순수 CSS 다단계 메뉴
- 高洛峰원래의
- 2017-02-24 11:58:231238검색
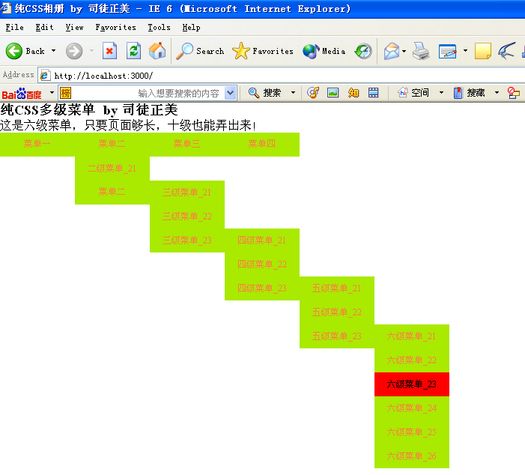
이 부분에서 주는 최종 제품 효과는 정말 놀랍습니다. 전설적인 순수 CSS 6단계 메뉴입니다. 이 기능의 가장 강력한 점은 모든 주류 브라우저(IE6, IE8, Maxthon2.5, firefox3.5, Opera10, safari4 및 chrome2)와 호환되며 약간의 CSS 해킹은 쓸모가 없다는 것입니다. 결국 CSS 핵은 증상을 치료하는 임시 조치일 뿐 근본 원인을 치료하지는 않습니다. 향후 새 버전의 브라우저에 어떤 부작용이 나타날지 누가 알겠습니까? 가능하다면 사용하지 마세요. 구조가 매우 규칙적이기 때문에 독자들이 주의 깊게 연구한 후에는 10단계 메뉴로 확장할 수 있습니다.
Situ Zhengmei Pure CSS 다단계 메뉴
IE6은 의사 클래스를 거의 지원하지 않기 때문에 a 요소의 hover, Visit 및 active만 지원합니다. 숨겨진 보조 메뉴를 표시하려면 보조 메뉴의 정렬되지 않은 목록을 a 요소 아래에 넣어야 하는데, 이로 인해 Firefox가 다시 문제를 겪게 됩니다. 이때 페이지가 IE6에서 한 세트의 구조적 레이어를 표시하고 다른 브라우저에서 다른 세트를 표시하도록 IE의 조건부 주석을 요청해야 합니다.
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单三<!--[if !IE 6]><!--></a><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单二<!--[if !IE 6]><!-->二</a><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
//************略***********
</li>
<li>
//************略***********
</li>
</ul>
</p>
그러나 이렇게 하면 IE6의 보조 메뉴가 팝업되지 않습니다. 순수 CSS 사진 앨범에서 이런 상황이 여러 번 발생했습니다. 해외 정보를 확인해보면 IE가 hover를 사용해 절대 위치의 하위 요소를 전환할 때 문제가 있다고 하는데, 구체적인 상황과 해결 방법도 다양합니다. 그러나 다중 레벨 메뉴의 다중 레벨 하위 요소의 경우 가장 일반적인 방법은 테이블 레이아웃과 동일한 테이블에 배치하는 것입니다. 테이블은 가장 강력한 내결함성을 가지고 있기 때문에 많은 사람들이 레이아웃에 사용하고 있으며, 이에 따라 브라우저는 그 장점을 강화해 왔습니다. table 덕분에 우리는 마침내 IE6의 괴짜를 제거했습니다.
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单<!--[if !IE 6]><!--><strong>一</strong></a><![endif]-->
<table><tr><td>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
</td></tr></table>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单<!--[if !IE 6]><!--><strong>二</strong></a><![endif]-->
<table><tr><td>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
</td></tr></table>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
//*************略**************
</li>
<li>
//*************略**************
</li>
</ul>
</p>
그러나 이는 Firefox와 같은 브라우저에 중복된 구조적 레이어 코드를 많이 추가합니다. Firefox는 기본적으로 제대로 작동하기 위해 테이블이 필요하지 않습니다. 따라서 우리는 IE 조건부 주석에 테이블을 통합했습니다. 예:
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单
<!--[if !IE 6]><!--><strong>一</strong></a><![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li>
//*************略************
</li>
<li>
//*************略************
</li>
<li>
//*************略************
</li>
</ul>
</p>
그러나 이 구조 계층은 더욱 간소화될 수 있습니다. 동시에, IE6의 가로 메뉴의 비정상적인 높이에 주의해야 합니다. 이는 IE6의 li 요소에 블록 수준 표시 요소가 포함될 때 추가로 5px 간격이 생기기 때문입니다. li 요소에 포함된 구조가 상대적으로 복잡하기 때문에 과거에 img 요소를 처리하는 데 사용된 여러 방법이 작동하지 않습니다. a 요소의 높이를 명시적으로 설정하고 초과 부분을 숨길 수 있습니다. 이것이 CSS 핵을 사용하지 않고 이를 수행할 수 있는 유일한 방법입니다.
보다 간소화된 구조 레이어:
<p class="menu">
<ul>
<li>
<!--[if lte IE 6]><a href=""><table><tr><td><![endif]-->
<a href="http://www.cnblogs.com/rubylouvre/">菜单一</a>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li>
//***********略*********
</li>
<li>
//***********略*********
</li>
<li>
//***********略*********
</li>
</ul>
</p>
.menu a {
display:block;
/*position:relative;发现放在a元素中,
在标准游览器中惨不忍睹,
和纯CSS相册3的第一个运行框在chrome中遇到的bug一样*/
height:32px;
width:100px;
line-height:32px;
background:#a9ea00;
color:#ff8040;
text-decoration:none;
text-align:center;
overflow:hidden;/*★★★★*/
}
위 구조를 기반으로 다단계 하위 메뉴를 개발할 수 있습니다.
이때 우리는 IE6에서 마우스를 보조 메뉴 위로 이동하면 첫 번째 수준 메뉴 항목에 테두리가 나타나고 색상은 배경색이 되는 것을 발견했습니다. 호버링. IE6에서는 테이블과 셀 사이에 간격(cellspacing)이 있고, 셀과 셀 내용 사이에 간격(cellspadding)이 있습니다. 즉, 배경색이 투명하므로 항상 다음 레이어의 배경색이 표시됩니다. a의 display:block을 설정했기 때문에 td의 모든 공간을 차지하므로 신비한 경계는 셀 간격이어야 합니다. 우리는 다음과 같은 방법으로 나의 추측을 확인할 수 있습니다.
아아아아문제를 알면 올바른 치료법을 처방할 수 있습니다. 두 가지 해결책이 있습니다. 하나는 셀 간격을 0으로 설정하는 것입니다. cellspacing은 CSS 속성이 아닌 DOM 속성이므로, 즉 테이블 수만큼 작성해야 합니다. 두 번째는 border-collapse를 Collapse로 설정하는 것입니다. 이렇게 하면 테이블과 그 안에 있는 td의 테두리가 하나로 병합되어 둘 사이의 간격이 더 이상 존재하지 않게 됩니다. 물론 우리는 두 번째 옵션을 선택합니다.
.menu table {
border:1px solid aqua;
}
.menu table td{
border:1px solid aqua;
}

마지막으로 요약하면
마우스를 가져갈 때 상단과 왼쪽이 해당 하위 메뉴 포함 블록의 범위 내.
보통 우리는 하위 요소가 나타나도록 디스플레이를 호출하기 위해 마우스 오버를 사용하지만, IE6에서는 마우스아웃 후에도 사라지지 않으므로 가시성을 변경해야 합니다.
일부 브라우저에는 a:hover를 사용하여 절대 위치에 있는 하위 요소를 전환하는 데 버그가 있으므로 이를 해결하려면 li:hover를 사용하세요.
IE6에서는 상위 요소의 a:hover를 활성화한 후 하위 요소의 a:hover를 호출하면 응답이 없습니다. 렌더링이 계속되지 않습니다. 이때 조치를 취하기 위해서는 가장 내결함성이 높은 레이블인 테이블이 필요합니다.
크로스 플랫폼 요구 사항의 경우 IE 조건부 주석을 사용하여 해당 구조 레이어 코드를 전환해야 합니다.
IE6에서 li 요소에 블록으로 표시되는 요소(예: a)가 포함된 경우 Overflow:hidden을 사용하여 정리할 수 있습니다.
IE6에서는 테이블과 td 사이에 간격이 있습니다. 하위 메뉴 항목을 이동하면 이러한 투명한 공간으로 인해 상위 메뉴 항목이 양면으로 얼룩지게 됩니다. 해결 방법: 테이블의 border-collapse를 축소로 설정하세요.
더 순수한 CSS 다단계 메뉴 X 관련 기사를 보려면 PHP 중국어 사이트를 주목하세요!

