NodeJs의 테스트 프레임워크 Mocha에 대한 간략한 소개
- 高洛峰원래의
- 2017-02-23 17:20:241982검색
소개 및 코드 다운로드
Mocha는 2011년에 출시되었으며 현재 가장 인기 있는 JavaScript 프레임워크 중 하나입니다. 이 기사에서는 NodeJ에서의 사용에 중점을 둡니다.
예제 코드를 다운로드해야 하는 경우 공식 홈페이지에 접속하여 찾으실 수 있습니다. https://mochajs.org/
코드를 다운로드한 후 종속성을 설치합니다.
$ cd DemoOfMocha $ npm install
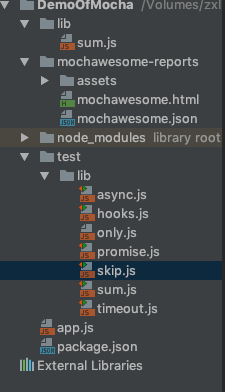
코드 디렉터리 구조는 다음과 같습니다. 그림과 같이:

코드 디렉터리 구조에 따라 루트 디렉터리에 새 lib 폴더와 테스트 폴더를 만든 다음 루트 디렉터리에 새 lib 폴더를 만들 수 있습니다. test 폴더를 선택한 다음 npm init 명령을 사용하여 package.json을 생성합니다. 코드를 다운로드하여 먼저 실행할 수도 있습니다.
첫 번째 테스트
이제 다음 폴더에 새 sum.js 파일을 만듭니다. lib 디렉토리
exports.sum =function (a,b) {
return a+b
}
다음으로, 이 스크립트를 테스트하고 테스트 디렉토리 아래의 lib 폴더에 새 테스트 스크립트를 만듭니다: sum.js
//test/lib/sum.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加1应该等于2',function () {
var expect=10;
assert.equal(sum(1,1),expect);
})
})
위 코드는 테스트 스크립트입니다. 테스트 스크립트는 하나 이상의 설명 블록을 포함해야 합니다. 또한 하나 이상의 it 블록을 포함합니다
describe 블록은 관련 테스트 그룹을 나타내는 "테스트 스위트"이며 이는 함수이고 두 번째 블록은 실제로 실행될 수 있는 함수입니다
It 블록은 단일 테스트를 나타내는 "테스트 케이스"이며, 테스트의 가장 작은 단위도 함수입니다. 첫 번째 매개변수는 테스트 케이스의 이름이나 설명이고, 두 번째 매개변수는 실제 실행 파일입니다. function
assert는 Assertion 패키지입니다. (여러 종류의 Assertion 패키지가 있습니다. 여기서는 NodeJs를 사용하여 Assertion 패키지를 사용합니다.) 테스트 코드의 실행 결과가 예상 결과와 일치하는지 확인합니다. 불일치하면 오류가 발생합니다. 테스트 스크립트 sum(1,1)에서 결과는 2
여기서는 Assert의 어설션 모듈
assert.fail(actual, expected, message, operator)지정된 연산자를 사용하여 실제(실제 값)가 예상(예상 값)과 일치하는지 테스트합니다.
assert.ok(value, [message])asser.equal(true, value, message)와 동일한 효과가 있는 실제 값이 true인지 테스트합니다.
assert.equal(actual, expected, [message])등등 비교 연산자( == )를 사용하여 실제 값이 얕고 강압적이며 예상 값과 같은지 테스트합니다.
assert.notEqual(actual, expected, [message])실제 값이 얕고 강압적이며 예상 값이 같지 않은지 테스트하려면 불평등 비교 연산자( != )를 사용하세요.
assert.deepEqual(actual, expected, [message])실제 값이 예상 값과 크게 같은지 테스트합니다.
assert.notDeepEqual(actual, expected, [message])실제 값이 예상 값과 크게 다른지 여부를 테스트합니다.
assert.strictEqual(actual, expected, [message])완전 항등 연산자( === )를 사용하여 실제 값이 예상 값과 정확히 같은지 테스트합니다.
assert.notStrictEqual(actual, expected, [message])엄격 부등식 연산자( !== )를 사용하여 실제 값이 예상 값과 정확히 같지 않은지 테스트합니다.
assert.throws(block, [error], [message])블록이 예상되는 경우 오류가 발생합니다. 오류는 생성자, 정규식 또는 기타 유효성 검사기일 수 있습니다. 다음으로 package.json의 스크립트 필드를 업데이트합니다
{
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC"
}
npm 명령을 통해 MochaJS를 설치합니다
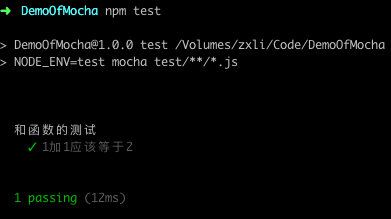
$ npm install mocha --save-dev테스트를 실행하는 명령을 추가한 후, 해당 명령을 사용하여 테스트 보고서를 가져옵니다
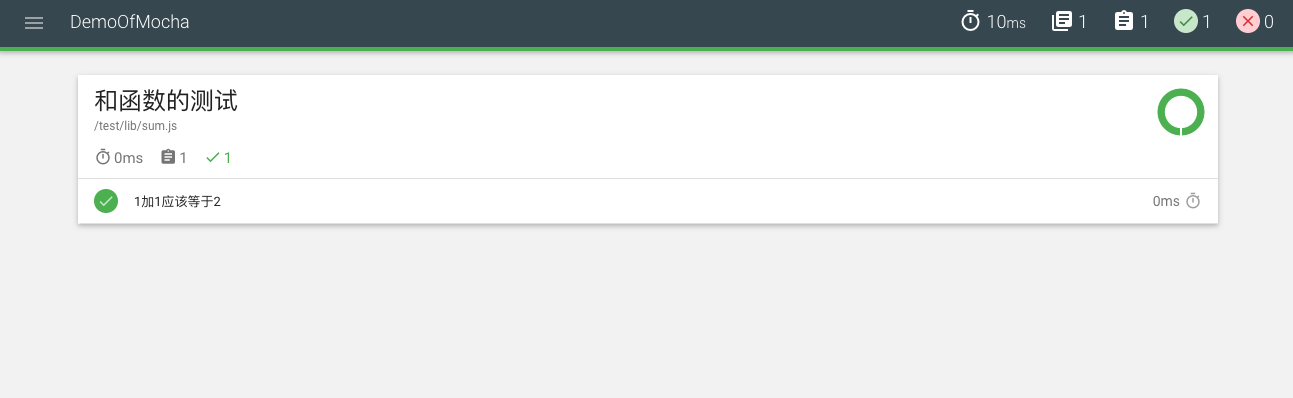
$ npm test테스트 보고서는 다음과 같습니다.


$ npm install --save-dev mochawesome그런 다음 package.json의 스크립트 필드를 업데이트하세요
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {
"mocha": "^3.2.0",
"mochawesome": "^2.0.4"
},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js --reporter mochawesome"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC”
}
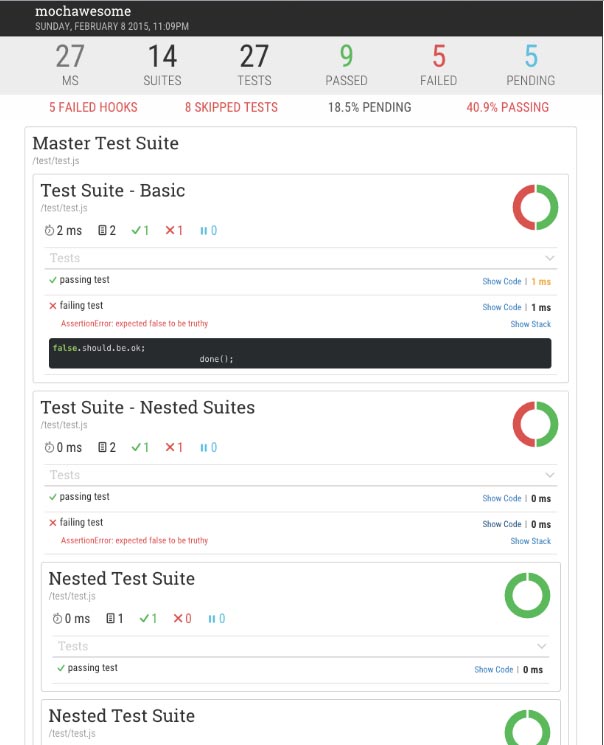
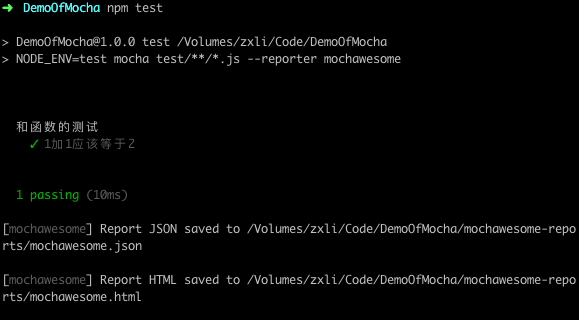
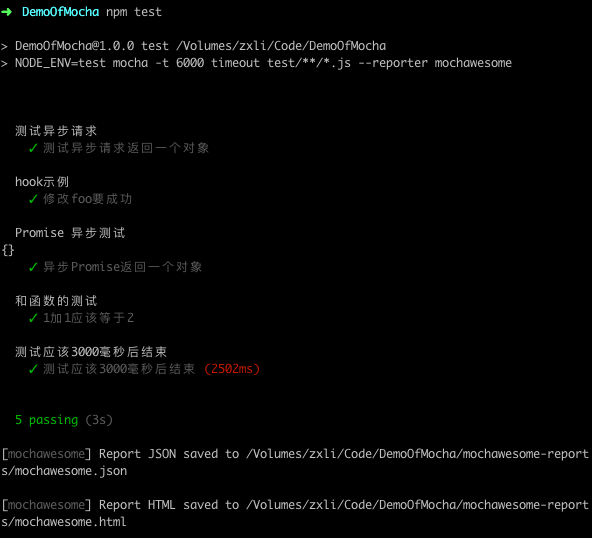
test 명령을 실행하면 mochawesome-reports에 테스트 보고서가 생성됩니다


异步测试
Mocha默认每个测试用例最多执行2000毫秒,2000毫秒之后没有得到结果,就会报错,如果涉及到异步操作的测试用例,2000毫秒是不够的,这个时候我们需要用 -t 或 —timeout 参数指定超时门槛
我们可以修改在package.json中的scripts字段(我们这里改成3000毫秒)
"scripts": {
"test": "NODE_ENV=test mocha -t 3000 timeout test/**/*.js --reporter mochawesome”
},
写一个异步测试脚本
//test/lib/timeout.js
var assert = require('assert')
describe('测试应该3000毫秒后结束',function () {
it('测试应该3000毫秒后结束',function (over) {
var a=false;
var b = function () {
a=true;
assert.ok(a);
over();
};
setTimeout(b,2500);
})
})
这个测试用例在执行 it 块的时候传入了一个参数 over,在测试结束的时候 必须显式的调用这个函数,告诉Mocha测试结束了,否则Mocha就会等到超时结束的时候报错。
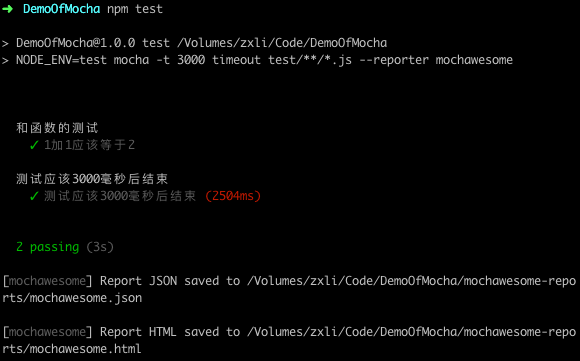
输入命令运行测试用例

我们也可以测试异步请求内部地址或者外部的接口,这里我们请求内部地址为例子:
在根目录新建:app.js
var express = require('express')
var app = express();
app.get('/api/test',function (req,res) {
res.send({})
})
var port = process.env.PORT || 3000
if (process.env.NODE_ENV !== 'test') {
app.listen(port);
console.log('start from http://www.php.cn/:' + port)
} else {
module.exports = app;
}
在test目录下的lib文件夹中新建 async.js
//test/lib/async.js
var http = require('http')
var assert = require('assert')
var request = require('superagent');
describe("测试异步请求",function () {
it("测试异步请求返回一个对象",function (next) {
request
.get('http://localhost:3000/api/test')
.end(function(err, res){
//expect(res).to.be.an('object');
console.log(res.body);
assert.deepEqual(res.body,Object)
next();
});
})
})
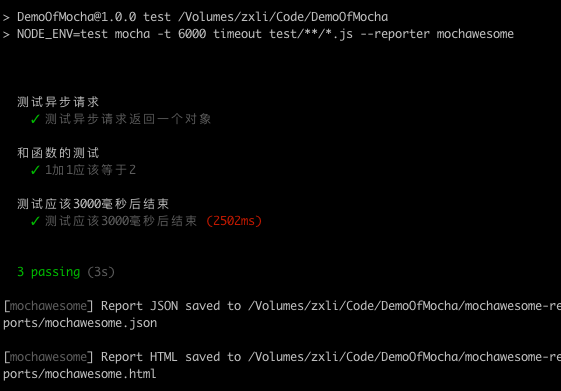
测试结果

Mocha支持对Promist的测试,允许直接返回Promise,等到他的状态发生变化之后,再执行断言
//test/lib/promise.js
var fetch = require('node-fetch');
var http = require('http')
var assert = require('assert')
describe('Promise 异步测试',function () {
it('异步Promise返回一个对象',function () {
return fetch('http://localhost:3000/api/test')
.then(function(res) {
return res.json();
}).then(function(json) {
console.log(json)
assert.deepEqual(json,{});
});
})
})
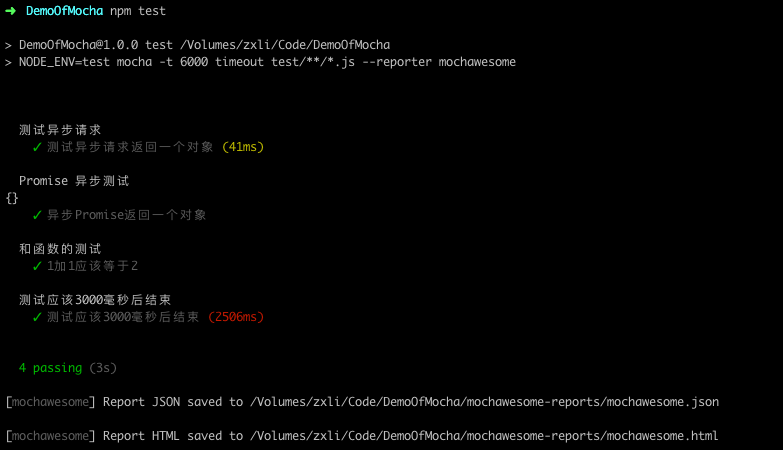
执行测试

测试的钩子
在 describe 块之中,有四个测试用例的钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('hooks', function() {
before(function() {
// 在当前区块的所有测试用例之前执行
});
after(function() {
// 在当前区块的所有测试用例之后执行
});
beforeEach(function() {
// 在当前区块的每个测试用例之前执行
});
afterEach(function() {
// 在当前区块的每个测试用例之后执行
});
//测试用例
});
在test目录下的lib文件夹中新建 hooks.js
//test/lib/hooks.js
var assert = require('assert')
describe('hook示例', function() {
var foo = false;
beforeEach(function() {
foo = true;
});
it('修改foo要成功', function() {
assert.ok(foo)
});
});
测试结果

测试用例管理
如果项目有很多测试用例,但有的时候只希望运行其中几个,这个时候可以用 only 方法,describe 块和 it 块都允许 only 方法,表示只允许运行带有 only 的测试用例
在test目录下的lib文件夹中新建 only.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加2应该等于3',function () {
var expect=3;
assert.equal(sum(1,2),expect);
})
it.only('3加4应该等于7',function () {
var expect=7;
assert.equal(sum(3,4),expect);
})
})
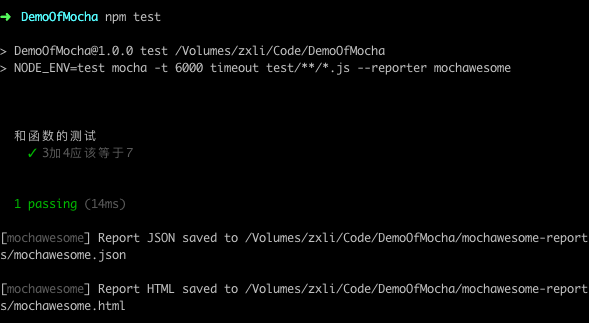
测试结果:

还有 skip 方法,表示跳过指定的测试用例
在test目录下的lib文件夹中新建 skip.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('5加6应该等于11',function () {
var expect=11;
assert.equal(sum(5,6),expect);
})
it.skip('7加8应该等于15',function () {
var expect=15;
assert.equal(sum(7,8),expect);
})
})
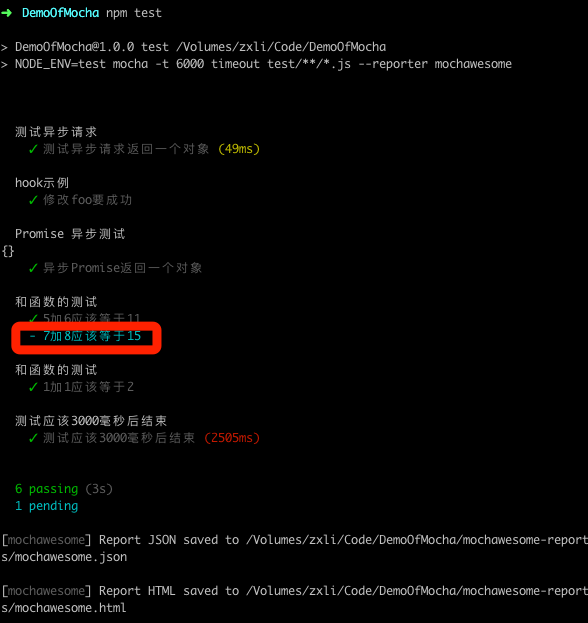
测试结果如下,跳过的用 - 号表示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多NodeJs의 테스트 프레임워크 Mocha에 대한 간략한 소개相关文章请关注PHP中文网!

