집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램의 캐러셀 기능
WeChat 미니 프로그램의 캐러셀 기능
- 高洛峰원래의
- 2018-05-28 10:55:153405검색
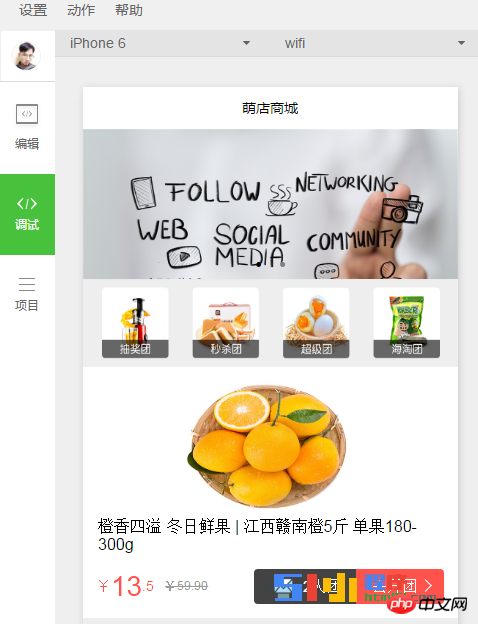
공식 웹사이트에서 캐러셀과 관련된 지침을 볼 수 있습니다. 다음은 WeChat 애플릿의 캐러셀 기능 구현 효과를 보여주는 예입니다.
먼저 렌더링을 살펴보겠습니다.

JS 코드:
var app = getApp();
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
})data는 설정할 데이터입니다. IndicatorDots가 점선으로 표시되는지 여부를 설정하고, 간격은 전환할 밀리초 단위를 설정하며, 기간은 전환 속도를 설정합니다. 모든 사진을 반복합니다. 이 값은 데이터를 통해 전달된 다음 함수에서 설정됩니다.
WXML 코드:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="400" height="150"/>
</swiper-item>
</block>
</swiper>위는 주요 애플리케이션 구성 요소인 이 캐러셀의 프로세스이며, autoplay는 자동으로 재생할지 여부를 설정하고, 간격은 전환할 밀리초 단위를 설정하고, 기간은 전환을 설정합니다. 속도. 모든 사진을 반복합니다.
캐러셀 효과는 간단한 구성을 통해 구현할 수 있어 구현이 매우 쉽습니다.
WeChat 미니 프로그램의 캐러셀 기능과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

