며, 그 중 rem과 rpx는 화면 컨테이너에 맞게 조정할 수 있으며 px는 고정 크기입니다.
그 중 1rpx=0.5px인 WXSS와 WXML에서 정의한 rpx 단위는 결국 휴대폰에서 인식할 수 있는 rem 단위로 변환됩니다.
권장사항: 디자이너는 WeChat 애플릿을 개발할 때 iPhone6를 시각적 초안의 표준으로 사용할 수 있습니다.
그래서 엔지니어가 750이라는 설계 초안을 받으면 PS에서 측정한 컨테이너 크기를 rpx로 직접 정의할 수 있으므로 크기를 2배로 변환할 필요가 없습니다.
view{
font-size:26rpx;
width:400rpx;
height:400rpx;
}备注:rpx的单位不光在样式中会自适应,写在WXML的style里也会根据屏幕自适应。
4.看到很多文章说小程序不支持样式的@import,其实官方公布的第一个正式开发者工具就已经支持了。
import "../../wxss/common.wxss";
5.小程序支持的选择器在官方公布的文档中包括.class、#id、 element、element,element、::after(注意是双冒号)、::before这6种选择器。
经过测试,小程序对于:first-child、:last-child、.class-a .class-b{},甚至更多层级的嵌套都是支持的。
不过官方并不推荐级联的这种写法,因为考虑到后面切Native的扩展可能,会没办法支持级联选择。
所以保险起见,不建议.class-a .class-b{}这种级联的写法,以免后期工具过滤导致页面错乱。
第三、运行环境的不同。
传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,大家注意,我这里写的是“非完整的浏览器”,有以下几个原因
小程序的开发过程中会用到HTML5相关的技术(并非全部)
小程序最后的发布上线需要微信审核,微信在不更新自身软件的情况下可以将小程序更新到自身软件内,这就联想到了React Native框架,并且已经有开发者在微信小程序的开发工具源码中发现使用了React和NodeWebkit库
官方文档中着重强调了脚本内是无法使用浏览器中常用的window对象和document对象(基于这一点,像zepto/jquery这种操作dom的库就被完全抛弃了)
所以我个人认为,小程序的运行环境很有可能是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。
不过由于微信给开发者提供了开发工具,而开发工具中也内置了编程、调试、开发环境、发布于一身,我们也不用再探讨它的最终运行环境了,只要按照官方文档进行开发就可以了。并且从微信团队给开发者提供开发工具这一举动,让我联想到了苹果给开发者提供的X-CODE开发工具,可以想象微信的“野心”可见一斑
第四、组件的不同(也可以归纳为第二条中)
小程序在0.10.102800的版本中加入了 textarea,并即将废弃操作反馈的系列组件。
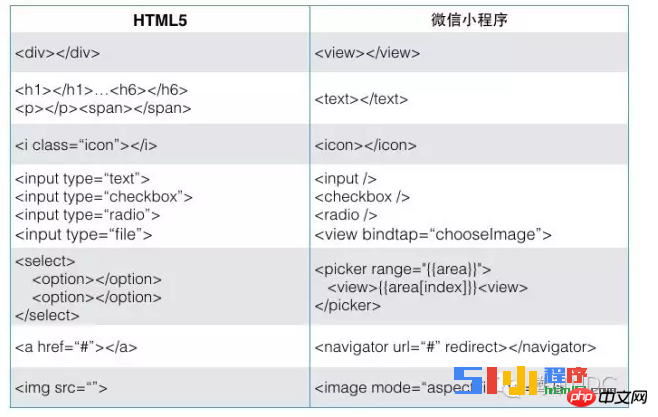
我们简单通过一个表格来对比下HTML5和小程序的组件标签的区别;

1、view
div和view都是盒模型,默认display:block。
盒模型在布局过程中,一般推荐display:flex的写法,配合justify-content:center;align-items:center;的定义实现盒模型在横向和纵向的居中。
2、text
除了text文本节点以外的其他节点都无法长按选中。。
截止到0.10.102800的开发者工具text支持嵌套text,不过有class的text会被面板过滤,样式不影响。
<text class="text-tips">
<text class="text-light">* </text>友情提示!
</text>
<!--支持text嵌套text-->
<text>
<view></view>
</text>
<!--不支持text嵌套其他标签-->3、 icon
icon可以直接用微信组件默认的图标,默认是iconfont格式的,从WeUI那边沿袭过来的一种做法。
自定义的icon推荐svg sprite格式或者iconfont。
目前来看,市面上还没有很好的自动合并单个svg为svg sprite的工具,需要手动拼图。
4、input
input 的类型,有效值:text, number, idcard, digit, time, date 。
input不需要设置line-height或padding来纵向居中,默认placeholder的文字是居中的。
小程序把checkbox和radio都单独做成了组件,默认的input只支持输入文本。
上传文件在小程序里需要调用chooseImage事件完成;
[img]{{image}}[/img]小程序CSS里的 :focus 不生效,需要修改placehoder的样式,通过placeholder-class=”class”来定义。
.login .input-group input::-webkit-input-placeholder {
color: #c0c0c0;
}
.login .input-group input:focus::-webkit-input-placeholder {
color: transparent;
}5、picker
picker默认支持普通、日期和时间三种选择器。
picker通过bindchange事件来调取range中自定义的数据数据,并展示到页面中,调用的是系统原生的select。
这里小程序废弃了select组件,考虑到的是这个组件的交互不适合移动场景,最终用picker代替了。
选择 北京 上海
{{area[index]}}
Page({
data: {
area: ['中国', '美国', '巴西', '日本'],
}
})6、 navigator
navigator支持相对路径和绝对路径的跳转,默认是打开新页面,当前页面打开需要加redirect;
navigator仅支持5级页面的跳转;
navigator不可跳转到小程序外的链接地址;
登录页
在小程序开发工具里,默认打开新页面,工具左上角有返回按钮。加上redirect,当前页打开,不出现返回按钮。
7、image
小程序的image与HTML5的img最大的区别在于:小程序的image是按照background-image来实现的。
默认image的高宽是320*240。必须通过样式定义去覆盖这个默认高宽,auto在这里不生效。(开发者说这样设置的原因是:如果设置 auto ,页面布局会因为图片加载的过程有一个闪的现象(例如高度从 0 到 height ),所以要求一定要设置一个宽度和高度。)
最新的api支持获取图片的高宽。不过这里返回的高宽是px单位,不支持屏幕自适应;
图片包括三种缩放模式scaleToFill、aspectFit、aspectFill和9种裁剪模式,三种缩放模式的实现原理对应如下:
scaleToFill{
background-size:100% 100%;//不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
}
aspectFit{
background-size:contain;//保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
}
aspectFill{
background-size:cover;//保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
}8、button
额外补充下button的实现方式,button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。不过这个应该会在最近的开发者工具中修复。
button::after {
content:" ";
width:200%;
height:200%;
border:1px solid rgba(0, 0, 0, 0.2);
}小程序不支持button:active这种样式的写法,button的点击态通过.button-hover{}的样式覆盖,也可修改hover-class为自定义的样式名。
9、css3动画
最新版的开发工具已经支持transition和keyframes动画,不用js苦哈哈的写动画队列了。
除了官方公布的小程序的组件之外,有一些标签比如,span、em、strong、b也是支持的,只是官方并不推荐使用。
第五、开发成本的不同。
这里我提出了一个问题,当我们面对一个HTML5 web开发需求时,我们需要考虑什么呢?抛去开发工具(vscode、sublimtext、Atom等)不谈,大到前端框架(Angular、react、vue、backbone等)、模块管理工具(Webpack 、Browserify 等)、任务管理工具(Grunt、Gulp等),小到UI库选择、接口调用工具(ajax、Fetch Api等)、浏览器兼容性等都要我们一一考略,再不济用jqery插件写H5,也要在开发过程中去寻找合适的jquery插件来配合项目。尽管这些工具可定制化非常高,并且提高了开发者的开发效率,但我相信项目开发的配置工作已经消耗了不少精力,尽管大部分开发者都有自己的配置模板,但长久以来对于项目中使用的各种外部库的版本迭代、版本升级所产生的成本应该也不低。
而当我们面对一个微信小程序的开发需求时,我们需要考虑什么呢?微信团队提供了开发者工具,并且规范了开发标准,前端常见的HTML、CSS变成了微信自定义的WXML、WXSS,WXML中尽管全部是自定义标签,但官方文档中都有明确的使用介绍,相信上手应该是非常容易的;WXSS、JSON和JS文件中的写法稍有限制,但整体相差不多。在统一了这些标准之后,作为一个开发者,你会发现,自己只要专注写程序就可以了:
当需要调用后端接口时,调用发起请求API
当需要上传下载时,调用上传下载API
当需要数据缓存时,调用本地存储API
引入地图、使用罗盘、调用支付、调用扫码等等功能都可以直接使用
UI库方面,框架自然带有自家weui库加成
并且在使用这些API时,你不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BUG,可见微信小程序的开发成本确实相比以往的web开发低很多。
第六、获取系统级权限的不同。
微信小程序相对于HTML5 web应用能获得更多的系统权限,比如网络通信状态、数据缓存能力等,这些系统级权限都可以和微信小程序无缝衔接,也就是官方宣称的拥有Native App的流畅性能,而这一点恰巧是HTML5 web应用经常被诟病的地方,这也是HTML5的大多应用场景被定位在业务逻辑简单、功能单一的原因。
第四条便是应用在生产环境的运行流畅度。
这条无论对于用户还是开发者来说,都是最直观的感受。长久以来,当HTML5应用面对复杂的业务逻辑或者丰富的页面交互时,它的体验总是不尽人意,需要不断的对项目优化来提升用户体验。但是由于微信小程序运行环境独立,尽管同样用html+css+js去开发,但配合微信的解析器最终渲染出来的是原生组件的效果,自然体验上将会更进一步。你可以通过第三方开发商西里奥布科技获取微信小程序。
第七、组件封装不同
小程序独立出来了很多原生APP的组件,在HTML5需要模拟才能实现的功能,小程序里可以直接调用组件。
第八、浏览器内核不同
在iOS平台上,微信的浏览器渲染内核是wkwebview;
而在Android平台上,微信则采用了腾讯QQ浏览器2016年4月份发布的X5内核(blink内核)作为渲染引擎。
在小程序的开发工具上,小程序的JavaScript是运行在chrome内核(nwjs)中。
autoprefixer
小程序会在接下来的版本中加入自动补全css前缀,使用的插件是postcss的autoprefixer,设置的兼容级别是> ios 8及> android 4.1。
const browserOptions = {
browsers: [
'last 3 versions',
'ios >= 8',
'android >= 4.1',
]
}也就是说,我们在写css的时候只需要写没有前缀的写法。比如:display:flex,工具自动编译为display:flex;display:-webkit-flex。
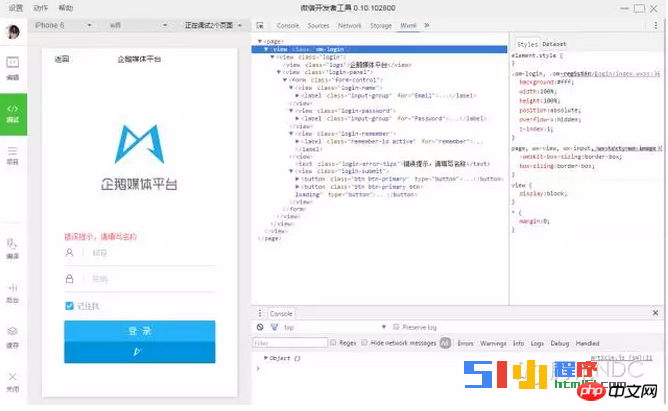
OM小程序实战举例分享

上图为OM小程序的开发界面。下面我们从布局、智能裁图和loading动画几个方面简单说下OM小程序具体的UI开发经验。
1、flex布局

以上图om的文章列表为例,文章的形态包括纯文字的和图文混合的。图文混合的文字不管是1行还是2行都需要相对于图片纵向居中。用flex的布局,就可以实现这3种状态不修改CSS文件,只按需隐藏DOM结构就搞定。
.media {
display: flex;
justify-content:center;//设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items:center;//定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
}
.media .content {
flex: 1;
}在做传统H5的时候,为了兼容各种低端设备的机型,通常不太敢轻易尝试flex,但在小程序里就可以大胆的使用了。
2、智能裁图
正是由于小程序把图片处理成背景图片,OM的素材管理页面图片的实现方式在这里遇到了一个挑战。
简单列举下om各种不同尺寸图片在平台上的展示方案。
1、高(1)宽(2)宽>175px,定宽等比上下居中显示;
2、50px(1)宽(2)宽>175px,定宽等比显示;
3、高>400px:
(1)宽(2)宽>175px,定宽等比显示、超出400px高度隐藏;
这种方案,用css和img实现起来,只需要设置外层盒子最大高宽,图片自适应缩放即可。
.pic-list .pic-item .pic-body .pic {
width: 100%;
text-align: center;
overflow: hidden;
max-height: 4rem;
min-height: 0.5rem;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-align: center;
-webkit-box-pack: center;
}
.pic img {
-webkit-box-flex: 1;
}然而因为小程序里是用背景图片的方式,简单的css设置并不能实现智能裁图的方案。需要配合js计算出不同尺寸图片对应的适配尺寸。
.pic-list .pic-item .pic-body .pic {
width: 100%;
text-align: center;
overflow: hidden;
max-height: 800rpx;
min-height: 100rpx;
display:flex;
align-items:center;
justify-content:center;
}这里需要后台接口提供数据列表的图片高宽,js对拿到图片的不同尺寸进行算法计算,重新赋值再返回给数据。
3、css3动画改变默认loading
小程序默认提供的loading是普通的菊花loading,这里OM使用自定义的keyframes序列帧动画。
.icon-loading {
animation: loadingWhite 1.2s infinite linear;
animation-timing-function: steps(10);
}
@keyframes loadingWhite {
0% {
background-position:0 0;
}
100%{
background-position:-500rpx 0;
}
}小结:
微信小程序集成了很多原生APP的组件,从体验和页面流畅度来说,都会比HTML5要优秀很多。微信小程序相对于HTML5开发来说,除了熟悉API需要学习成本之外,开发难度指数3颗星,还是很容易上手的。开发者工具、组件和API目前刚刚对外公测,还不算太成熟,里面还有很多坑需要开发者去填。文章篇幅有限,在这里只能简单从UI开发角度介绍下小程序的开发经验
更多WeChat 미니 프로그램 개발, HTML5 개발 및 CSS3 개발의 차이점相关文章请关注PHP中文网!

