집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 QR 코드 캔버스 그리기 예시 상세 설명
WeChat 애플릿 QR 코드 캔버스 그리기 예시 상세 설명
- 高洛峰원래의
- 2017-03-30 13:55:553004검색
WeChat 애플릿 QR 코드 캔버스 그리기

var canvas = {
width: 100,
height:36
};
function verification(ctx) {
// //清空画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// //生成随机颜色
function getRandomColor() {
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
// //定义线性渐变
var gradient = ctx.createLinearGradient(0, 0, canvas.width, canvas.height);
gradient.addColorStop("0", getRandomColor());
gradient.addColorStop("0.5", getRandomColor());
gradient.addColorStop("1.0", getRandomColor());
// //生成随机数
function rnd(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));
}
// //绘制干扰线条
function line() {
ctx.beginPath();
ctx.moveTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.lineTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.closePath();
ctx.lineWidth = rnd(1, 3);
ctx.setFillStyle(gradient)
ctx.stroke();
}
// //绘制干扰点
function point() {
ctx.fillRect(rnd(0, canvas.width), rnd(0, canvas.height), 2, 2);
}
// //绘制验证码
var text = rnd(1000, 9999);
ctx.setFontSize(30)
ctx.setFillStyle(gradient)
ctx.fillText(text,2, 25);
// //生成干扰元素
for (var i = 0; i < 8; i++) {
line();
}
for (var i = 0; i <100; i++) {
point();
}
ctx.draw()
return text;
}
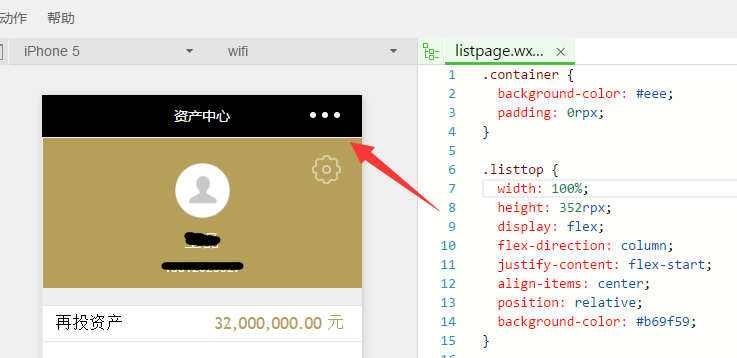
module.exports = { verification: verification };JS에 직접 넣고 메소드를 노출하면 됩니다. , 스타일 문제에 대해서는 다른 글을 작성할 필요가 없기 때문에 style: padding,
예전에는 HTML 페이지에서 padding: 0px를 0으로 설정하는 데 가끔 익숙했지만 작게 프로그램에서 padding: 0rpx를 입력하면 여전히 padding이 있게 됩니다.
읽어주셔서 감사합니다. 이 사이트를 지원해 주셔서 감사합니다!
더 많은 위챗 미니 프로그램과 QR코드 캔버스 그리기 예시에 대한 자세한 설명은 PHP 중국어 홈페이지에서 관련 글을 주목해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

