집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에서 왼쪽 스와이프로 효과를 삭제하는 구현 코드
WeChat 미니 프로그램에서 왼쪽 스와이프로 효과를 삭제하는 구현 코드
- 高洛峰원래의
- 2017-02-23 15:32:372680검색
이 글에서는 위챗 애플릿의 왼쪽 스와이프 삭제 효과 구현 코드를 주로 소개하고 있는데, 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다.
오늘은 WeChat 애플릿의 왼쪽 스와이프 삭제 효과 구현에 대해 이야기하겠습니다. 현재 시중에 나와 있는 많은 앱이 listView 페이지에서 이 효과를 사용하고 있습니다. 항목을 왼쪽으로 스와이프하면 오른쪽에 삭제 또는 기타 옵션이 나타납니다. 사용자 경험이 매우 좋고 작업이 매우 편리합니다. 오늘은 이 효과를 얻기 위해 WeChat 애플릿을 사용합니다...
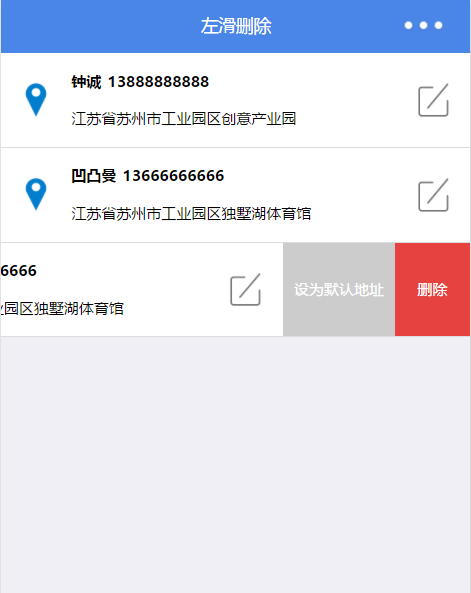
효과를 먼저 보세요

얻을 효과:
1. 손가락을 따라 왼쪽으로 이동하면 오른쪽에 두 개의 클릭 가능한 버튼이 나타납니다
2. 슬라이딩 거리가 버튼 너비의 절반보다 크고 손가락을 떼면 자동으로 항목이 나타납니다. 슬라이딩 거리가 버튼 너비의 절반보다 작으면 항목이 자동으로 원래 위치로 돌아가 버튼을 숨깁니다.
아이디어:
1. 먼저 페이지의 각 항목을 상위 레이어와 하위 레이어로 나누어 상위 레이어에 일반 콘텐츠를 배치합니다. 왼쪽으로 밀면 버튼이 표시됩니다. 이는 Z-인덱스를 사용하여 레이어링을 달성할 수 있습니다.
2. 항목의 상위 레이어는 왼쪽 속성의 값을 조작하여 왼쪽으로 이동시킵니다.
3. WeChat 애플릿 API에서 제공하는 터치 객체와 손가락 터치에 관련된 세 가지 기능(touchstart, touchmove, touchend)을 사용하여 손가락으로 움직이는 항목을 구현합니다.


비교적 간단하므로 코드로 직접 들어가겠습니다.
<!--这是一个item的代码>
<view class="address-item" wx:for="{{addressList}}" >
<!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE-->
<!--这里注意这个 style="{{item.txtStyle}}" ,这是我们一会再js中 将要设置的样式 -->
<view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top" >
<!--中间无关的代码已被我删除-->
</view>
<!--这里是左滑按钮部分----start-->
<view bindtap="delItem" class="posit">
<view class="editor" data-addressid="{{item.address.ID}}" catchtap="setDefaultAddress">设为默认地址</view>
<view class="del" data-addressid="{{item.address.ID}}" data-index="{{index}}" catchtap="delAddress">删除</view>
</view>
<!--这里是左滑按钮部分----end-->
</view>
js 코드를 다시 살펴보세요
Page({
data:{
addressList:[{"Contact":"钟诚","Mobile":13888888888,"Address":"江苏省苏州市工业园区创意产业园"},
{"Contact":"凹凸曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"},
{"Contact":"图傲曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}],
editIndex:0,
delBtnWidth:150//删除按钮宽度单位(rpx)
},
onLoad:function(options){},
//手指刚放到屏幕触发
touchS:function(e){
console.log("touchS"+e);
//判断是否只有一个触摸点
if(e.touches.length==1){
this.setData({
//记录触摸起始位置的X坐标
startX:e.touches[0].clientX
});
}
},
//触摸时触发,手指在屏幕上每移动一次,触发一次
touchM:function(e){
console.log("touchM:"+e);
var that = this
if(e.touches.length==1){
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.startX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "";
if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-"+disX+"px";
if(disX>=delBtnWidth){
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-"+delBtnWidth+"px";
}
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
addressList:list
});
}
},
touchE:function(e){
console.log("touchE"+e);
var that = this
if(e.changedTouches.length==1){
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.startX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({
addressList:list
});
}
}
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바라며, PHP 중국어 홈페이지를 응원해 주시길 바랍니다.
WeChat 애플릿의 왼쪽 스와이프 삭제 효과 구현 코드와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

