CSS 레이아웃 문제가 해결되었습니다.
- 高洛峰원래의
- 2017-02-24 11:54:281521검색
1, 여러 요소가 가로 중앙에 배치됨
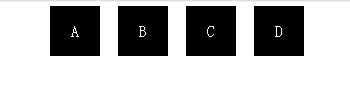
다음 효과 달성:

보통 사람들은 질문을 보면 처음에는 그림의 효과를 얻는 것이 어렵지 않다고 느낍니다. 너비와 높이 여백만 설정하면 됩니다. 작은 검은색 상자를 선택하고 글꼴을 가로 및 세로 중앙에 배치합니다. 실제로 문제는 여러 요소의 수평 중심을 조사해야 합니다. 즉, 요소(작은 검은색 상자)의 카디널리티가 무엇이든 전체적으로 수평 중심에 배치될 수 있습니다.
웹사이트 레이아웃에서는 자식 요소에 스팬이나 블록 요소의 li 태그와 같은 인라인 요소가 사용되는 경우가 많으며 태그의 개수는 가변적이므로 이 블록에 숫자에 관계없이(하위 요소의 전체 너비는 가변적임) 항상 중앙에 표시될 수 있습니다. 이를 위해서는 하위 요소 display:inline-block을 설정해야 합니다. 동시에, display:inline-block의 속성에 따라 하위 요소 자체는 인라인의 특성을 가지므로 상위 요소는 하위 요소 전체의 수평 중심을 달성하기 위해 text-align: center를 설정해야 합니다. 상위 요소에서.
main{
text-align:center;
}p{
display:inline-block;
*display:inline;/*hack IE*/
*zoom:1;/*hack IE*/}
display:inline-block 속성을 사용하여 인라인 요소 또는 블록 요소float 속성을 추가하지 않고도 너비와 높이를 직접 정의할 수 있으며, 동시에 해당 요소는 상위 요소의 중앙에 표시될 수 있습니다.
인라인 요소에 display:inline-block 속성을 정의하고 IE6 및 IE7의 표시 효과가 다른 브라우저와 일치하는지 확인하지만 사실은 IE7 이하 버전의 IE는 탐색 중입니다. 서버가 display:inline-block 속성을 지원하지 않습니다.
IE에서는 display: inline-block이 요소의 레이아웃만 트리거합니다. 예를 들어, display: inline-block을 p로 설정하면 p가 블록 요소의 특성(너비, 높이 등을 설정할 수 있음)을 갖도록 보장할 수 있지만 여전히 줄 바꿈이 발생합니다. 다음으로, 줄바꿈이 발생하지 않도록 display: inline을 설정해야 합니다. 동일한 스타일에 display:inline-block;*display:inline;을 작성합니다. inline-block 속성은 요소의 레이아웃을 트리거하지 않으므로 레이아웃을 트리거하려면 *zoom:1을 추가해야 합니다.
위에서 언급한 효과적인 방법 외에도 다른 방법도 있습니다.
먼저 사용하세요. 디스플레이: inline-block 속성은 블록 요소를 트리거한 다음, 블록 요소를 인라인 객체로 렌더링하기 위해 display:inline을 정의합니다. 두 개의 디스플레이가 두 개의 CSS 스타일 선언에 배치되어야 효과적입니다. 이는 IE의 전형적인 버그입니다. inline-block이 먼저 정의된 다음 디스플레이가 다시 인라인 또는 블록으로 설정되면 레이아웃이 사라지지 않습니다.
p {display:inline-block;...}p {*display:inline;}
하지만 주의해야 할 점은 , Display:inline-block 요소는 추가 공백을 생성합니다(이 질문에서는 다루지 않음). 해결 방법: 상위 요소는 인라인 블록 요소의 가로 공백을 제거하기 위해 글꼴 크기:0을 정의하고, 하위 요소는 인라인 블록 요소의 세로 공백을 제거하기 위해 수직 정렬 속성을 정의합니다.
http://codepen.io/floralam/pen/XJwWZJ?editors=110여러 요소 구현 Flexbox를 사용하여 가로 및 세로로 가운데 배치
http://codepen.io/floralam/pen/MwKmGP
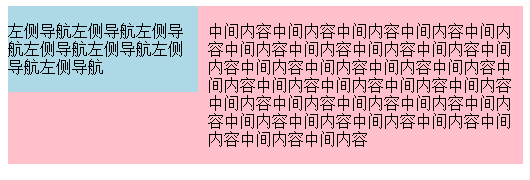
2, 울타리 레이아웃
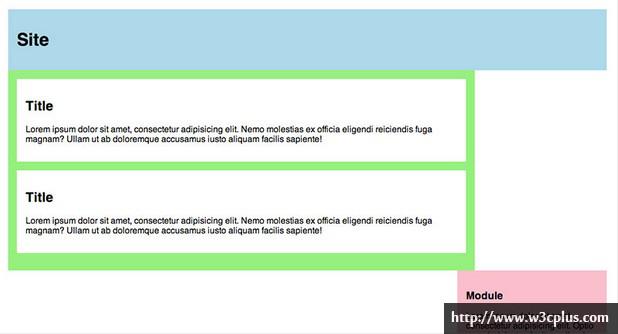
다음 레이아웃을 달성하세요.

http://codepen.io/floralam/pen/OPYyEE
아아아아
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
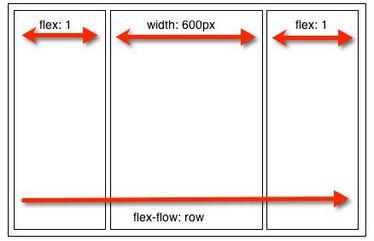
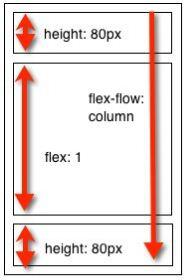
伸缩方向与换行(flex-flow)
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。
如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列。

如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列。

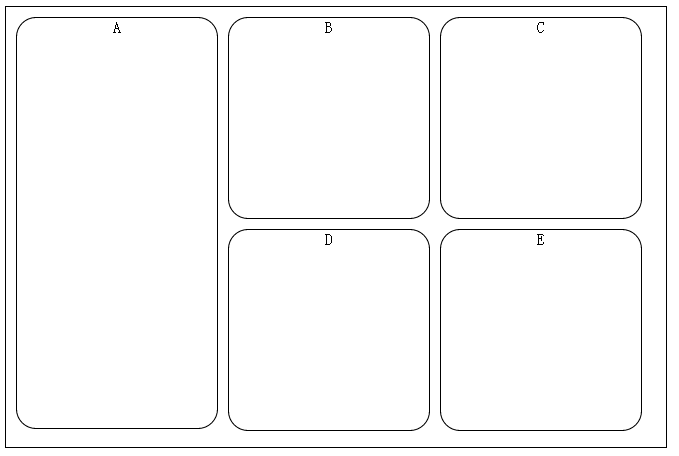
制作一个20%、60%、20%网格布局
.main-content {
width: 60%;
}.main-nav,.main-sidebar {
-webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
width: 20%; /* For old syntax, otherwise collapses. */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */}
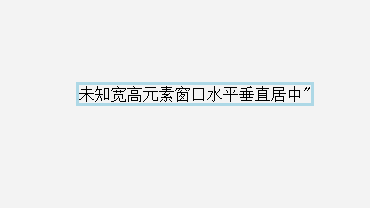
3, 未知高度多行文本垂直居中
方法一,使用display:inline-block+伪元素:http://codepen.io/floralam/pen/WbBrwV?editors=110

.container{
position: fixed;
left: 0;
top:0;
height: 100%;
width: 100%;
text-align: center;
}.mask:after{
content: " ";
display: inline-block;
vertical-align: middle;
height: 100%}.dialog{
display: inline-block;
border: 3px solid lightblue;
}
box 容器通过 after或者before 生成一个高度 100% 的「备胎」,他的高度和容器的高度是一致的,相对于「备胎」垂直居中,在视觉上表现出来也就是相对于容器垂直居中了
方法二(感谢超级课程表胡晋哥哥的提示),使用display:table-cell:
http://codepen.io/floralam/pen/yNeMPg
通过display转化成为表格的形式,再采用垂直居中的方法得到需要的结果。
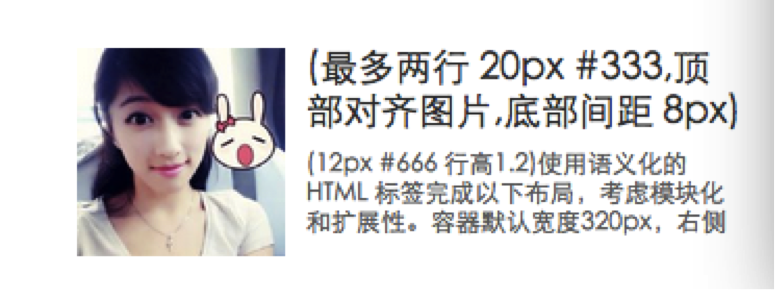
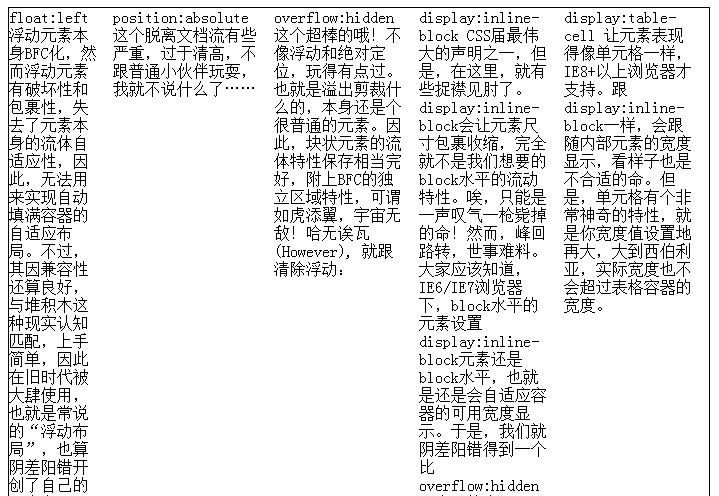
display:table 此元素会作为块级表格来显示(类似 display:table-cell 此元素会作为一个表格单元格显示(类似 方法三(感谢超级课程表胡晋哥哥的提示),flexbox布局: http://codepen.io/floralam/pen/yNeMvM flexbox属性: 伸缩容器:一个设有“display:flex”或“display:inline-flex”的元素 另外,对于单行文本,设置line-height=height代码更加简洁: http://codepen.io/floralam/pen/eNJvyE 父元素设置宽度高度,然后设置属性 text-align:center; /* 水平居中 */ 4, 多栏自适应布局 对于移动设备浏览器:http://codepen.io/floralam/pen/NPVwgz?editors=110 实现左右两侧元素,右侧元素的文字不会溢出到左侧位置。 1)让左边的图片左浮动或者绝对定位, http://codepen.io/floralam/pen/wBbPPj .right{ margin-left: 150px; } 2)让左边的图片左浮动或者绝对定位, http://codepen.io/floralam/pen/gbJogQ .right{ overflow:hidden;/*让右侧文字和左侧图片自动分栏*/ } 3)左侧图片设置为左浮动, http://codepen.io/floralam/pen/bNyaaX?editors=110 .right{ display: table-cell;/*让右侧文字和左侧图片自动分栏*/ } 两栏或多栏自适应布局的通用类语句是(block水平标签,需配合浮动): http://codepen.io/floralam/pen/vEwpjV .cell{ padding-right:10px; display: table-cell; *display: inline-block; *width: auto; } 5, 强制不换行 自动换行 word-wrap是控制换行的。break-word是控制是否断词的。 强制英文单词断行 p{ word-break:break-all; } 6, li超过一定长度,以省略号显示 http://codepen.io/floralam/pen/zxQjrK 7, 左侧导航 http://codepen.io/floralam/pen/ogrbXW?editors=110 8, css3文字分栏 http://codepen.io/floralam/pen/ZYdOmN?editors=110 9, 修复侧边栏 在外容器的添加导航和主内容,当导航和主内容的宽度加上内外边距的数值大于外容器的宽度减去内边距的值,会导致导航和主内容(其中一个,html代码排后面的元素)被挤下。 http://codepen.io/floralam/pen/XJLRYq?editors=110 解决方案: 1) Section元素上使用box-sizing:border-box;模拟IE6中,使得内元素的宽度为width的值,而非width加上padding和margin的值。 2) width:-moz-calc(75% -1rem * 2);width:-webkit-calc(75% - 1rem * 2); width: calc(75% - 1rem * 2); width属性中减去padding值 3) http://codepen.io/floralam/pen/yydPOE 在元素内部增加一个额外的容器,并将padding放在这个新增的内部容器中,这是一种修复方法,而且得到众多浏览器支持。 10, css描绘三角形 http://codepen.io/floralam/pen/azgGmZ 很多关于使用css3来描绘特定图像,使用代码而非图片实现(多座小山包,返回顶部)的题目,都离不开描绘三角形。 11, 清除浮动的技巧 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。 1) 添加最后一个元素 2) 상위 요소는 Overflow:hidden; 3) CSS의 :after 의사 요소 를 사용합니다. CSS 의사 요소는 컨테이너 내부 요소 끝에 보이지 않는 공백 "020" 또는 점 "."을 추가하고 float를 지우기 위해 Clear 속성을 할당합니다. IE6 및 IE7 브라우저의 경우 haslayout을 트리거하려면clearfix 클래스에 Zoom:1을 추가해야 합니다. http://codepen.io/floralam/pen/xboPXK?editors=110 CSS 레이아웃 문제와 관련된 기사를 더 보려면 다음 항목에 주의하세요. PHP 중국어 넷! ),表格前后带有换行符。
和 )
伸缩项目:伸缩容器的子元素
主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
line-height: 300px; /* line-height = height */.container{
display:-webkit-box;
}.left{
-webkit-box-flex:1;
}.right{
-webkit-box-flex:1;
}


p{
white-space:nowrap;
}
p{ word-wrap: break-word; //性允许长单词或 URL 地址换行到下一行
word-break: normal; //让浏览器实现在任意位置的换行}
.nowrap li{
white-space:nowrap;
width:100px;
overflow:hidden;
text-overflow: ellipsis;
}

{
:;
:;:;
:;
:;
}{
:;
:;
:;
}{
:;
}